
wiki知识库,打你打造个人知识网站---登录功能的实现--前端...

作者自我总价的一部分前端面试题,希望大家多多推荐一些面试题哦!!!...

rollup-plugin-node-polyfills:打破浏览器限制,无缝迁移Node.js生态到前端世界rollup-plugin-node-polyfills项目地址:https://gitcode.co...

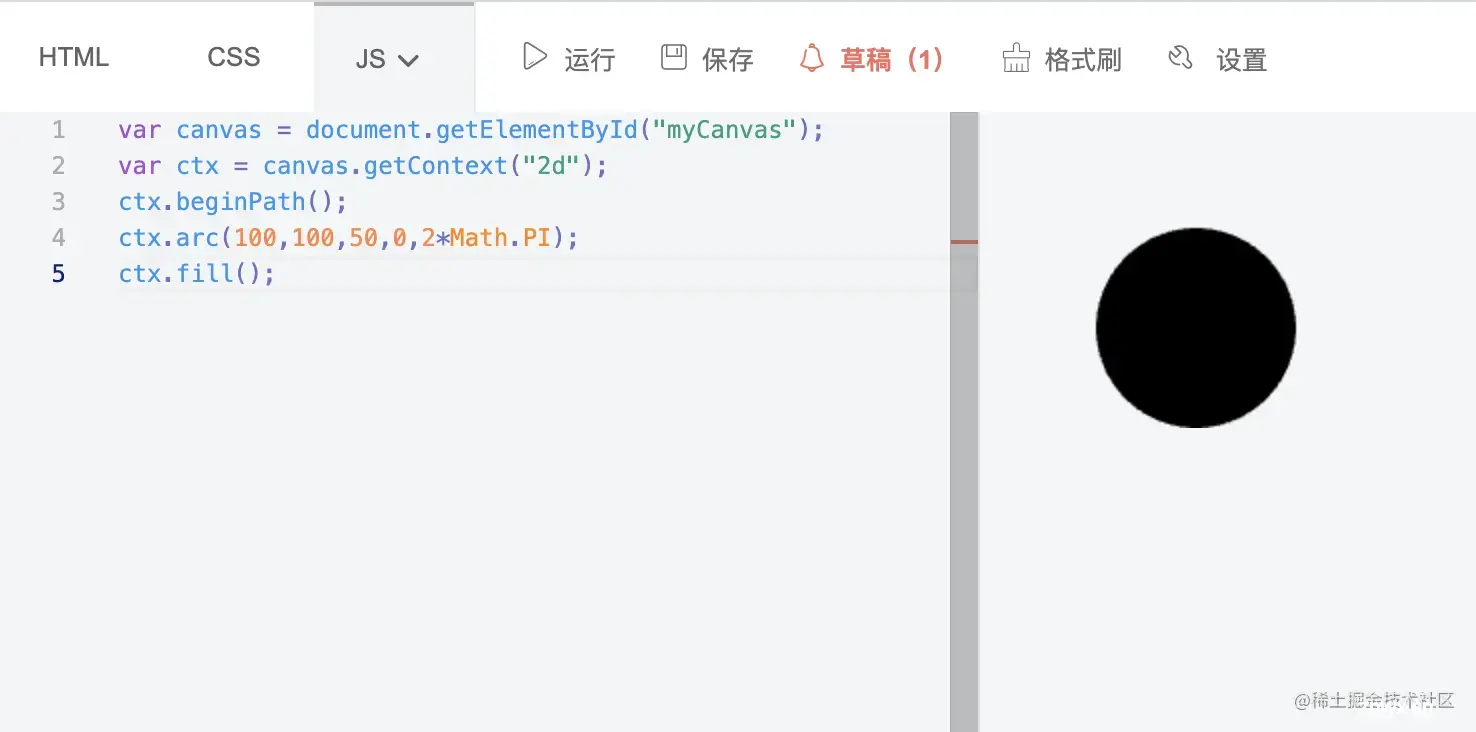
Canvas是一种非常强大的技术,可以用于在网页上绘制图像、动画和其他视觉效果。Canvas可以通过JavaScript进行控制,可以实现非常复杂的交互效果,而且它的性能也非常出色。在使用Canvas时,...

推送代码到仓库后,查看Jenkins是否有进行打包,有说明成功了。实现需要为服务器创建一个项目目录,目录位置随意,这里创建在根目录。如果项目为私有项目,需要添加一个用户,如果为账号密码,则输入。表示输出到某个文件...

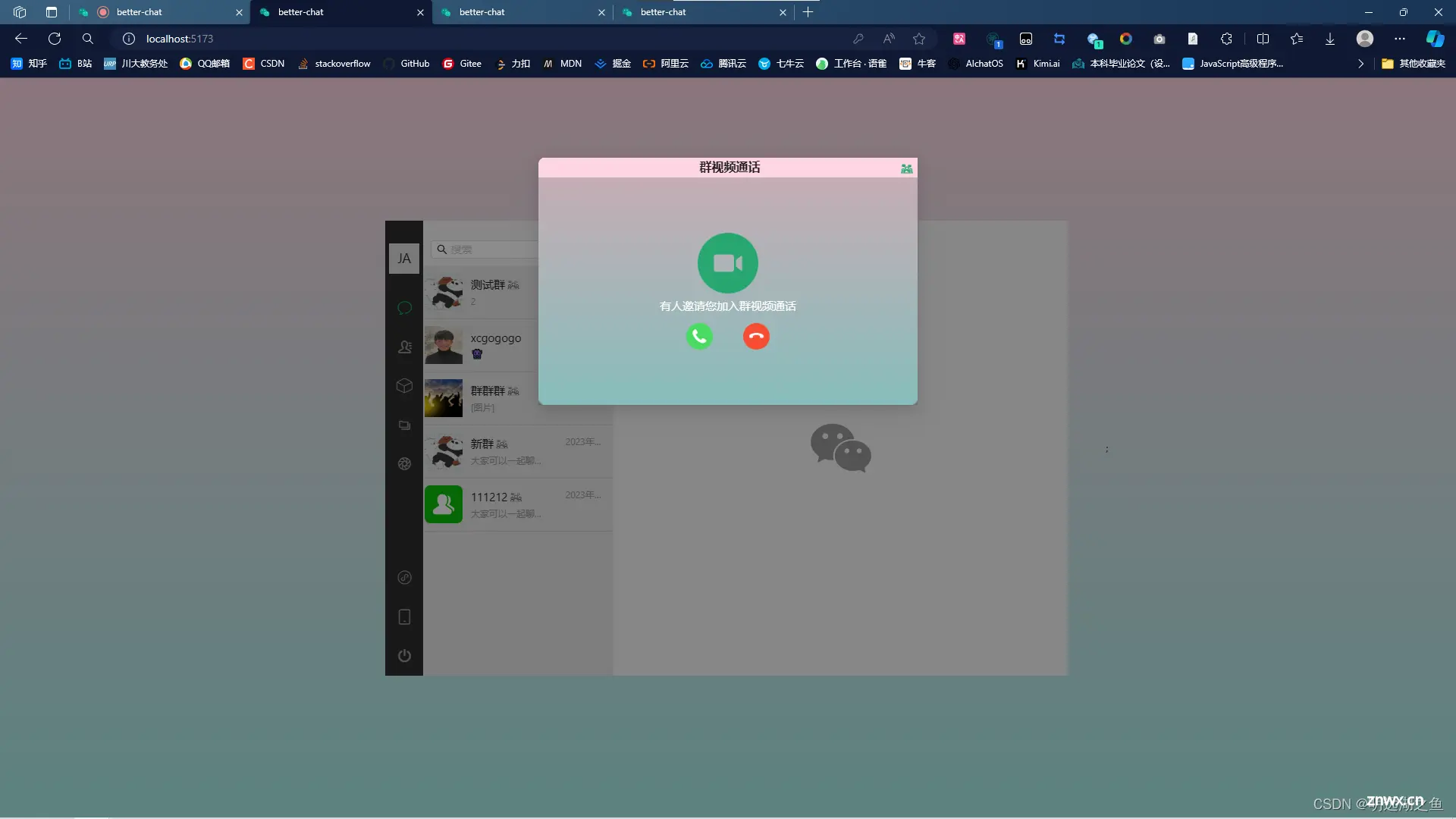
本项目是一个前端基于vite、react、ts,后端基于express、mysql,并依赖websocket、webrtc实现的局域网实时聊天全栈项目,且持续开源和维护。_websocketwebrtc...

💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗...

这篇文章详细介绍了如何在Vue组件中使用Pinia状态管理库。使用Pinia与不使用Pinia时的组件通信方式相比,组件之间的通信更加简单和清晰不再需要通过事件总线或prop逐层传递数据,而是...

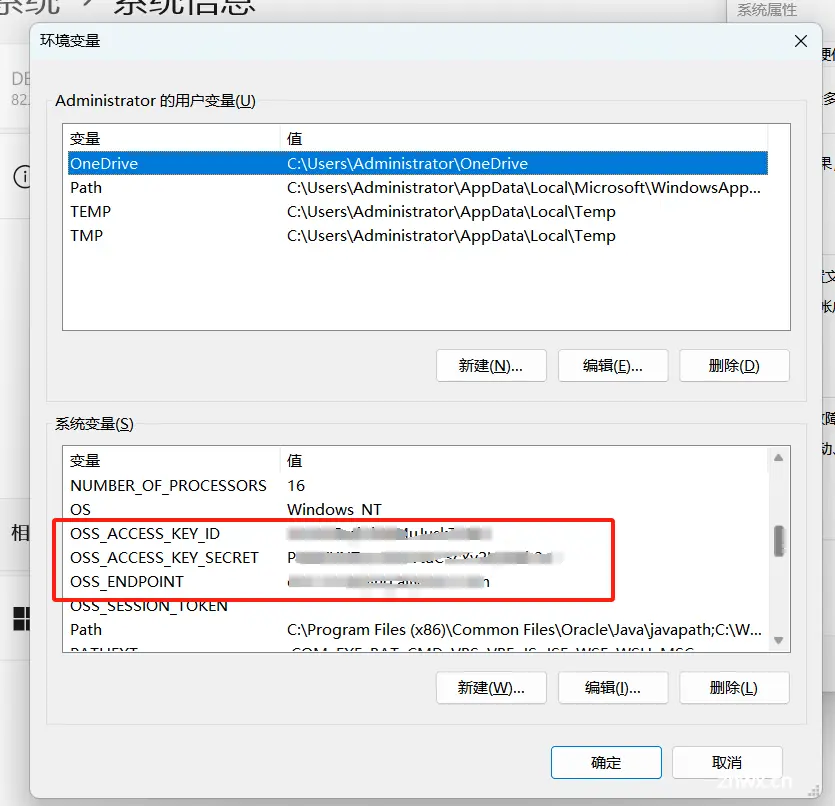
本文详细描述了如何通过后端和前端两种方式将文件上传到阿里云OSS,包括后端使用MavenSDK、前端通过Ajax请求获取并利用临时凭证进行安全上传的过程,以及如何配置环境变量以保证安全性。...

后端能够持续不断地将特定数据传输给前端,这些数据可能包括当前任务进度、实时聊天信息、点赞或评论等互动通知。今天主要的目标就是如何实现数据间的传输我想到的办法就是通过websocket协议实现这一操作后端:pyth...