
前端html-docx实现html转word,并导出文件,文字+图片_html-docx...

在HTML中,元素是最常用的表单元素之一,它允许用户输入数据。元素极其灵活,通过不同的type属性,它可以转变为文本框、密码框、提交按钮、单选按钮、多选按钮等多种不同类型的输入控件。同时,它还支持多种属性来控制这...

VisualStudioCode(VSCode)是由微软开发的一款免费且功能强大的文本编辑器。它专为Web开发设计,提供了丰富的HTML代码编辑功能,包括语法高亮、自动完成、错误检查等。VSCode还支持各种插...

四川师范大学头歌web应用开发_头歌开始学习html——理论知识...

本文介绍了的使用,如有问题欢迎私信和评论。_前端设置背景图片...

规范的目的是为了编写高质量的代码,让你的团队成员每天得心情都是愉悦的,大家在一起是快乐的。...

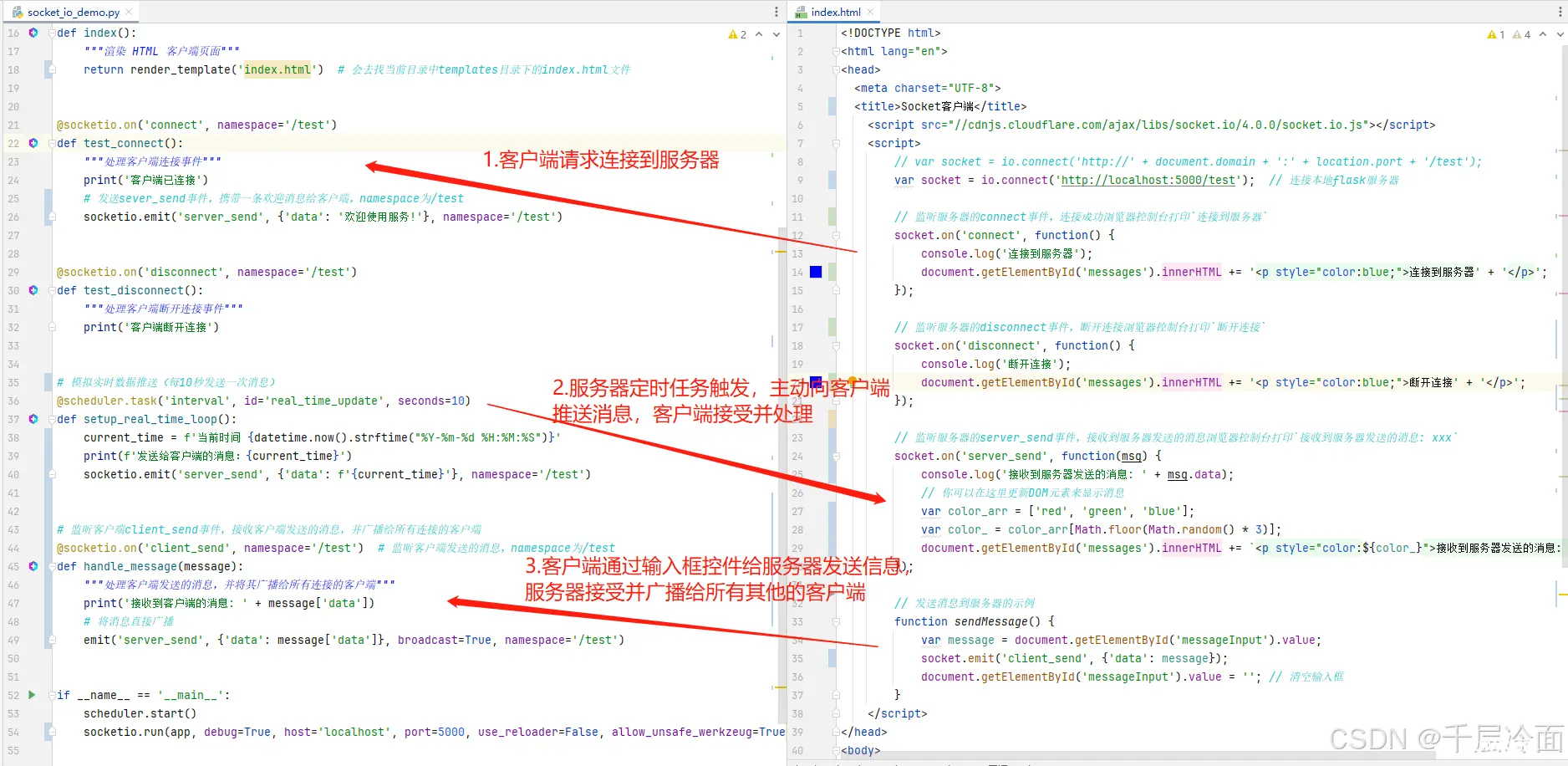
WebSocket是一种在单个TCP连接上进行全双工通讯的协议。它使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。本文是一个简单的示例,重在体验其原理和作用,细...

默认值是THREE.ClampToEdgeWrapping,即纹理边缘将被推到外部边缘的纹素。请注意:纹理中图像的平铺,仅有当图像大小(以像素为单位)为2的幂(2、4、8、16、32、64、128、256、512...

就可以出现swagger页面了,但是我引入后,访问提示报错404.配置文件,如果里面写的和实际项目引入的不一致,就会出问题。声明的一致,否则默认配置就会无法找到静态资源。可以通过调整一来,让他们一致,或者设置变量。在我的项目中,有其他依...

3.在exportToPdf方法中,我们使用html2pdf.js库将$refs.printContent引用的DOM元素导出为PDF文件。同时,我们还添加了一个div元素,用于包含需要导出为PDF的内容,并使...