
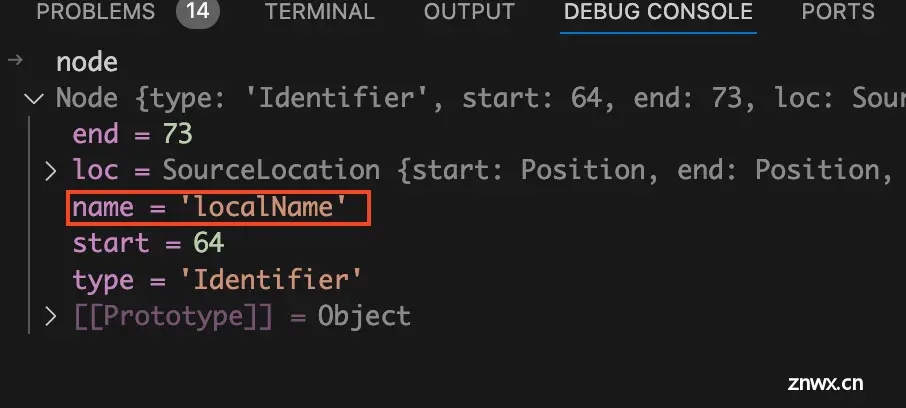
前言在Vue3.5版本中响应式Props解构终于正式转正了,这个功能之前一直是试验性的。这篇文章来带你搞清楚,一个String类型的props经过解构后明明应该是一个常量了,为什么还没丢失响应式呢?本文中使用的Vue版本为欧阳写文章时的最新版Vue3.5...

破山中贼易,破心中贼难。很多时候,是你自己束缚住了自己。大家好,我是童欧巴,欢迎来到第127期技术周刊。_replitagent...

通过安装Vue3、创建Vue3应用、使用Vue3组件、CompositionAPI、Vue3路由和Vue3状态管理等功能,我们可以更好地理解Vue3的特性和实际应用方式,为进一步学习Vue3开发积累宝贵的经验和知识。...

本文介绍了如何在Vue项目中使用PayPal官方提供的JavaScriptSDK实现支付功能,包括创建订单、支付处理和取消操作的事件监听。...

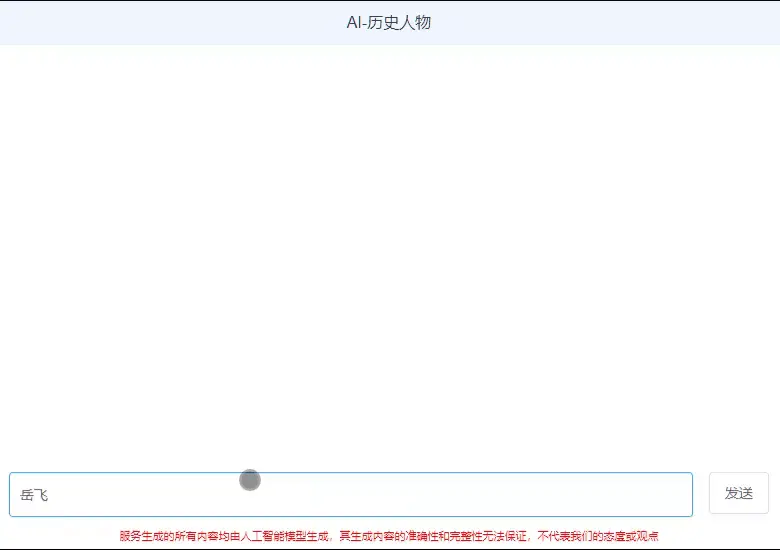
在上一篇博文中,我们使用Flask这一Web框架结合LLM模型实现了后端流式WebAPI接口,本篇将基于Vue3实现AI问答页面,本人习惯使用HBuilder进行前端页面的开发,当然各位网友可以选择自己喜欢的前端...

从Vue3发布以来,陆陆续续也有很多项目慢慢的从vue2往vue3转变,特别是vue3.2退出setup语法糖之后,很大层度的简化了vue3的书写,下面我们来看一下,vue2、vue3、和vue3setup语法糖三...

在Vue中,组件之间的通信是实现复杂功能的关键。常见的方式包括:Props和自定义事件:用于在父子组件之间传递数据,实现简单的双向通信。Mitt:轻量级事件总线,适合跨组件的双向通信,超越了父子关系的限制。...

Vue3是下一代前端框架,用最新技术提升网站速度和开发体验。它引入组合式API,让代码更灵活、易于管理。同时,优化的响应式系统和更好的TypeScript整合,确保了应用运行更流畅,开发更高效。通过创新特性如...

在Vue3中,导入和使用组件的方式取决于你使用的组件书写和组织方式。...

4、后面可以根据自己的代码逻辑处理真实地址的图片数组pictureslist,如:商品多张图片可以将数组转为json格式,保存到数据表中的某一个pictures字段中,后续展示商品直接读取即可。2、此时el-upload组件中的file文件...