
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项目都...

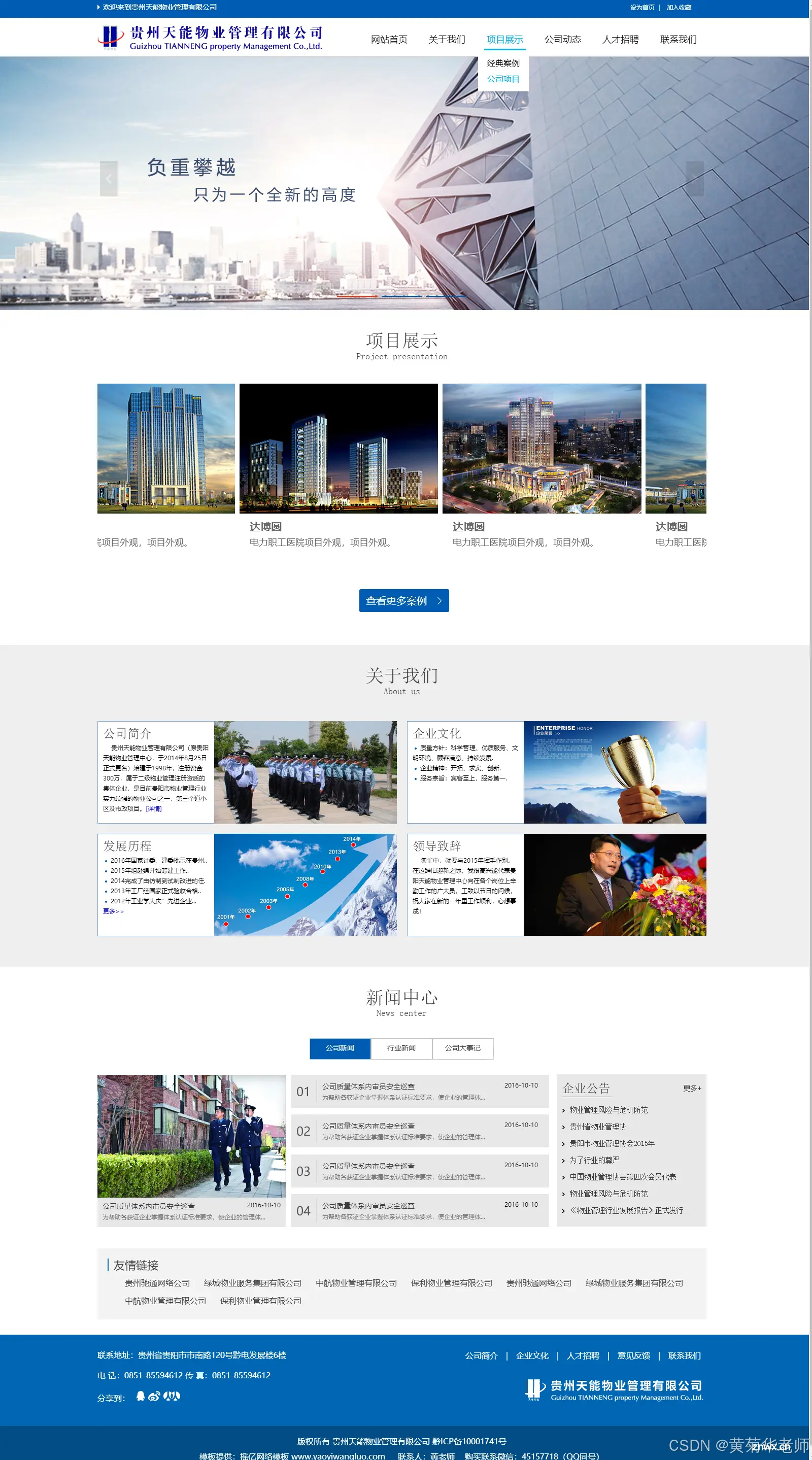
这是一个简单的商城网站,代码部分为HTML+CSS和少量JS代码。_css画一个手机...

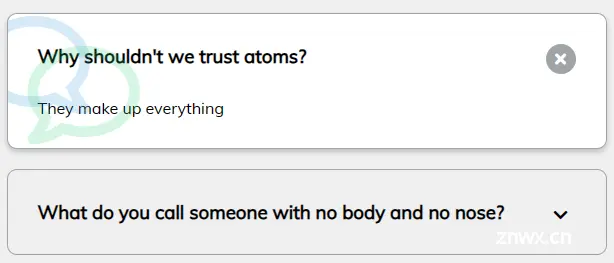
大家好,我是宝哥。今天讲50个项目50天,前端实战12:手风琴效果。本项目是一个常见的面板式问答交互组件,也被称为手风琴效果。点击问题标题可以展开或收起对应的答案内容。项目注重于简洁的设计和易用性,使用纯CSS...

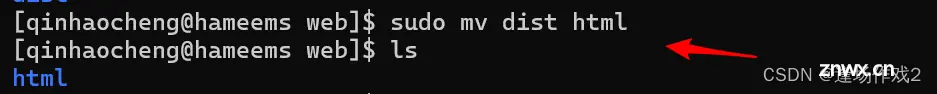
所以sudomv~/dist.意思是要复制qinhaocheng目录下面的dist文件然后放到web下面(这个web不是在qinhaocheng目录下的所以需要权限最前面加了一个sudo)然后...

前端vueUse之useScroll的使用成功解决滚动条滚动事件问题_vue滚动条出现事件...

设置请求的响应类型为blob,这样就可以接收到文件流。然后,通过获取文件流创建BlobURL,来实现下载_前端js下载文件...
![[HTML]Web前端开发技术25(HTML5、CSS3、JavaScript )JavaScript基础消息对话框告警框确认框提示框命名规范1标识符2关键字3保留字注释标识符和变量——喵喵画网页](/uploads/2024/08/20/1724112304054085652.webp)
本文介绍了JavaScript编程的基础知识,包括程序概念、标识符和变量、运算符、控制结构、函数定义以及消息对话框(警告框、确认框和提示框)的使用。还涉及了HTML事件处理器的应用和如何动态指定特定对象的事件处理...

程序在不需要使用某些对象或数据时,没有及时释放它们的内存,导致内存使用量不断增加,最终可能导致性能下降甚至浏览器崩溃。_前端内存泄漏...

这个小练习也来源于b站up小K师兄,大家可以通过下面的链接学习哦~up讲的非常详细。纯CSS写一个简单酷炫的照片墙效果~先看一下这个照片墙的效果:1.鼠标没有放到图片上时,照片同比例,每张照片都有倒影的效果。2...

【代码】前端性能优化。...