
通过配置根元素字体大小和转换规则,可以精确控制元素在不同分辨率屏幕上的尺寸,大大简化了适配过程,让开发者可以专注于设计本身,而非繁琐的单位换算。),可以帮助自动调整根元素的字体大小,以此为基础,使用rem单位设置元素...

Vue前端用到的一些小技巧简单记录一下...

在现代Web开发中,经常会遇到需要从服务器下载文件的情况。有时候这些文件是事先存储好的,可以通过简单的URL链接直接下载;但有时候,我们需要从数据流中动态生成文件并将其提供给用户。本篇博客将介绍如何在前端实现流文件下载...

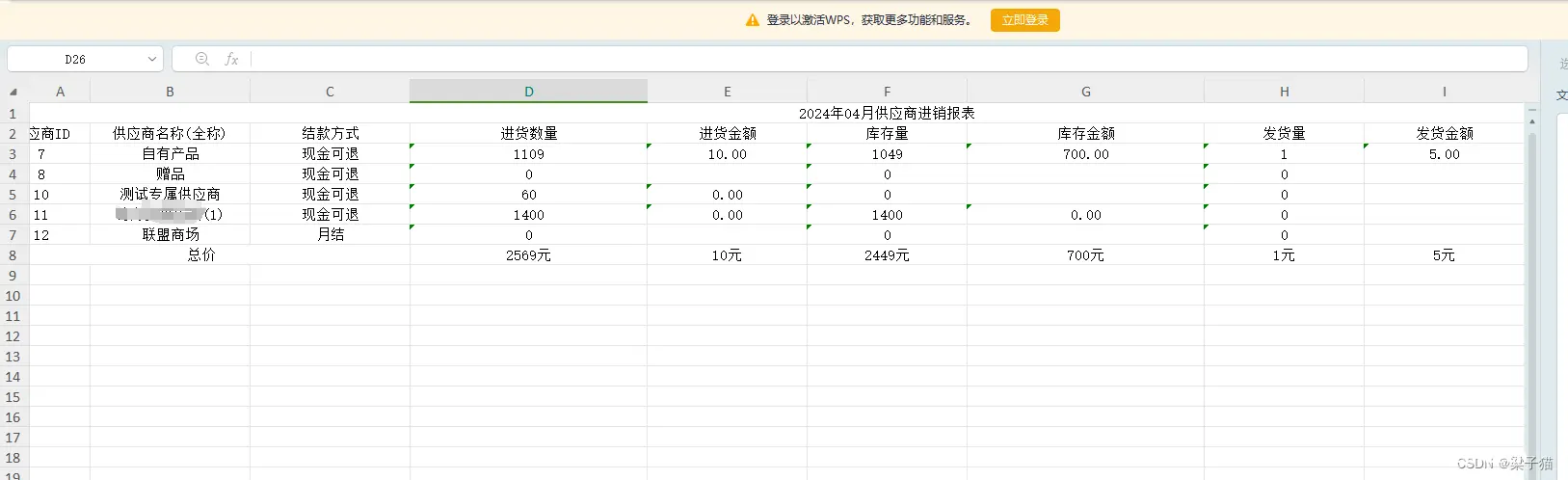
vue中前端自己实现excel导出表格。实现是给表格绑定一个id,通过获取dom来导出。_前端导出excel...

本文详细介绍了前端开发面试中常见的60道题目,涵盖TCP三次握手、四次挥手、HTTP与HTTPS的区别、BOM、Cookie、sessionStorage、localStorage的区别与安全、事件循环、XSS防...

Python与前端(如HTML,CSS,JavaScript)的关联通常是通过Web框架来实现的,这些框架允许Python代码在服务器上运行,并与前端进行交互。_前端如何调用python程序...

这些示例分别展示了如何在不同的平台和开发环境中创建简单的“HelloWorld”应用。由于不同的编程语言适用于不同的平台和应用类型,我将分别用几种流行的编程语言给出一个简单的“HelloWorld”应用的示例。请...

我们用的是宝塔直接部署,每次直接把这个文件夹上传到宝塔后,直接替换掉原来的h5文件夹即可。新页面立刻就能通过域名访问到。我这里是把这个文件夹打包了,这样方便上传到服务器,传上去之后再解压即可,然后把名字改成h5就好了。按照打包后的路径,找...

推荐:ofd.js-纯前端OFD文档渲染库ofd.js项目地址:https://gitcode.com/gh_mirrors/of/ofd.js1、项目介绍ofd.js是一个轻量级且高效的JavaScript...

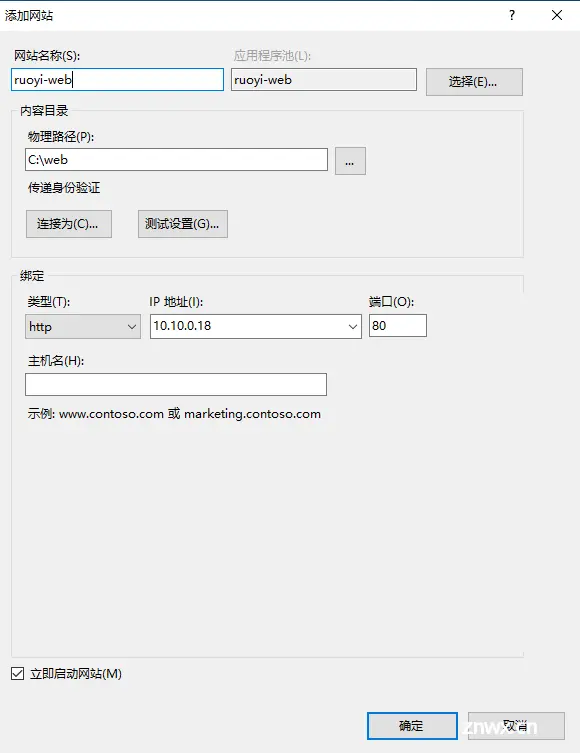
打开windowsserver自带的服务器管理器,打开添加角色和功能->下一步->下一步->选中web服务器(IIS)...反正只需要选中iis服务,按着提示一直下一步安装就可以了。2,重复启动:最头疼的问题其...