
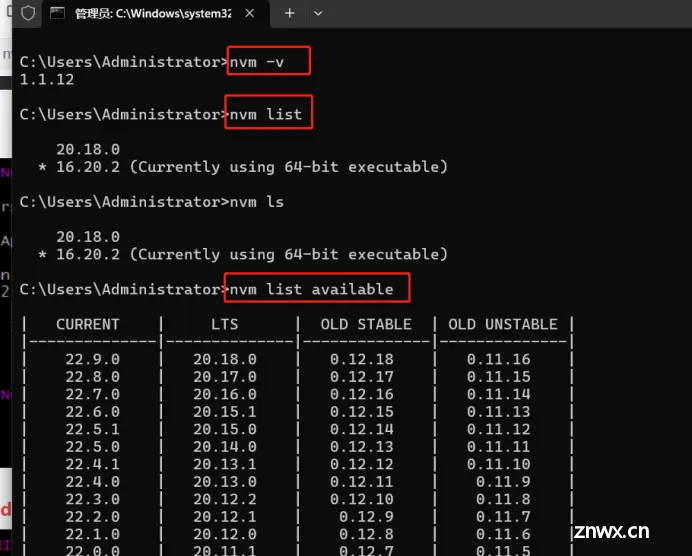
前言在工作中,我们可能同时在进行2个或者多个不同的项目开发,每个项目的需求不同,进而不同项目必须依赖不同版本的NodeJS运行环境,这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,nvm就是为解决这个问题而产生的,他可以方便的在同一台设备上进...

mysqlserver5.5安装微信公众号搜软件智库,然后找到mysql5.5百度网盘下载对应自己电脑版本的mysql百度网盘:http://pan.baidu.com/s/1jI5oB6A提取密码:7act解压解压密码:rjzkgzh(软件...

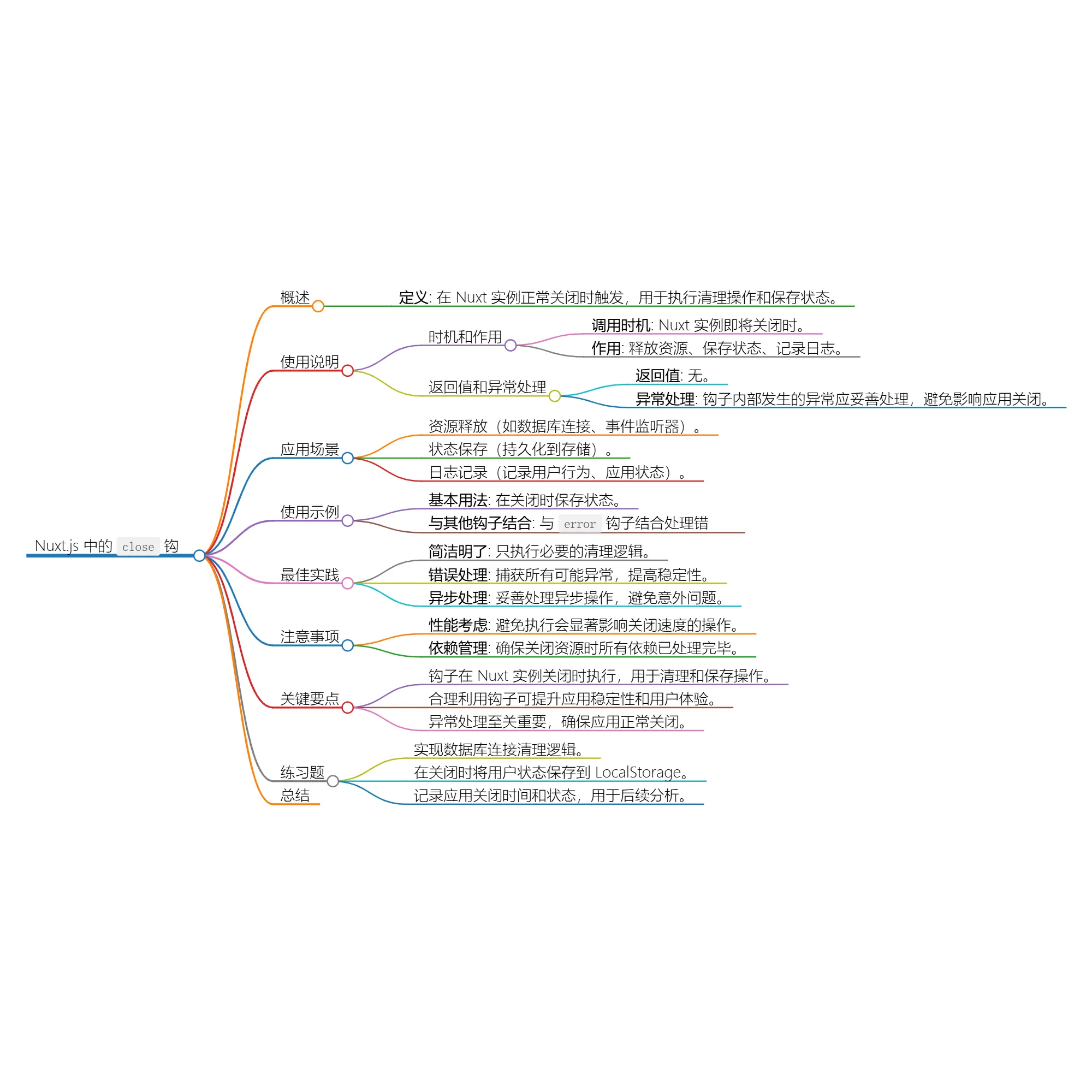
title:Nuxt.js应用中的close事件钩子详解date:2024/10/13updated:2024/10/13author:cmdragonexcerpt:close钩子是Nuxt.js中一个重要的生命周期事件,它在...
使用Three.js的WebGL3D模型查看器教程webgl-3d-model-viewer-using-three.jsWebGL3D...

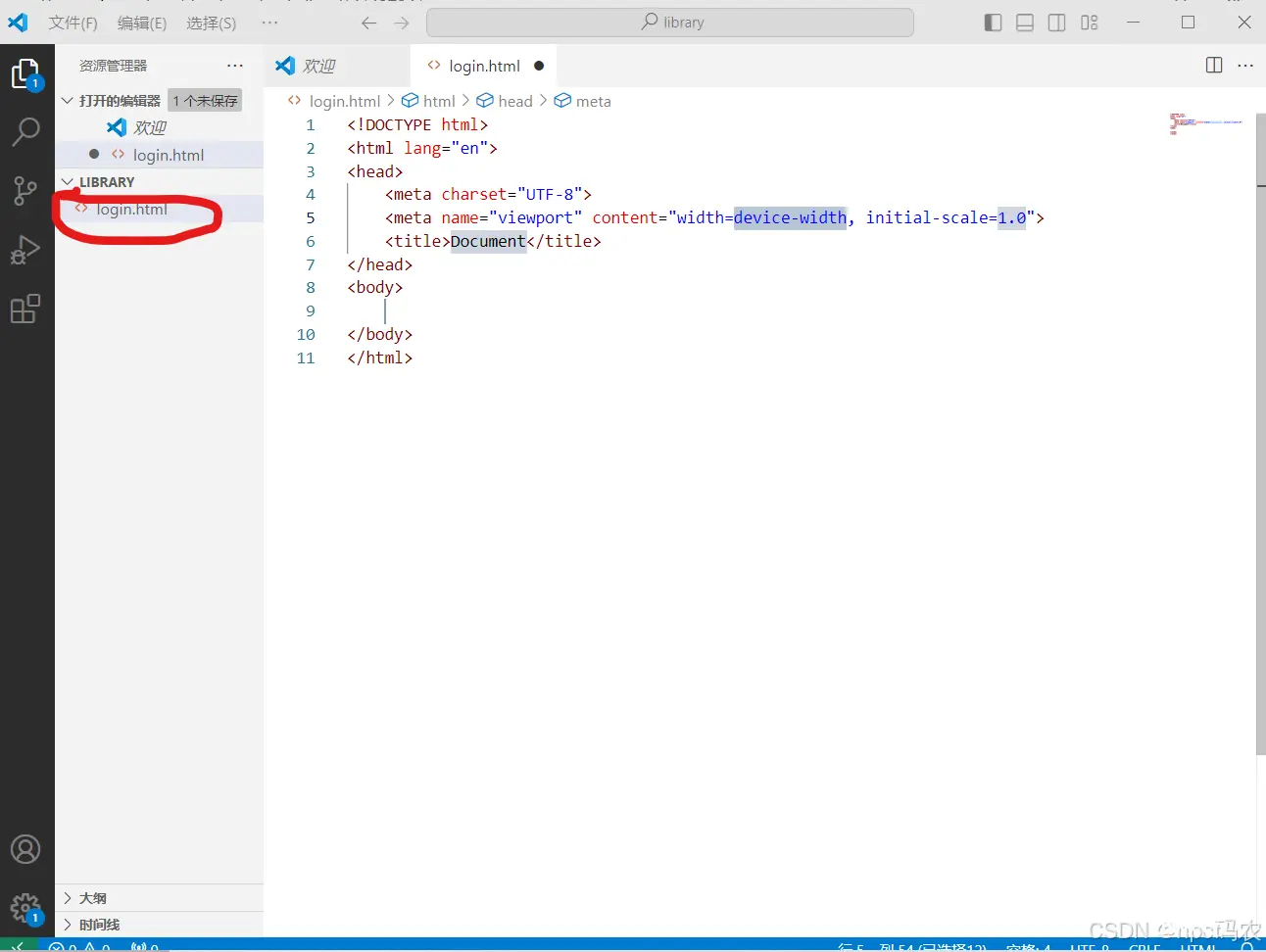
HTML(超文本标记语言,HyperTextMarkupLanguage)的诞生是互联网发展的一个重要里程碑。它的出现标志着万维网(WorldWideWeb)的诞生,使得信息可以以一种结构化和可链接的方式在互...

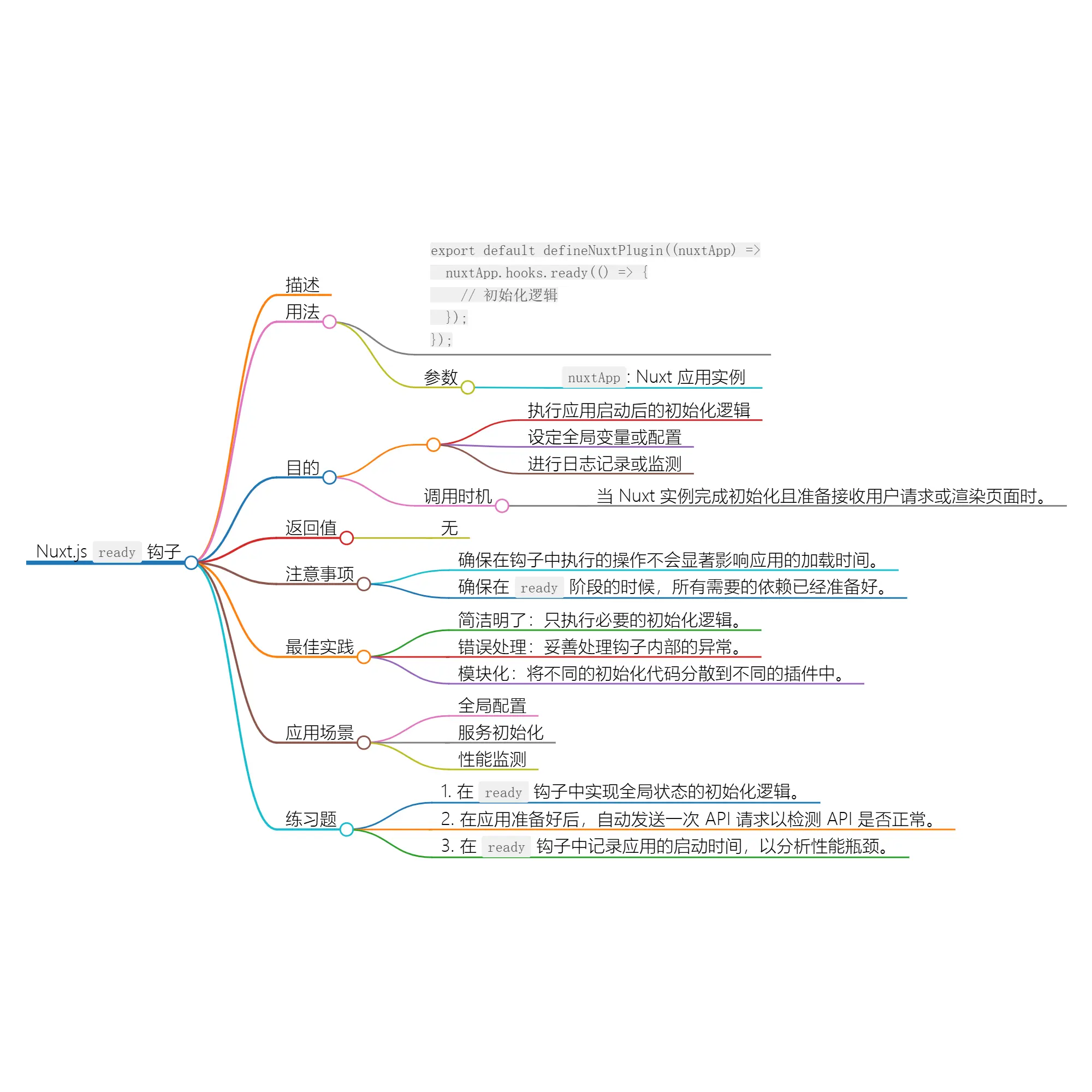
title:Nuxt.js应用中的ready事件钩子详解date:2024/10/12updated:2024/10/12author:cmdragonexcerpt:ready钩子是Nuxt.js中一个重要的生命周期事件,它在...

Vue.js与Flask/Django的结合是构建现代Web应用的一个强大组合。前端使用Vue.js可以快速构建响应式的用户界面,而后端使用Flask或Django则可以为前端提供稳健的API支持。通过这种前后端分离的...

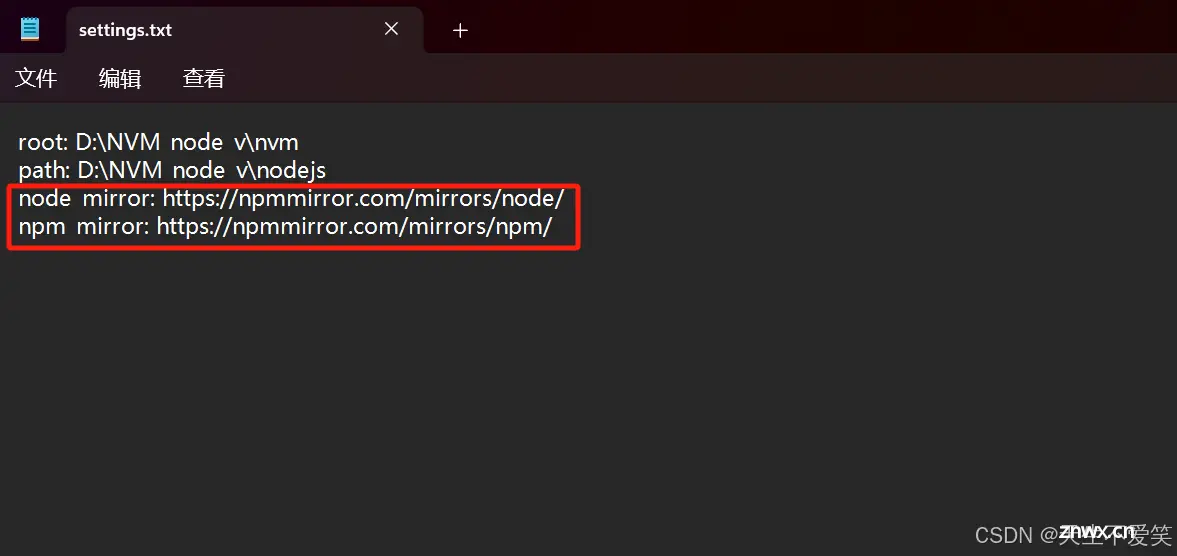
在nodejs文件夹,新建node_cache、node_global两个文件夹。右键此电脑,选择属性,选择高级系统设置,选择环境变量。安装完成后,在安装目录找到setting.txt文件。解压后运行.exe文件进行...
Webtor.ioEmbedSDKJS开源项目指南embed-sdk-jsWebtor.ioembedSDKforonlinet...

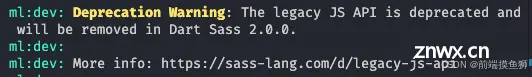
解决sass控制台报错:DeprecationWarning:ThelegacyJSAPIisdeprecatedandwillberemovedinDartSass2.0.0_d...