
SENetV1(Squeeze-and-ExcitationNetworks)由JieHu等人在2017年提出。其核心思想是通过引入SE模块来自适应地重标定通道特征的重要性,从而提升网络的表示能力和性能。...

LSKNet是一种结合了大核卷积和小核卷积的网络结构,通过融合不同感受野的特征,有效提升了对目标的识别能力。大核卷积有助于捕捉全局特征,而小核卷积则在保留局部细节方面表现出色。LSKNet特别适合处理具有复杂背景和多尺度目标的遥感图像。...

本文探讨电商平台高峰时段性能挑战与优化策略。面临用户访问暴增致服务器压力、数据库负载等问题。不同类型电商平台如大型综合、时尚、生鲜等分别采取特定优化措施,包括JVM参数调整、数据库优化、异步处理等。同时展望技...

在目标检测领域,YOLO系列模型一直以其快速、高效的特性广受欢迎。YOLOv8作为这一系列的最新版本,具备较高的检测速度和较强的识别能力。然而,随着对复杂场景和小目标检测需求的增加,进一步优化模型的特征提取和识别效率...

新接触的网络环境如何评估网络带宽和吞吐量呢,有的项目没有对业务流量进行合理规划,服务或者中间件出口带宽经常有被打满的情况。所以提前预测网络带宽的瓶颈还是非常有必要的。ipef3工具,是一个用于测试网络带宽的开源工...

在本文中,我们详细探讨了如何通过集成双向特征金字塔网络(BiFPN)来提升YOLOv8模型的性能。BiFPN的多尺度特征融合能力使其在各类场景中表现出色,无论是自动驾驶、安防监控还是无人机图像识别,都显著提高了目标检测的精度和鲁棒...

Linux性能监控工具:vmstat命令详细讲解vmstat是VirtualMeomoryStatistics(虚拟内存统计)的缩写,可对操作系统的虚拟内存、进程、CPU活动进行监控。是对系统的整体情况进行统...

IoU是最基本的损失函数,计算预测框与真实框的交集面积与并集面积之比。DIoU考虑了预测框与真实框中心点之间的距离,有助于更快地收敛并提高定位精度。CIoU不仅考虑了中心点距离,还引入了长宽比的惩罚项,使得边界框的形状更加接近真实...

如何进行网站性能优化?在当今竞争激烈的互联网环境中,网站性能优化变得尤为重要。快速的加载时间不仅能提升用户体验,还能提高搜索引擎排名。以下是从内容优化、服务器配置、前端技术、Cookie处理到图片优化等方面的全面指...

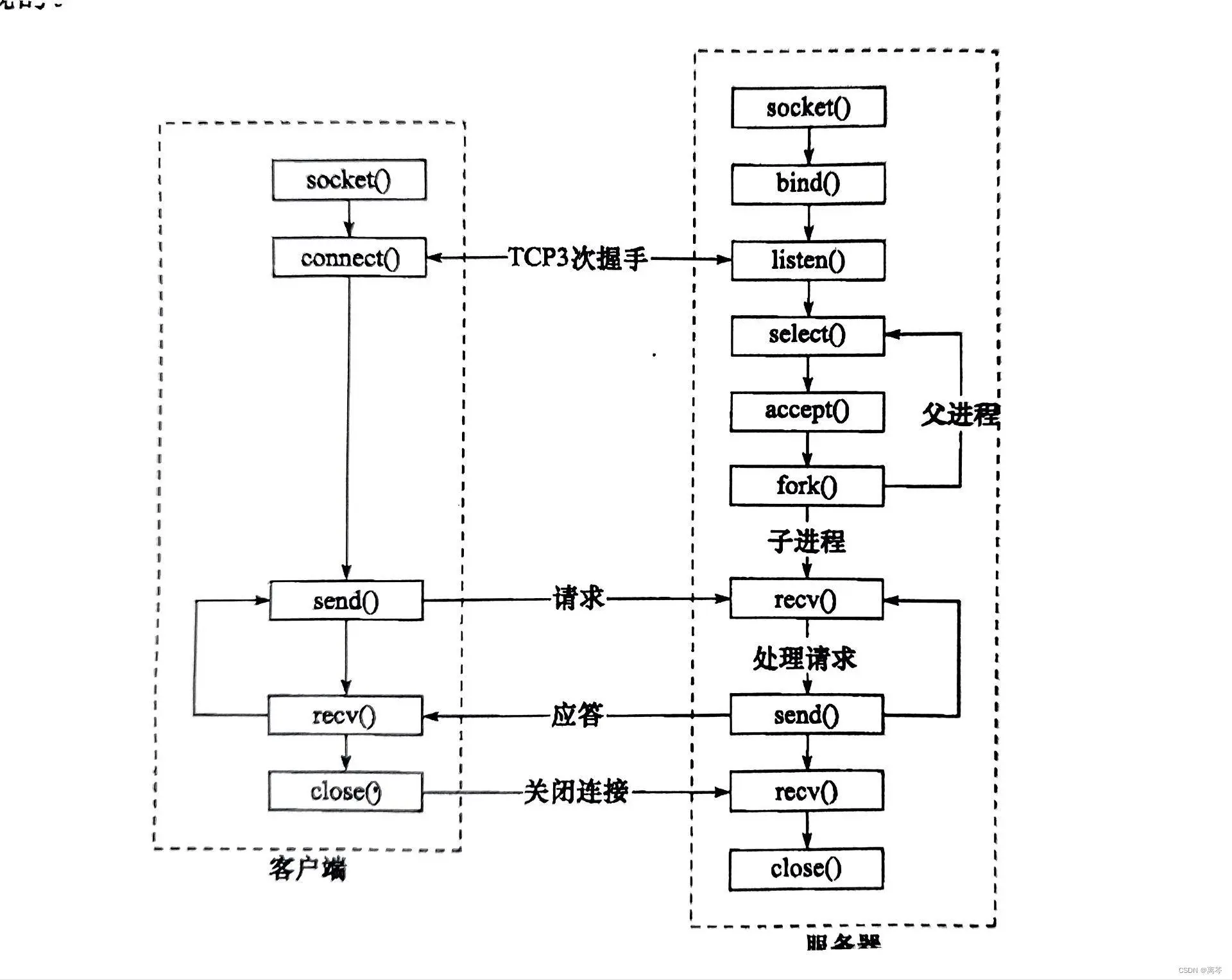
hello!大家好呀!欢迎大家来到我的Linux高性能服务器编程系列之高性能服务器框架介绍,在这篇文章中,希望这篇文章能对你有所帮助,大家要是觉得我写的不错的话,那就点点免费的小爱心吧!注:这章对于高性能服务器的...