
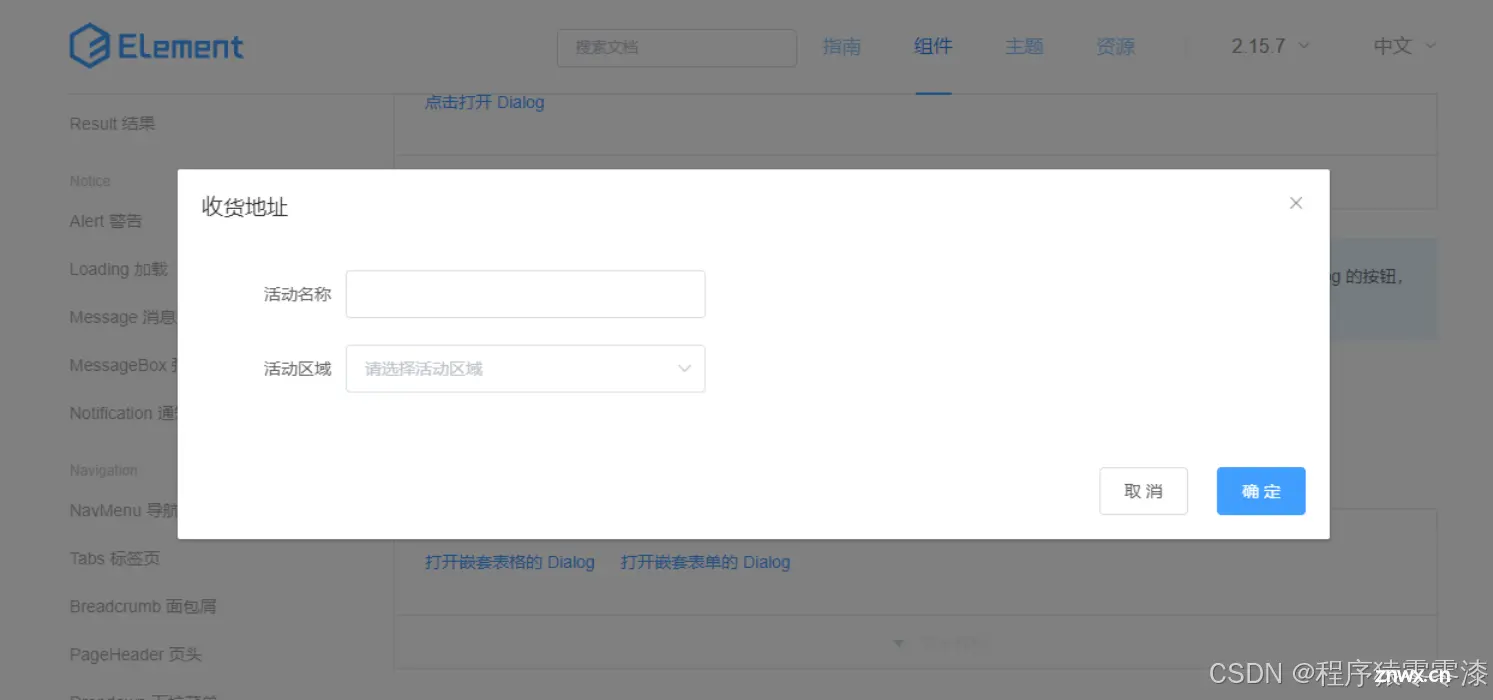
主要介绍了常用组件对话框、表单、以及一个小案例员工管理页面开发!!!...

自定义元素即由Web开发人员自行定义HTML元素,扩展浏览器中可用的元素集。自定义内置元素:继承自标准的HTML元素:例如HTMLImageElement或HTMLParagraphElement...

注意:生成一个完整的购物商城代码在多种编程语言中确实是一个庞大的任务,因为每个语言都有其特定的库、框架和最佳实践。不过,我可以为你概述一个购物商城的基本结构,并给出一些关键部分的示例代码片段,这些代码片段将展示如何...

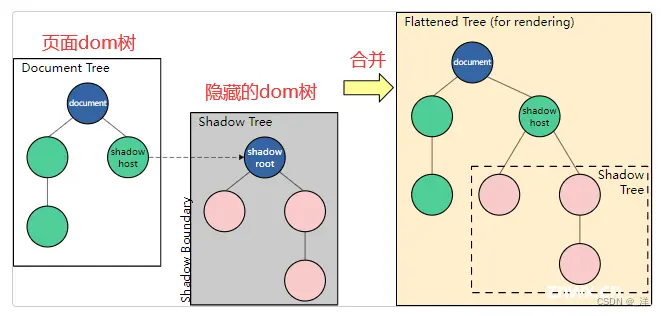
什么是WebComponentWebComponent是一套Web浏览器的技术和规范,能够让开发者定制自己的HTML元素来自MDN的描述:WebComponent是一套不同的技术,允许你创建可重用的定制元素(它们的功能封装在你的代码之外)并且在你...

这篇文章我们将通过debug源码的方式来带你搞清楚defineAsyncComponent是如何实现异步组件的...

学习目标:学会使用vant组件库实现vue项目_vant组件库...

表单的组件分类:1.受控组件2.非受控组件多数情况下,推荐使用受控组件实现表单。在受控组件中,表单数据由组件控制。另外一种是非受控组件,这种方式下表单组件由DOM自身控制。1.React中的组件分为受...

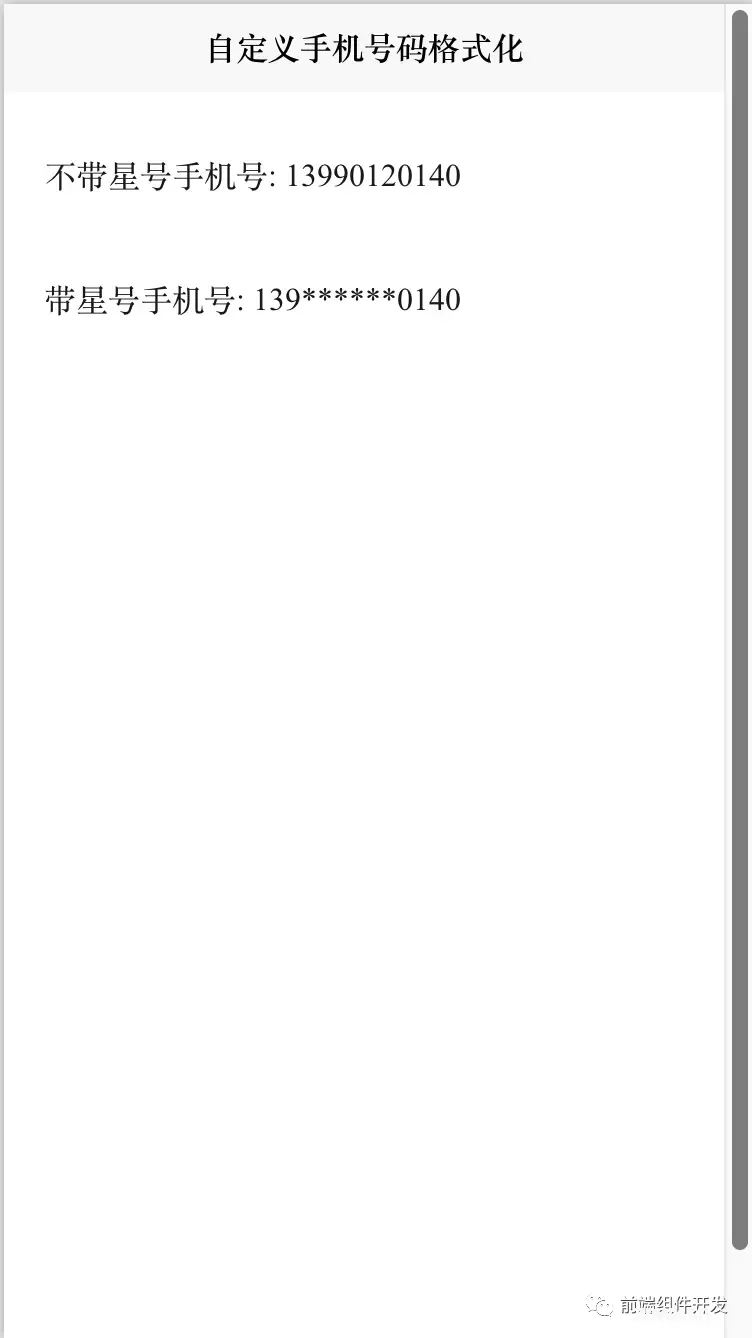
手机号作为用户的重要信息之一,在前端应用中需要进行特殊处理。为了保护用户的隐私,我们通常会对手机号进行格式化显示,并将中间号码文本转换为星号。基于这一需求,我们设计了一个Vue自定义手机号文本格式化组件。_前端处理手...

vue前端导入excel显示到element表格里面,并进行数据导出成excel_前端excel编辑组件...

在前端开发中,列表组件是展示数据的重要手段。本文将介绍如何使用Vue.js构建一个高效、可复用的列表组件,并探讨其在实际项目中的应用。_vuelist...