
计时器工具是前端开发中不可或缺的工具,不论是在控制时间、动画执行,还是在异步操作的超时控制、数据轮询等场景下,计时器的应用都非常广泛。通过合理的设计与优化,计时器能够帮助开发者高效地完成各类复杂的时间控制任务。...

rrweb全称\'recordandreplaytheweb\',是当下很流行的一个录制屏幕的开源库。与我们传统认知的录屏方式(如WebRTC)不同的是,rrweb录制的不是真正的视频流,而是一个...

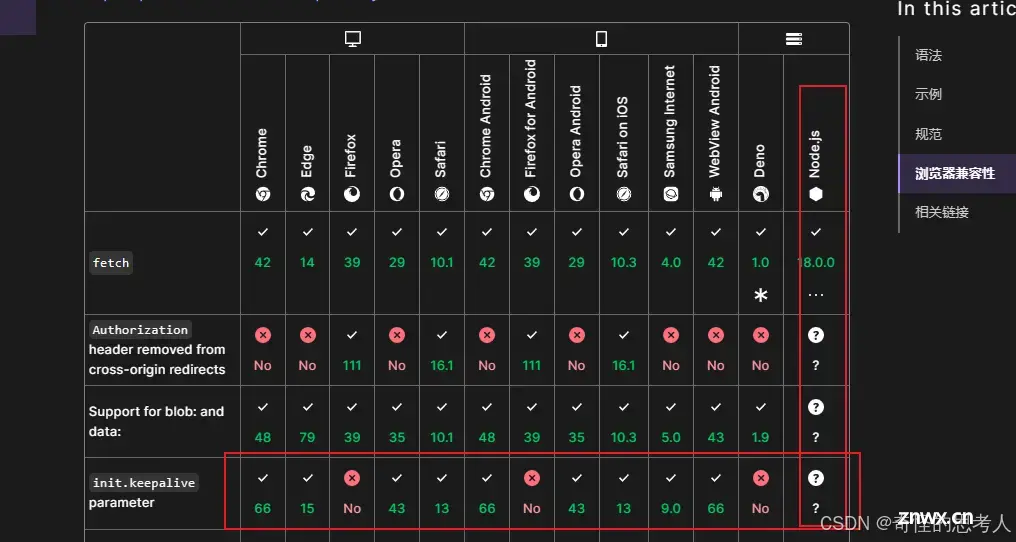
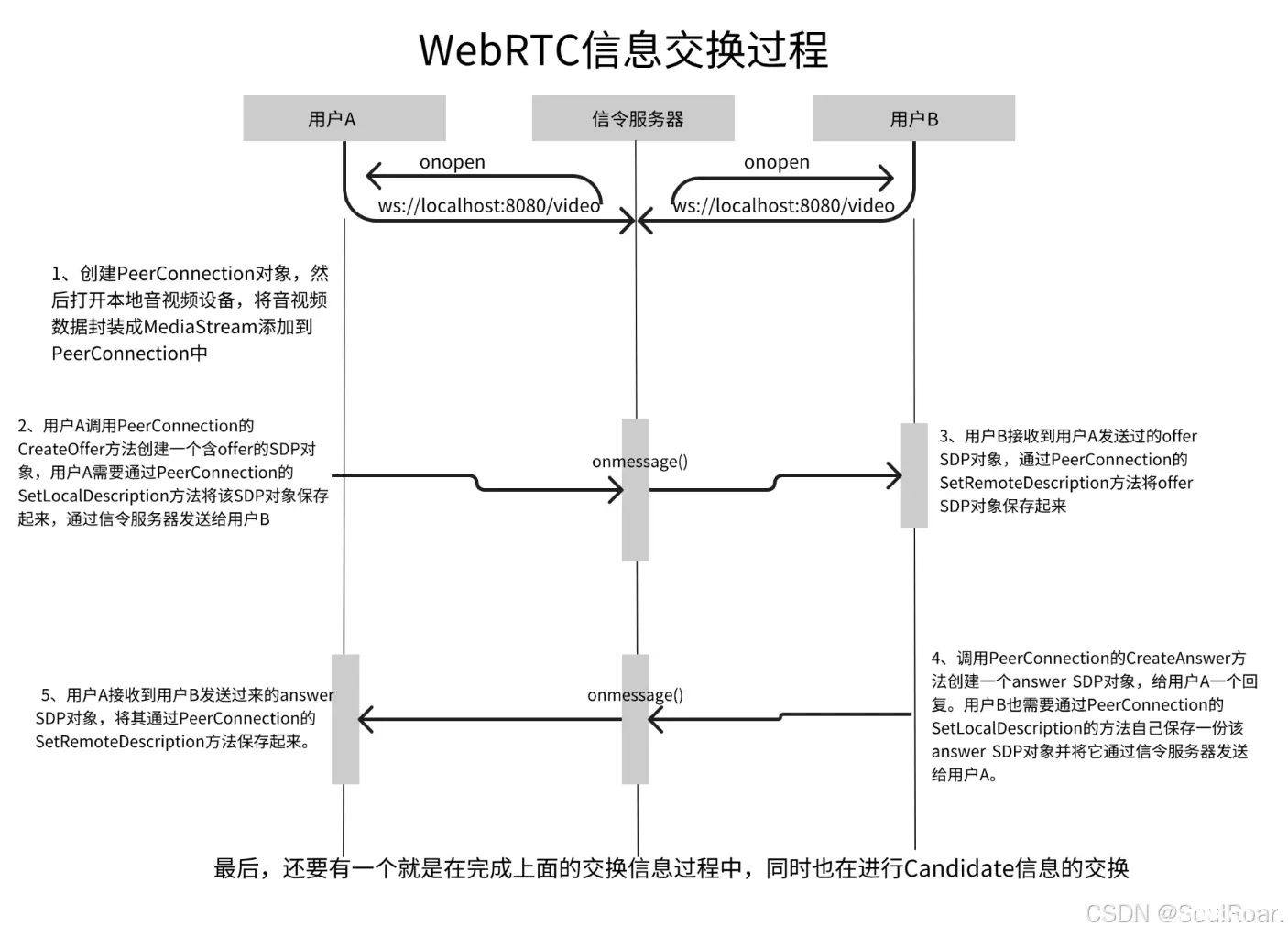
本文使用HTML+JS讲解WebRTC在前端的实现。同时也对一些概念进行说明_webrtc简单使用...

document(文档)object(对象)model根据id值获取元素,返回符合条件的第一个对象对象里的属性:根据class值获取元素,返回所有符合条件的对象组成的数组...

推荐项目:Starfyre-Python驱动的前端革命????????starfyreAreactive,WASMbasedSSRPythonWebFrameworkforFront-En...

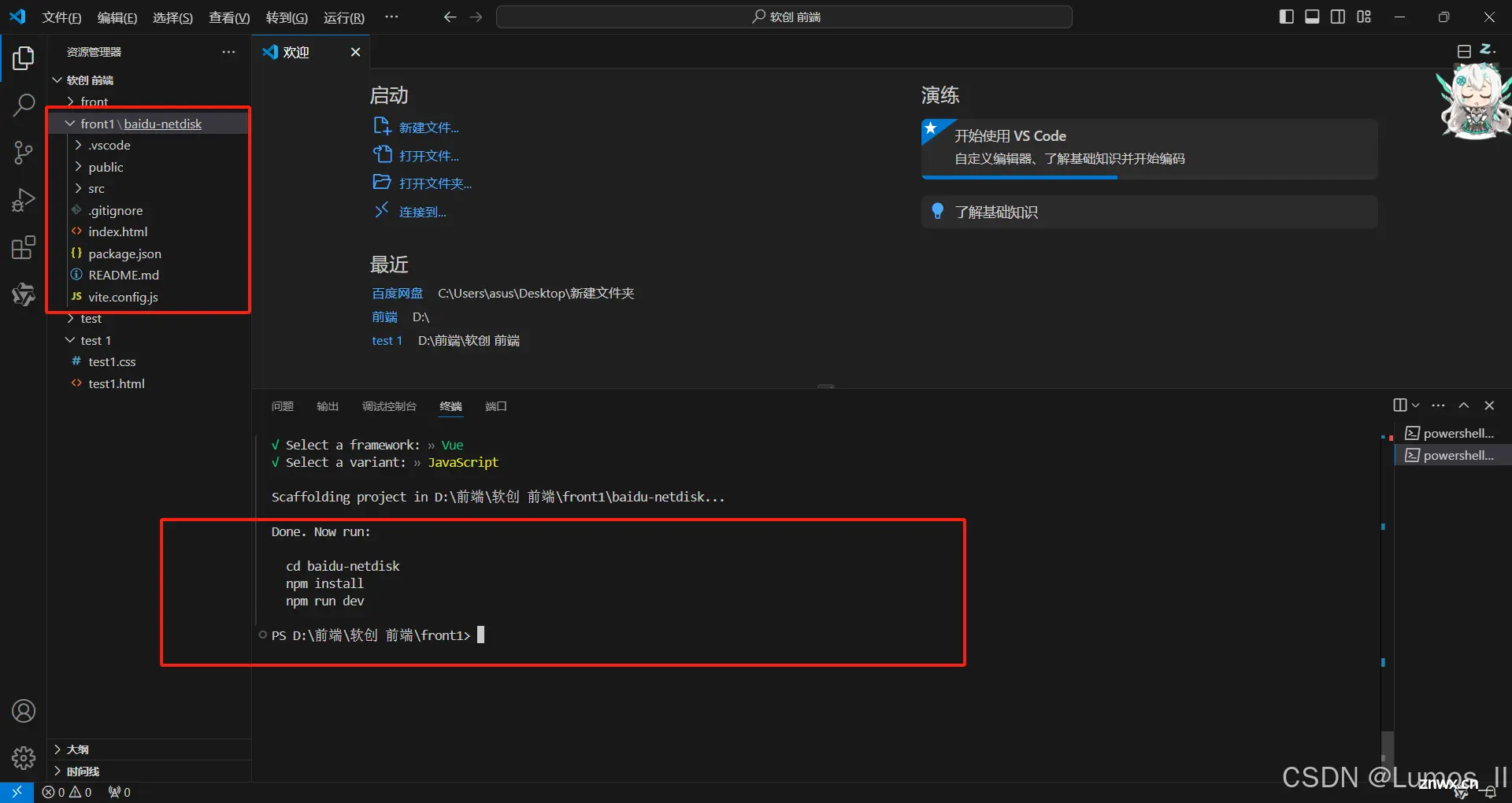
如果从3过来,可以按照下面的步骤继续。如果从4过来,需要先成功执行3,然后向下进行操作。_vue集成环境...

前端css背景渐变颜色的设置...

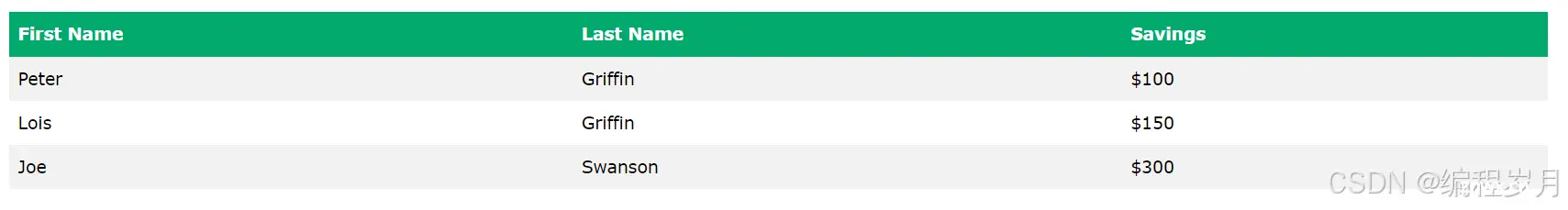
本文介绍了的CSS表格使用,如有问题欢迎私信和评论。_csstable表格...

非常的麻烦,而且浏览器中对变量的追踪功能也有限,同时我也一直好奇WebStorm中Debug启动方式的作用,今天研究了一下,果然WebStorm提供了更简单的方法,记录一下。涉及到稍复杂的逻辑,就需要在代码中侵入增加...

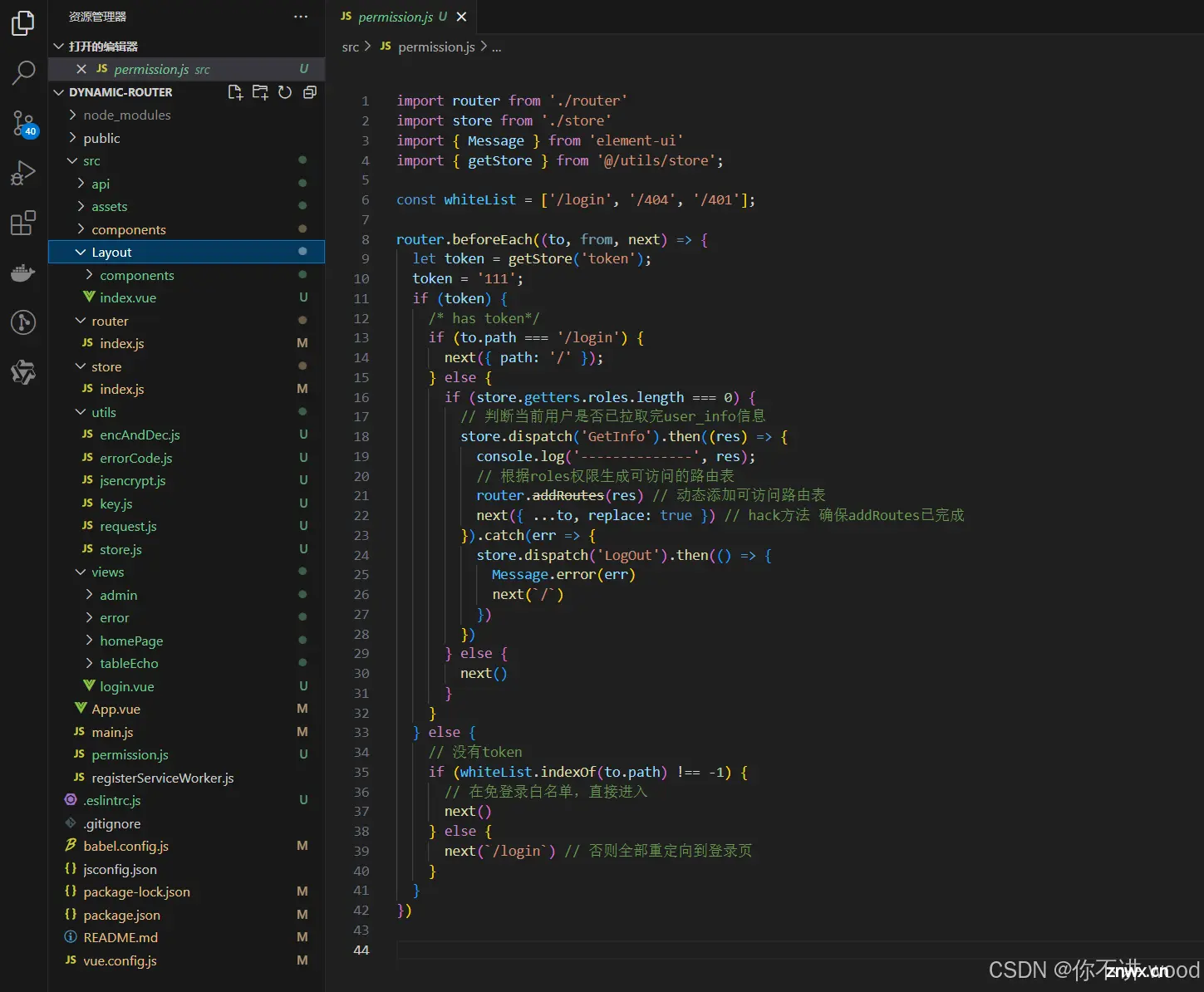
在用户登录成功后从服务器获取用户的权限信息,在vuex的异步处理函数中过滤掉角色权限不存在的路由,使用concat()合并公共路由,最后使用动态添加可访问的路由。这样可以确保应用根据用户的权限动态加载相应的路...