
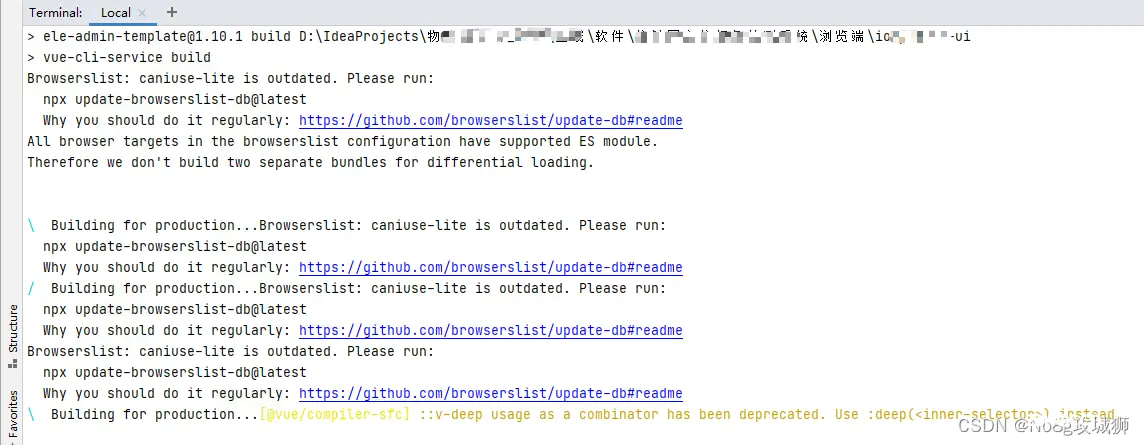
最近项目打包的时候,本地打包没有问题,且能正常运行,但是一旦通过CI/CD进行自动构建和发布的时候,就会报错Browserslist:caniuse-liteisoutdated.Pleaserun:...

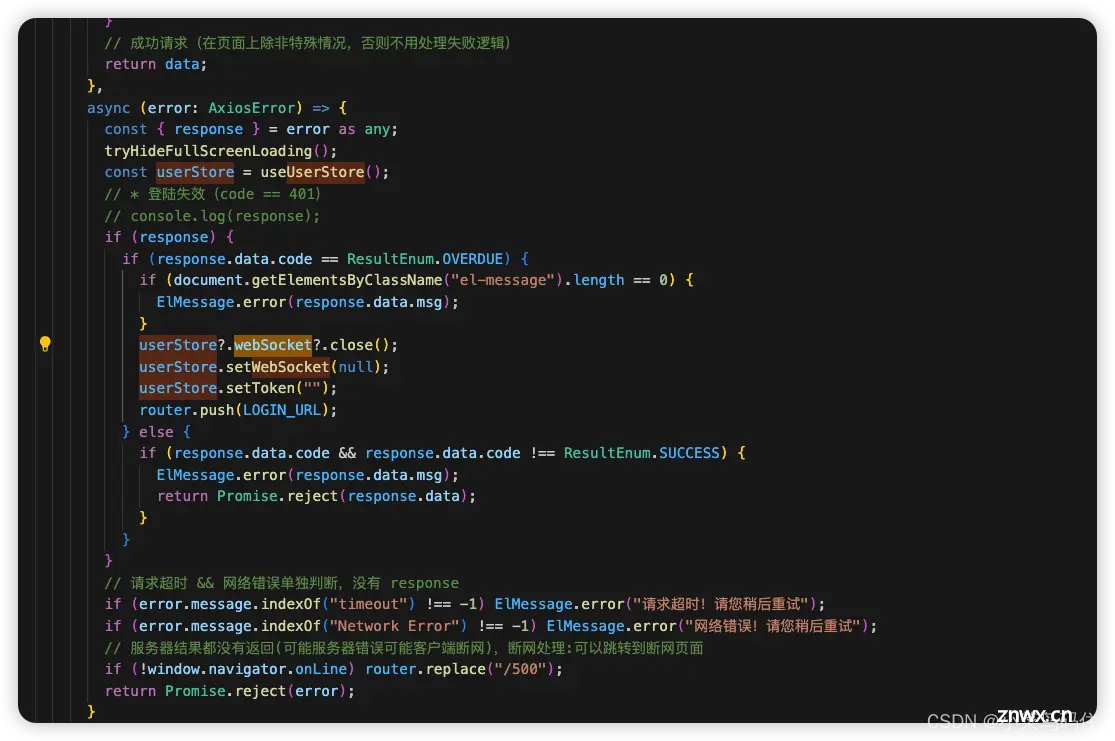
/api/interface/webSocketMsg/index.ts文件如下。新建websocket.vue文件。下面的文件都是上面第二步用到的文件。websocket.ts文件如下。websocketUrl...

Vuex状态、数据持久化的几种实现方案_vuex持久化...

前言vue2的时候想必大家有遇到需要在style模块中访问script模块中的响应式变量,为此我们不得不使用css变量去实现。现在vue3已经内置了这个功能啦,可以在style中使用v-bind指令绑定script模块中的响应式变量,这篇文章我们来讲讲vue...

大家好,我是前端菜鸟的自我修养!今天给大家分享Vue3使用jsbarcode生成条形码,以及循环生成条形码,介绍了JsBarcode插件的详细使用方法,并提供具体代码帮助大家深入理解,彻底掌握!...

VUE+webrtc-streamer实现实时视频播放(监控设备-rtsp)_webrtcstreamer...

文章介绍了如何使用createWebHistory和createWebHashHistory在VueRouter中创建路由,讨论了它们在服务器配置、URL显示、SEO问题和美化URL方面的优缺点,以及服务端渲染作为S...

Errorinmountedhook_errorinmountedhook...

localForage是一个快速而简单的JavaScript存储库。通过使用异步存储(IndexedDB或WebSQL)和简单的类localStorage的API,localForage能改善W...

轻松封装复用功能,提升开发效率_vue3hooks是什么...