
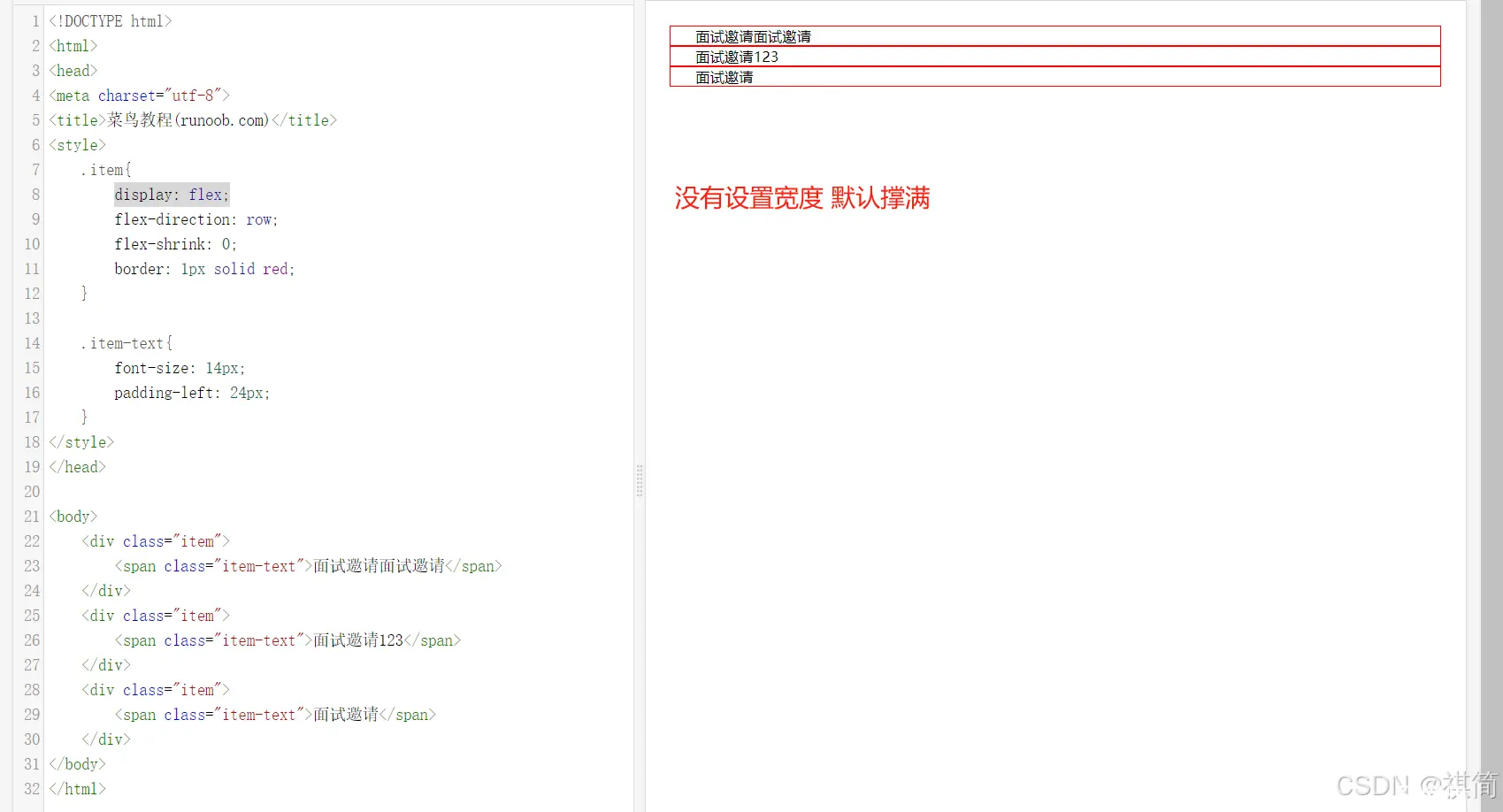
Flexbox是flexiblebox的简称(注:意思是“灵活的盒子容器”),是CSS3引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。它之所以被称为...

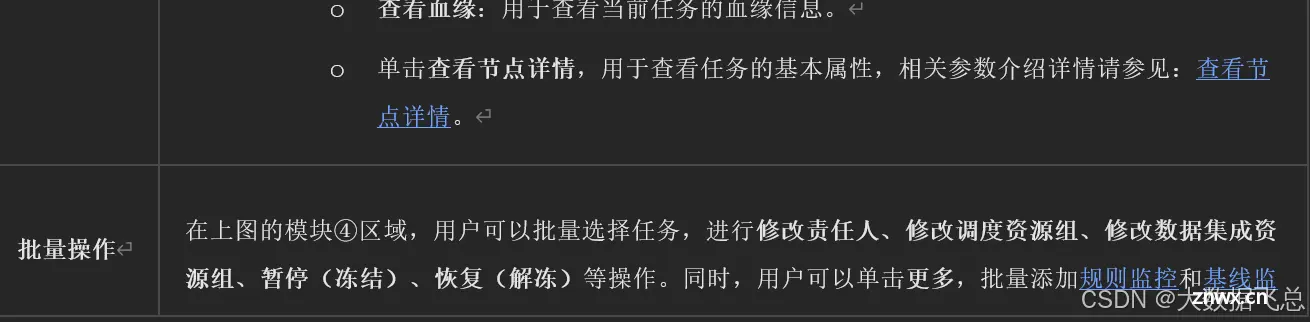
本文主要详解了DataWorks的数据运维....

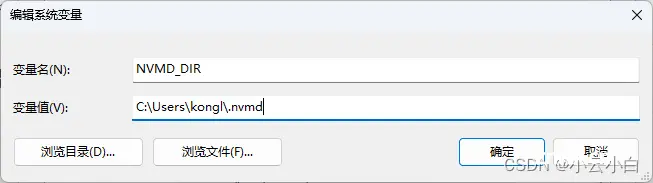
在安装nvm-desktop的文件夹下新建文件夹node_global和node_cache,然后运行命令(根据安装路径调整)由于npm要求nodejs18+,vue-cli-service要求...

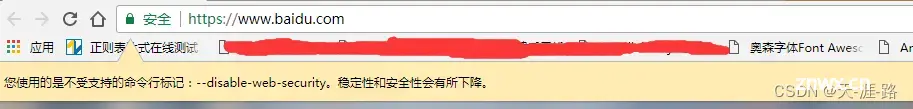
此时找到chrome安装源目录,打开chrome.exe,会发现,在私有chrome配置的所有书签,选项等,在这个chrome里都没有。一经删除,等于是把个人电脑里的私有chrome卸载了,数据都不会保留。在开发人员于...

DrissionPage是一个基于Python的网页自动化和抓取工具,它通过整合Selenium和Requests的优点,提供了高效、简洁的网页操作和数据抓取解决方案。无论是浏览器自动化控制,还是直接发...

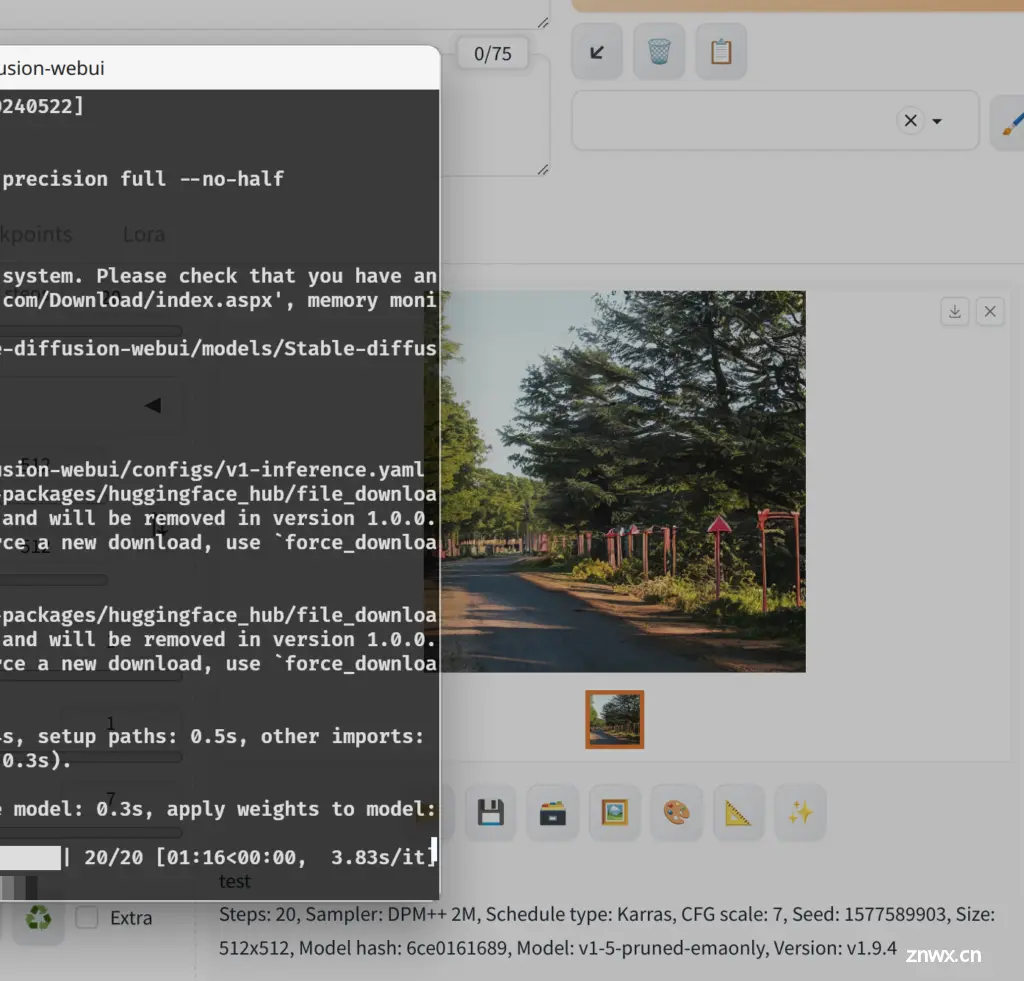
在无独显的ArchLiunx里只用IntelUltra7155H跑stable-diffusion-webui_ultra7stablediffusion...

本文对transformers之pipeline的物体检测(object-detection)从概述、技术原理、pipeline参数、pipeline实战、模型排名等方面进行介绍,读者可以基于pipeline...

本文介绍了Docker的`dockertag`命令,用于为Docker镜像添加标签。详细阐述了其基本用法及实例,如将`nginx:latest`镜像标记为`nginx:1.0`。\r...

学习目标:学会使用vant组件库实现vue项目_vant组件库...

文章介绍了如何部署一个带桌面系统的容器。_dockerubuntu桌面...