
选择合适的工具或服务:基于你的需求(如是否需要编辑功能,对样式保持的要求等),选择最适合的方法。mammoth.js适合转换为HTML进行简单展示,Office365API提供更丰富的功能和高保真度,而转换为P...

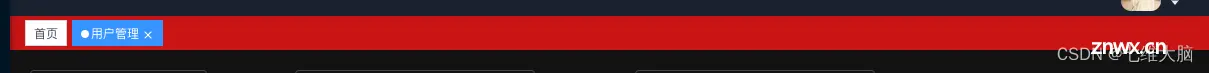
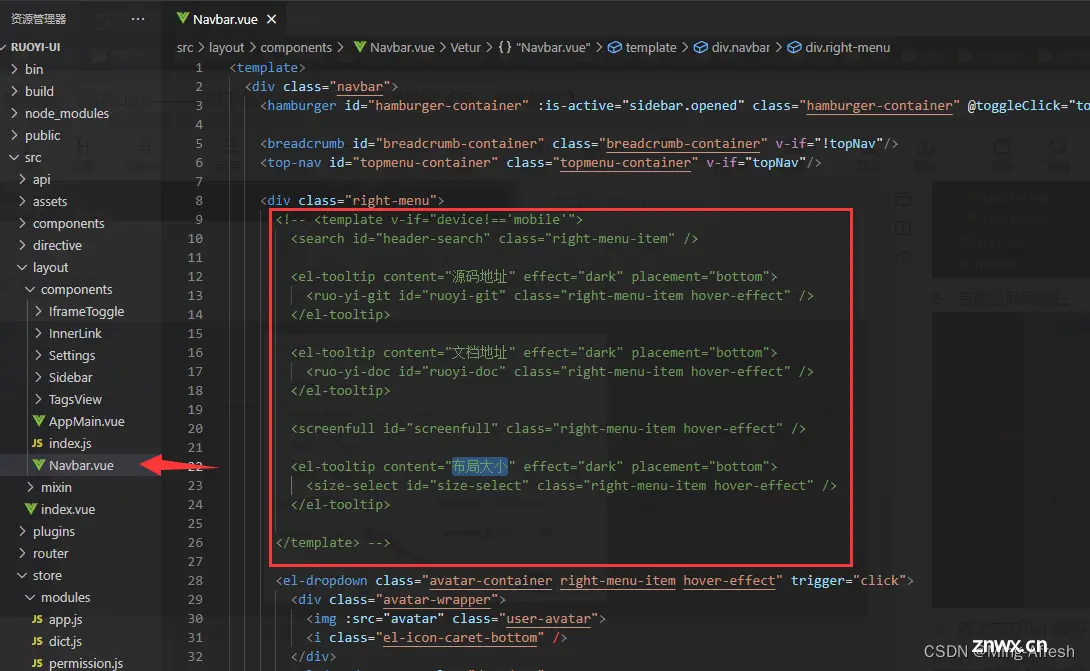
【代码】若依(ruoyi)前端Vue3ElementPlusVite版样式修改。_若依框架navbar样式...

若依ruoyi修改样式_若依首页样式修改...

问题分析当我们需要用折叠面板的时候,往往会考虑element-ui的el-collaspe,然而大多数时候原生默认的样式并无法拿来就用。我们往往会自定义组件的样式,或者在默认的基础上进行修改。最近在Vue项目中进行组件修改的时候,无意间某个文件自动设置成了s...

背景颜色。_cssbackground-image...

前言:简单实现水波进度样式,简单好看。_css水球进度条...

【代码】前端使用css去除input框的默认样式。_css取消输入框默认样式...

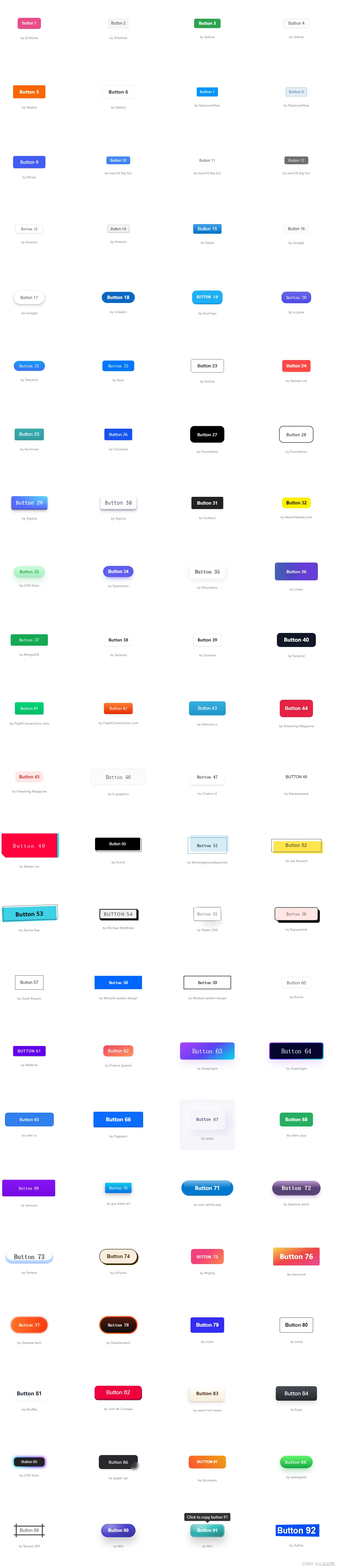
样式如图,代码已在结尾,按照序号复制粘贴便可直接用了:代码:_css按钮样式...

在JavaScript中操作DOM样式是实现动态页面效果和交互的关键。你可以直接修改元素的内联样式,也可以通过改变类名来应用CSS类样式。_jsdocument设置样式...

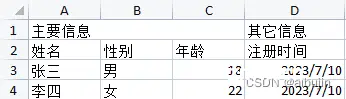
sheetJs/xlsx-js-style纯前端实现导出excel表格及自定义单元格样式_sheetjs...