
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也...

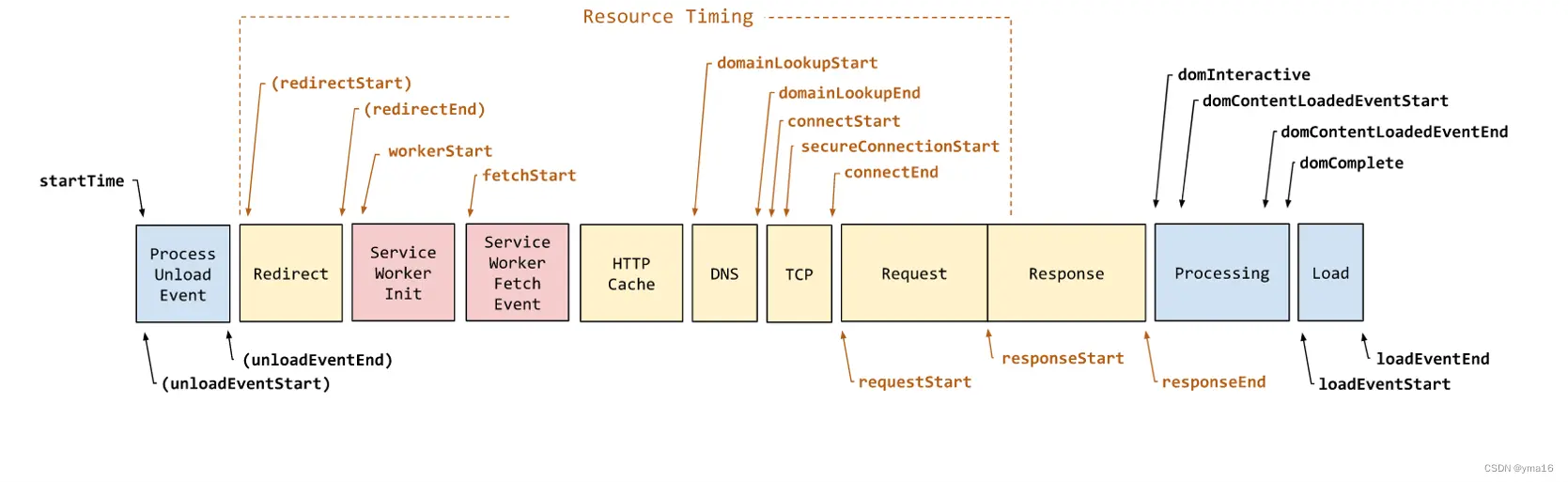
大家好,我是yma16,本文分享关于前端vite+vue3——可视化页面性能耗时(fmp、fp)。fmp的定义FMP(FirstMeaningfulPaint)是一种衡量网页加载性能的指标。它表示在加载过程...

当浏览器请求需要的模块时,再对模块进行编译,这种按需动态编译的模式,极大缩短了编译时间,当项目越大,文件越多时,vite的开发时优势越明显。使用复杂度介于Parcel和Webpack的中间,只是暴露了极少数的配置...

通过利用时间戳解决浏览器缓存问题,确保每次发布新版本时浏览器都能加载最新的代码。合理设置输出文件的文件名,同时保留第三方库的稳定性。_vite项目每次发版,线上都有上个版本的缓存...

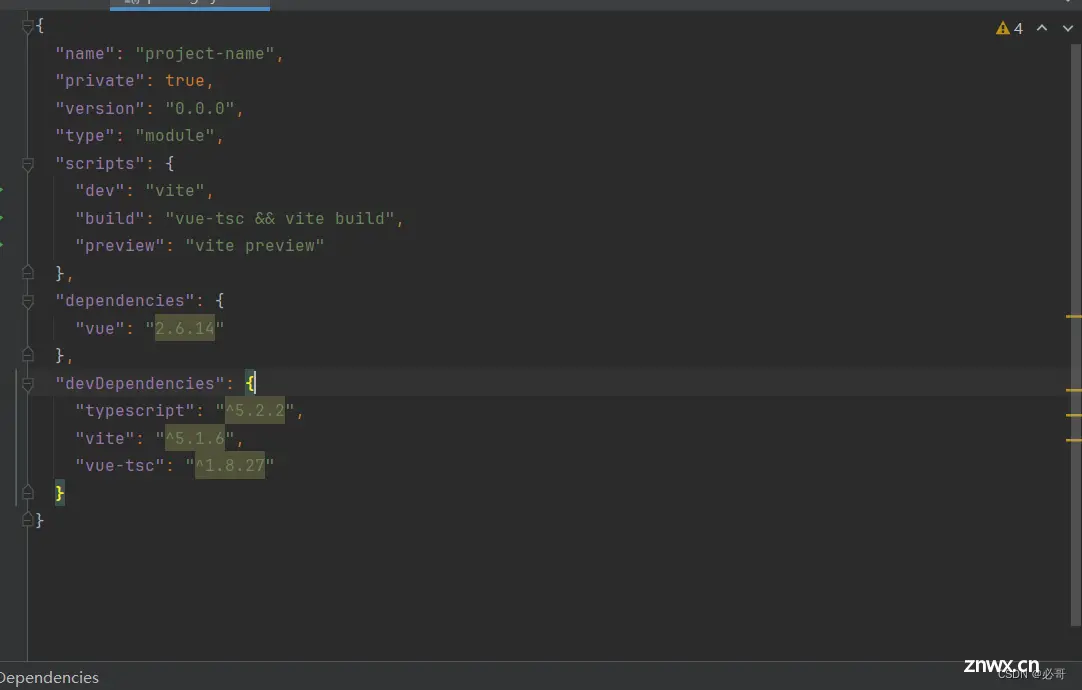
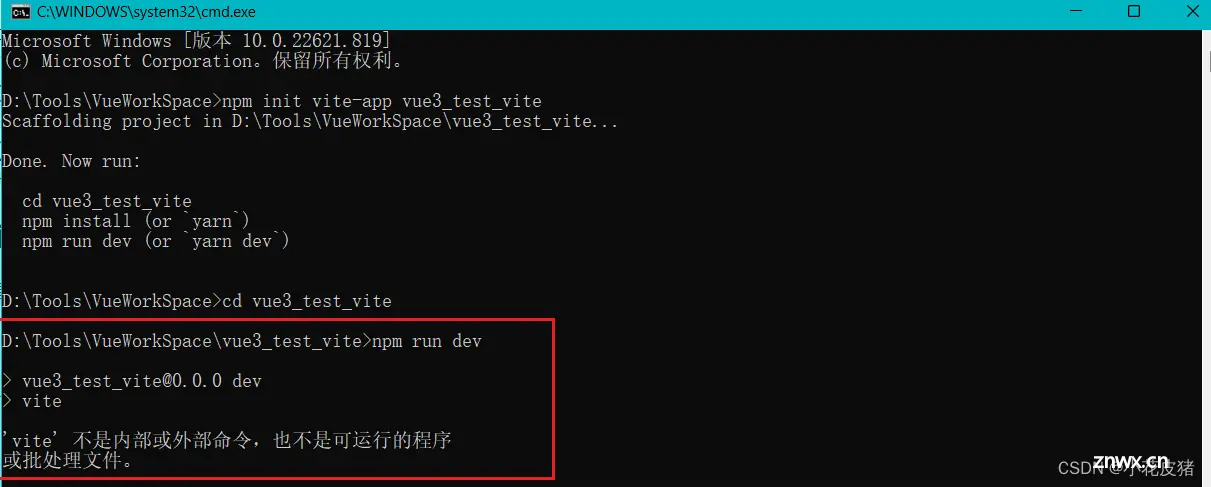
今天是要vite创建vue3.0项目的时候,到了最后一步npmrundev的时候出现了以下错误:如下图所示想了半天,调试了很久,本来以为是环境的问题,是不是没有缺少哪些配置但是查了资料发现,如果是使用vit...

env.development、.env.production中的常量命名须以\"VITE_\"开头,这里定义的常量为VITE_APP_PROXY_BASE_API,值分别为\"/proxyCustomerApi...

前端代码审查(CodeReview)---具体实践规范会持续更新_代码评审前端代码...

虽然Vite目前可以与Bun配合使用,但它尚未进行大量优化,也未调整以使用Bun的打包器、模块解析器或转译器。为了简化这个命令,请将package.json文件中的\"dev\"脚本更新为以下内...

基于Vue3Vite搭建的前端工程化项目演示模板。_使用vite+vue搭建一个前端项目...

在做项目时,随着需求的不断增加,我们的代码文件会越来越大,但是在打包时,在Node中通过JavaScript使用内存的大小却是有限制的。于是,今天打算部署代码时,报错了:<---JSstacktrac...