
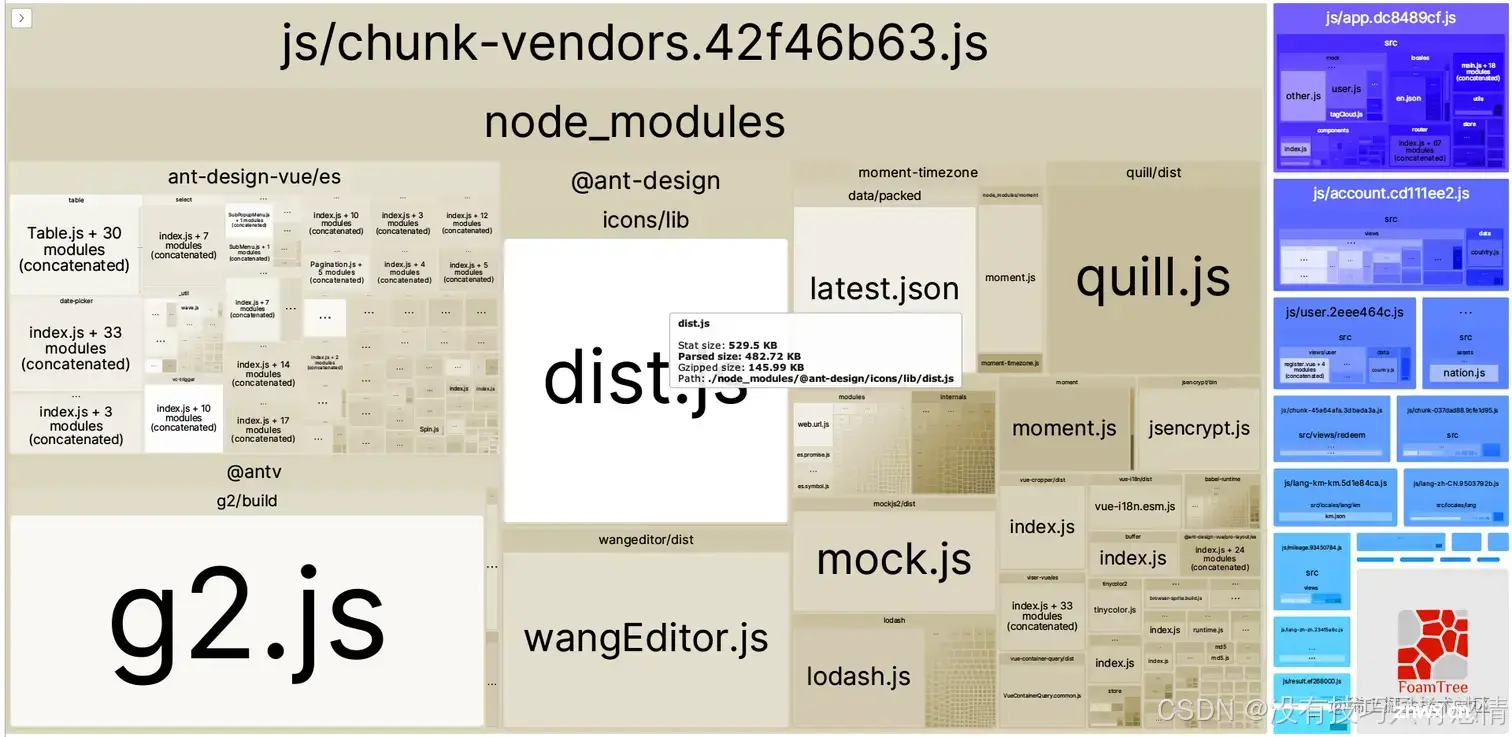
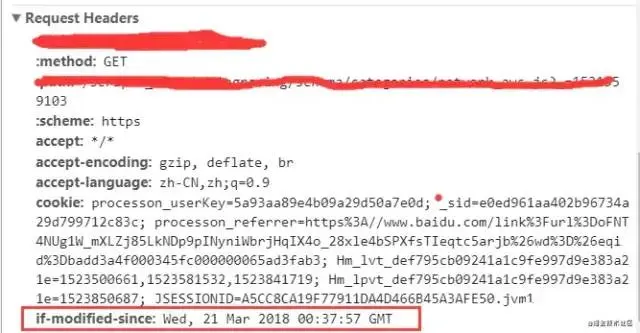
文章主要介绍了前端对项目进行性能优化的一些常用方案,从开发阶段、打包阶段以及部署阶段上方面入手,介绍了多种性能优化的手段来达到让页面加载更快,也就是让代码打包后的体积尽可能的小以及让资源请求更快的目的...

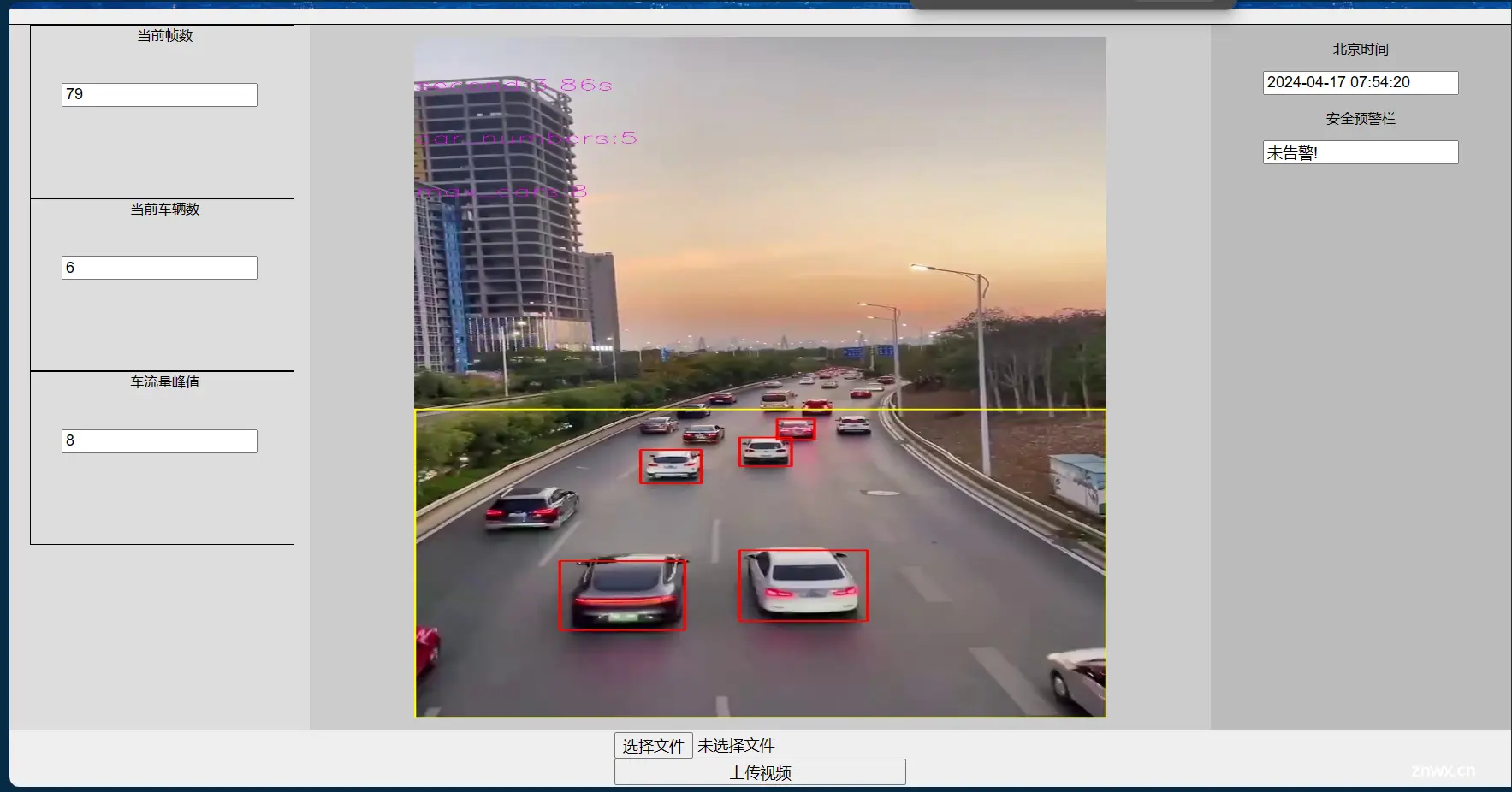
文章介绍了如何在前端使用HTML和JavaScript配合Flask后端,实现用户上传视频文件,后端实时分析视频内容(如车辆检测),并将处理后的视频帧数据返回到前端进行展示的过程。...

本文介绍了在前端开发中,由于使用国外镜像源导致的下载速度慢和易失败问题,提出了解决方案,即切换到国内如淘宝的镜像源。对于npm,yarn和pnpm,分别提供了详细的切换步骤,包括查看当前镜像源、设置淘宝源、还原默...

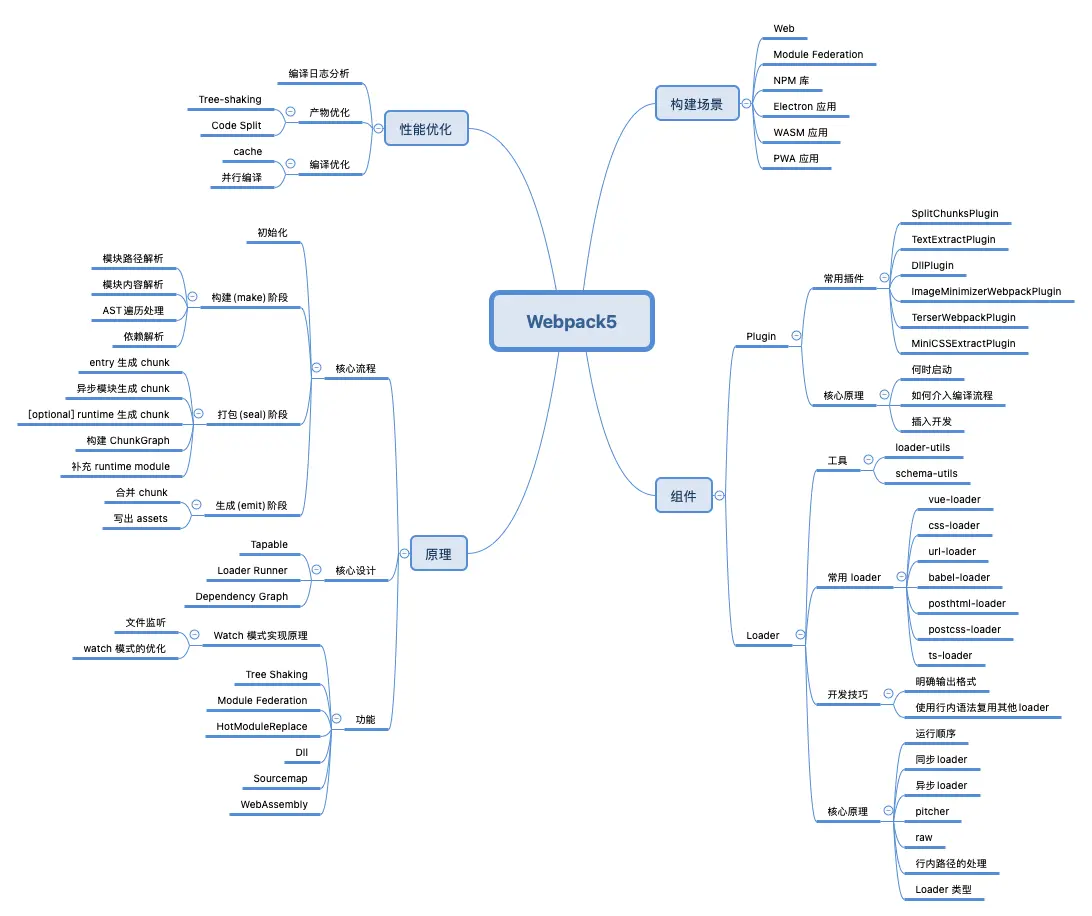
Webpack是一种用于构建JavaScript应用程序的静态模块打包器,它能够以一种相对一致且开放的处理方式,加载应用中的所有资源文件(图片、CSS、视频、字体文件等),并将其合并打包成浏览器兼容的We...

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且...

html+css前端作业和平精英2个页面(无js)有视频播放器等功能效果网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notep...

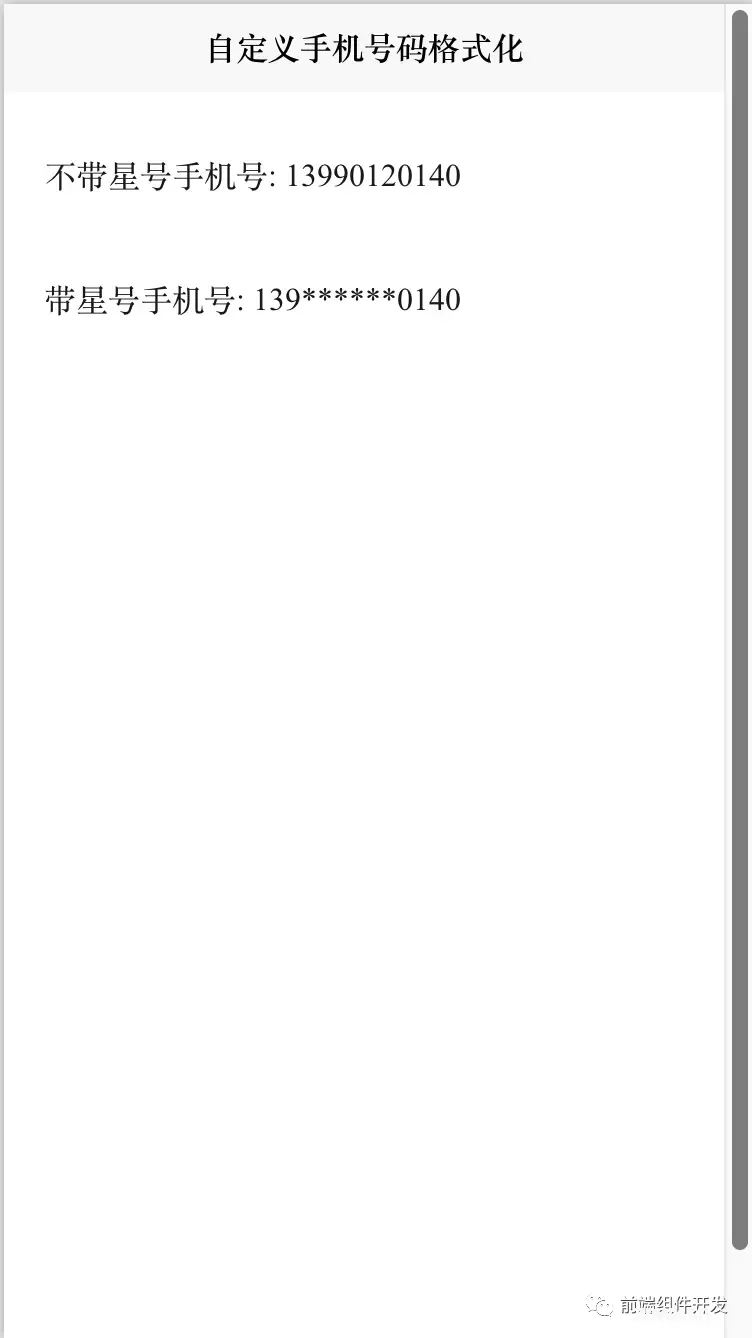
手机号作为用户的重要信息之一,在前端应用中需要进行特殊处理。为了保护用户的隐私,我们通常会对手机号进行格式化显示,并将中间号码文本转换为星号。基于这一需求,我们设计了一个Vue自定义手机号文本格式化组件。_前端处理手...

30个HTML+CSS前端开发案例(完结篇)_html+css网页设计...

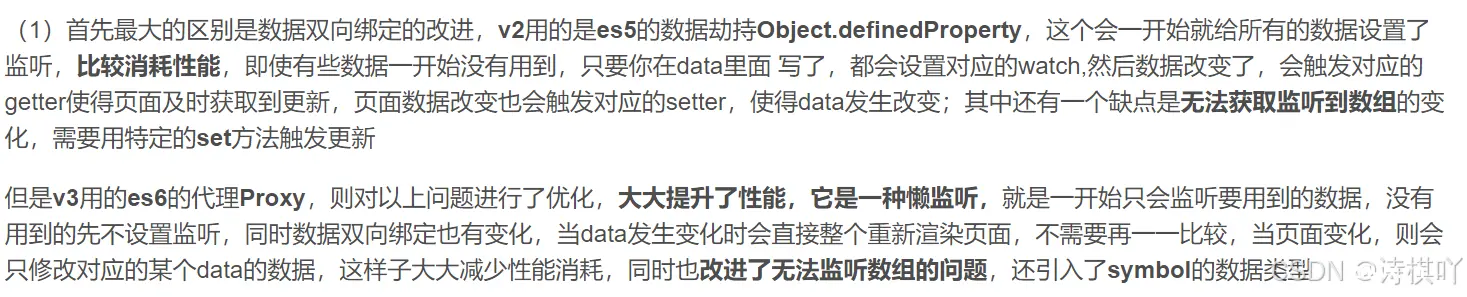
前端三大主流框架VueReactAngular比较,前端三大主流框架VueReactAngular有何不同?_vue3与angular对比...

本文介绍了如何在Vue应用中使用WebkitSpeechRecognition进行语音识别,包括创建对象、设置语言、监听识别结果以及注意事项,如需联网环境和自动停止录音等。...