
上一节,我们说了margin外边距,还举了个例子,比如两个人紧挨着站着,如果两个人冬天穿了棉袄,很厚很厚的棉袄,那么他俩占据的空间就会增加,他俩之间的真实距离也会增加。这一节,我们说padding内填充。再举个例子呢...

CSS样式分为内部样式、外部样式、内联样式;选择器包括ID选择器、标签选择器、类选择器;CSS中的浮动样式(float)是一种布局属性,用于控制元素在页面中的位置;盒模型是用于描述HTML元素在页面中的布局和尺寸的模...

📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容...

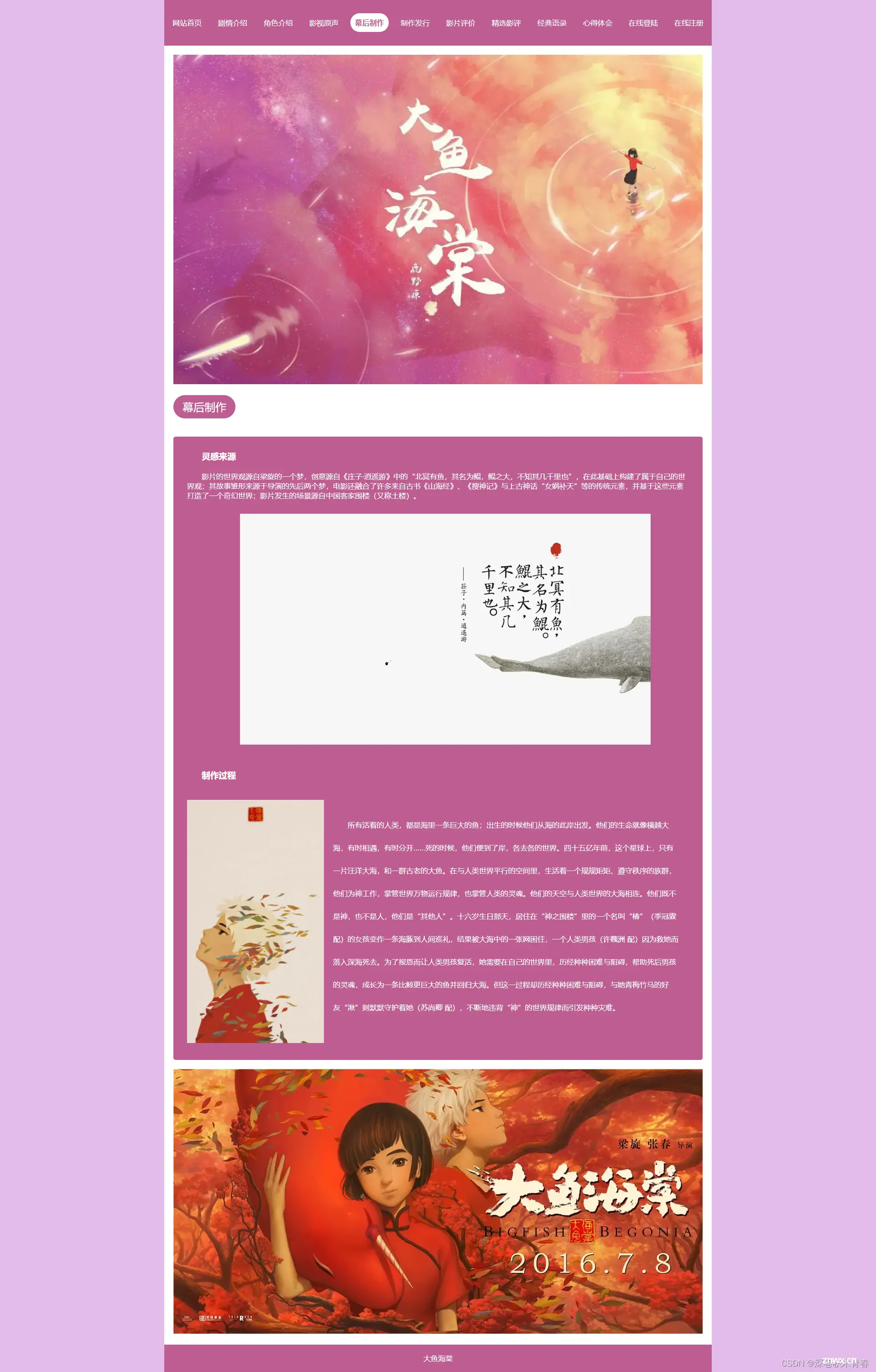
作品介绍:该作品是一个是一个关于影视作品的网页,一共有五个页面,主页,最新,排行,我的,联系我们。_网页设计期末作业...

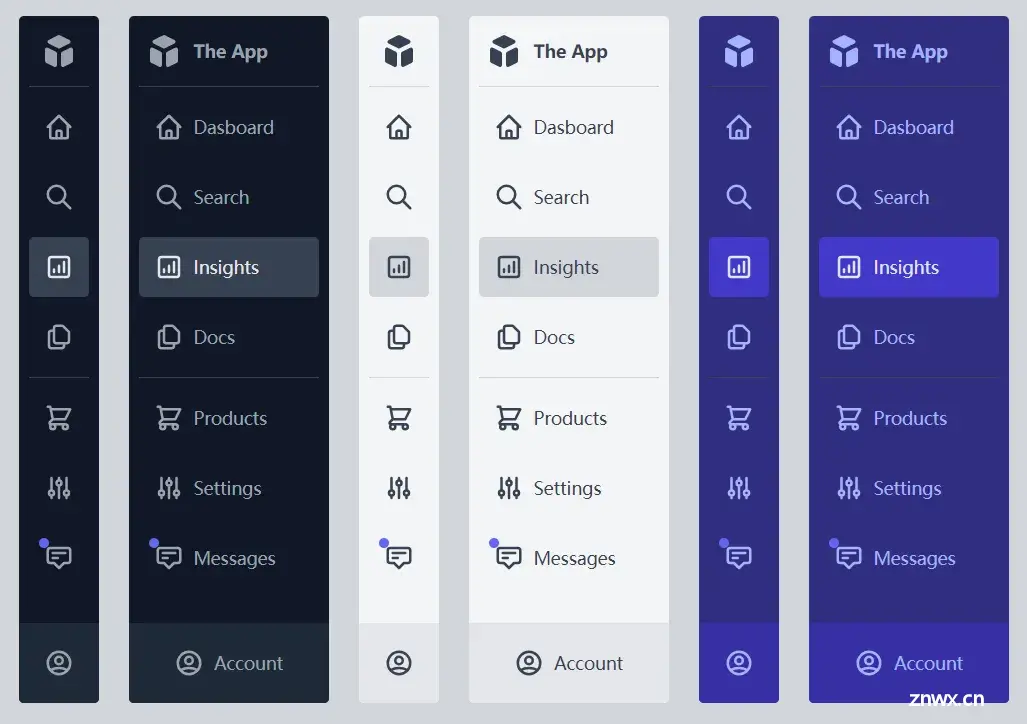
CSS汉堡菜单是一种非常流行的PC端和移动端web菜单风格,特别是移动端,这种风格的菜单应用更为广泛。这款菜单便非常适合在手机App上使用,它的特点是当顶部菜单弹出时,页面内容将会配合菜单出现适当的联动,让整个页面变...

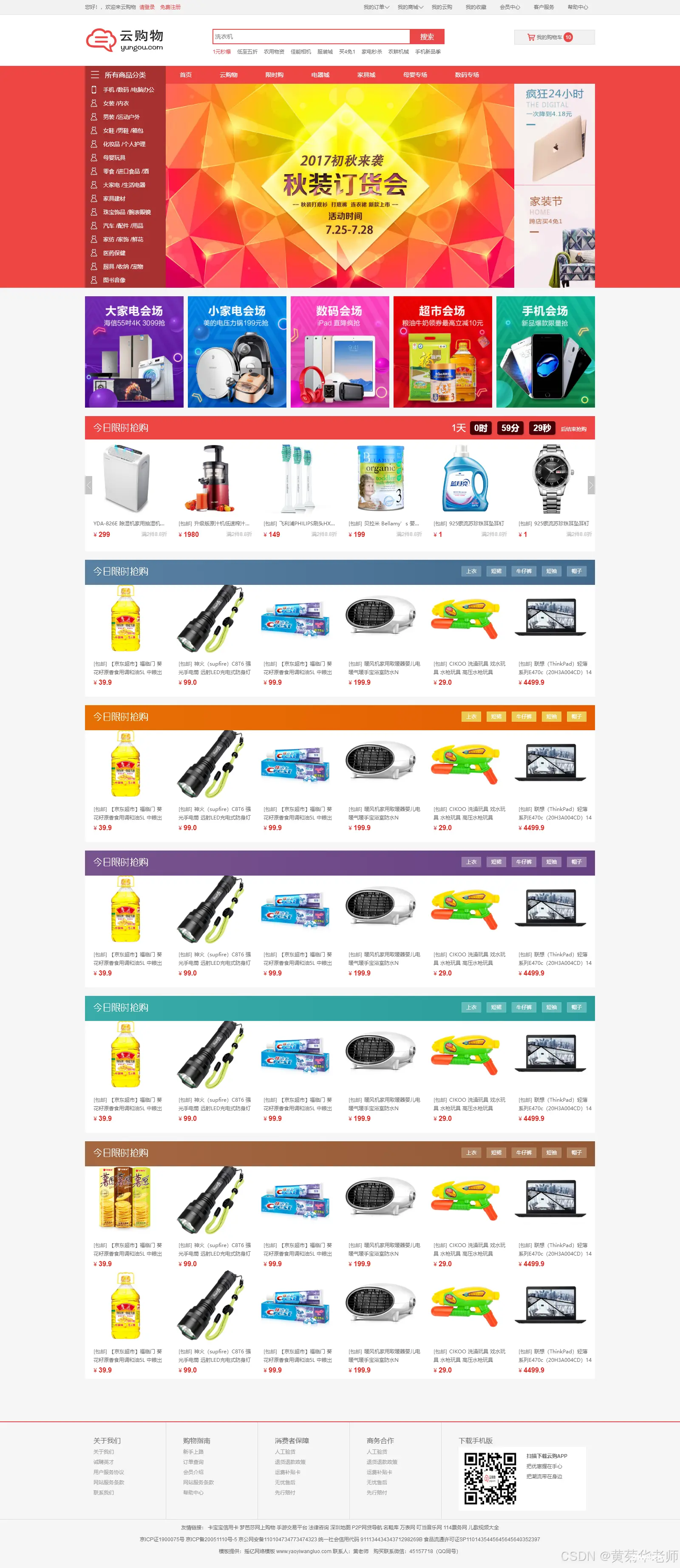
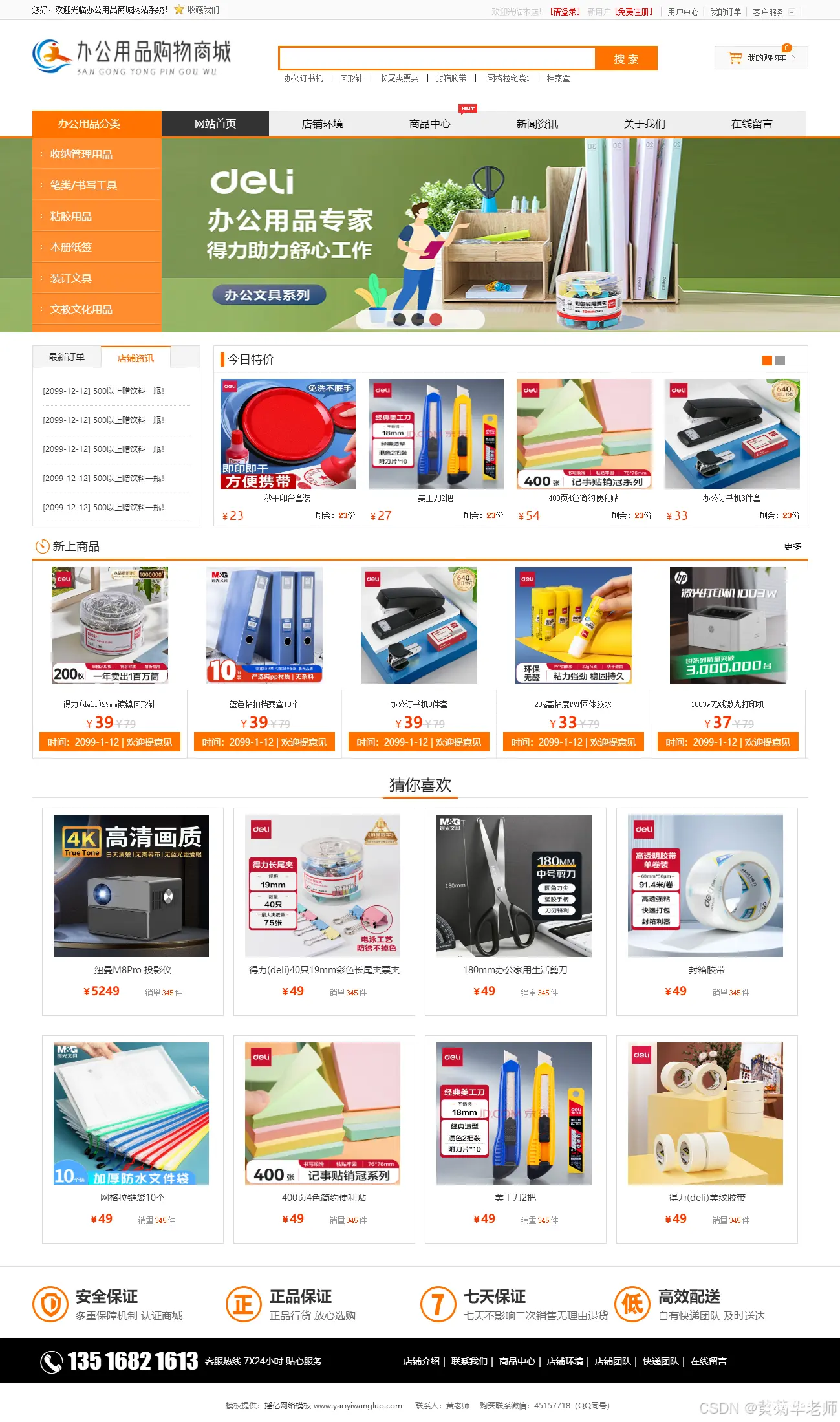
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项...

在前端开发中,CSS不仅可以用来设置页面的基本样式,还可以通过一些高级技巧和动画效果,提升用户体验。本文将展示几个常见的CSS特效,并通过代码展示如何实现这些效果。_css特效...

CSS2基础基础简介【全称】CascadingStyleSheets,又名层叠样式表层叠:一层一层涂上去表:列表样式:如文字大小,颜色,元素宽高等。CSS描述了在屏幕、纸质、音频等其他媒体上的元素应该如何被渲染的问题。语言类型标记语言,...

准备一个元素,将元素左上角,右上角设为圆角。然后要在左右两边拼接弧形,我们可以写两个伪元素那怎么将这两个元素做成弧形呢,可以使用渐变。这下我们有了弧形,那怎么做成效果图的样式呢,最后我们可以使用旋转。_css弧边选项...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕...