
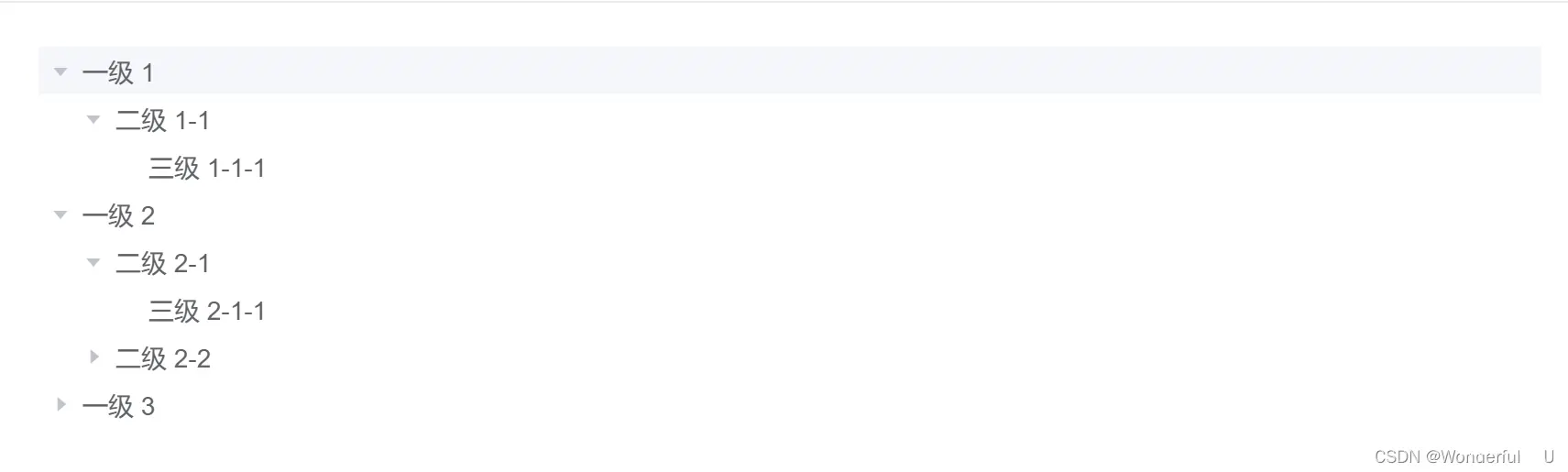
随着开发语言及人工智能工具的普及,使得越来越多的人学习使用vue前端工具,本文主要是介绍vue3中树形组件的使用。树形组件是一种常见的用户界面元素,用于以层次结构的形式显示数据。它通常用于展示具有父子关系的数据,...

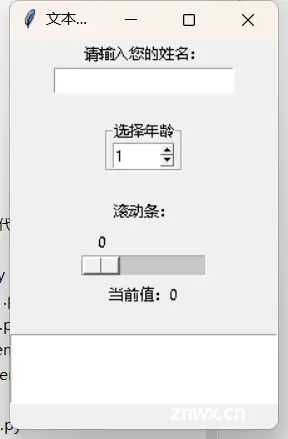
Python中的Tkinter库是一个用于创建图形用户界面(GUI)的Python标准库,它提供了一系列的小部件(widgets),用于构建窗口、按钮、文本框等GUI元素。本篇文章主要介绍了组件中“文本组件”。...

data(){return{h3{基础组件data(){return{...

component是vue内置组件,主要作用是动态渲染组件。本文主要介绍vue内置动态组件component的使用。_vue3component...

这些核心组件功能共同构成了Vite的强大能力,使它成为一个高效、灵活且易于使用的前端构建工具,如果你还没用上Vite,那就抓紧搞起来吧。...

本篇将重点讲解vue中的多种组件通信方式,包括【父传子】【子传父】【兄弟组件通信】【依赖注入】等等,并提供具体案例来让小伙伴们加深理解、彻底掌握!_前端组件通信...
![[vue3] vue3更新组件流程与diff算法](/uploads/2024/08/22/1724285462394074985.webp)
Vue3中的patch函数结合diff算法,通过比较新旧vnode序列,优化组件更新流程。diff算法复用旧节点并最小化移动操作,利用最长递增子序列算法提升渲染性能,可以有效减少创建和销毁节点的开销。...

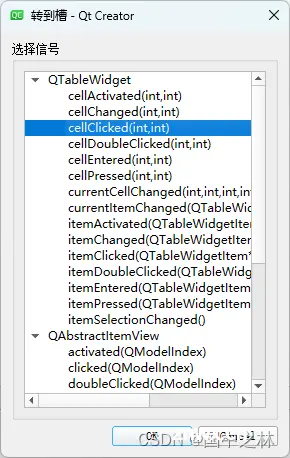
表格的构建先列(表头)后行,每一个数据都是通过单元格进行设置。其次就是对增删改查功能的设计的掌握。人的一切痛苦,本质上都是对自己无能的愤怒。_qt表格...

ECharts,作为一款强大的图表库,提供了丰富的图表类型和高度定制化的选项,深受开发者喜爱。本文将会深入浅出的,带你封装一个高效、可复用的Echarts组件_vue3封装echarts...

springboot系列教程(三十一):springboot整合Nacos组件,环境搭建和入门案例详解_springboot版本对应nacos...