
本文主要内容:1、ReactConcurrent2、React15架构3、React16架构4、Fiber架构5、任务调度循环和fiber构造循环区别...

在子组件中,我们通过Consumer访问这个contextvalue,并在点击按钮时调用这个方法。在ParentComponent中,我们通过ref属性将ChildComponent的实例引用传递给父组件的call...

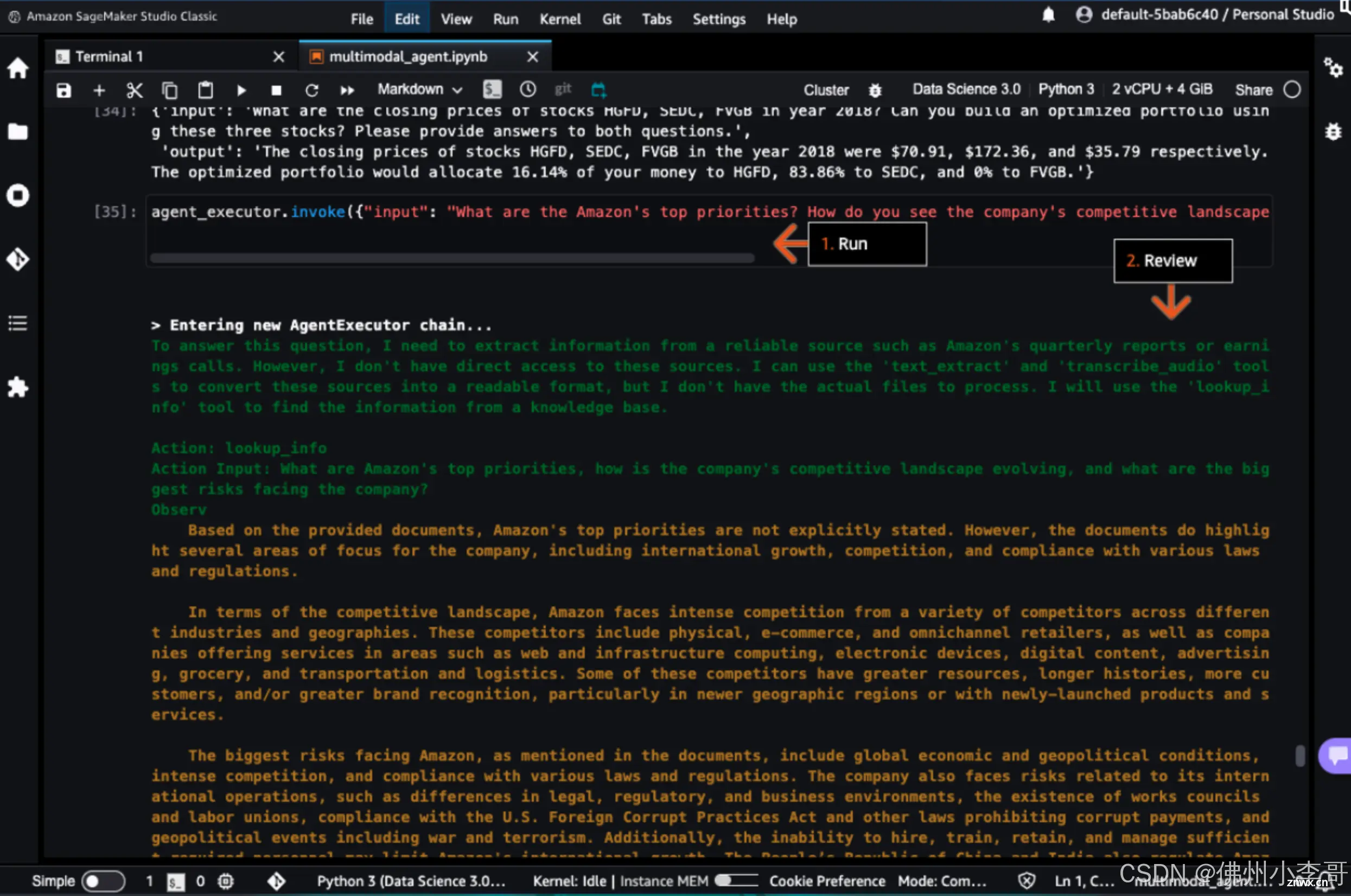
AmazonSageMaker是亚马逊云科技提供的一站式机器学习服务,帮助开发者和数据科学家轻松构建、训练和部署机器学习模型。SageMaker提供了全面的工具,从数据准备、模型训练到部署和监控,覆盖了机器...

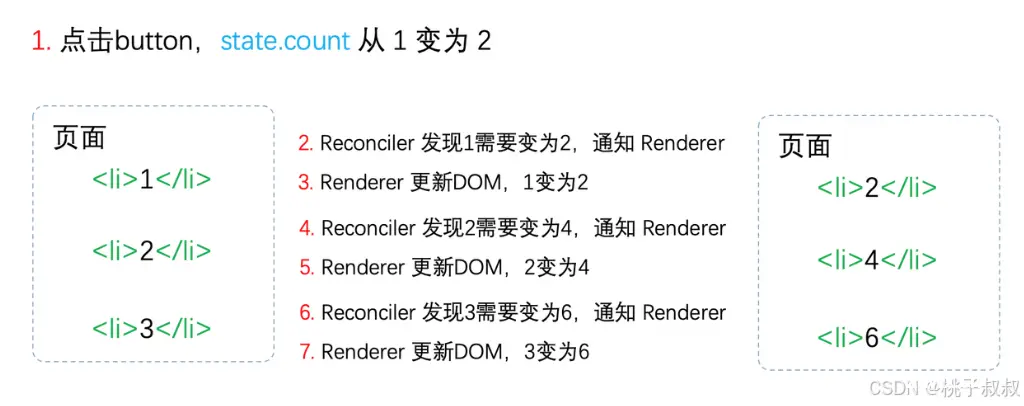
React15的方案由于递归不可中断问题,如果Diff时间过长(JS计算时间),会造成页面UI的无响应(比如输入框)的表现,vdom无法应用到dom中。为了解决这个问题,React16实现了新的基于的...

了解ref和reactive的区别,以及各自的一些用法...

classnames工具在React开发中极为实用,通过简洁的方式实现动态类名管理。本文详细介绍了classnames的基础用法和高级应用,包括如何通过对象、数组及其组合来动态添加类名,结合CSS模块和条件渲染实现灵活...

在本篇文章中,我将向大家介绍我在npm上开源的项目@channelwill/hooks。这个项目提供了一系列方便易用的ReactHooks,可以帮助开发者们更高效地构建React应用。无需繁琐的配置和...

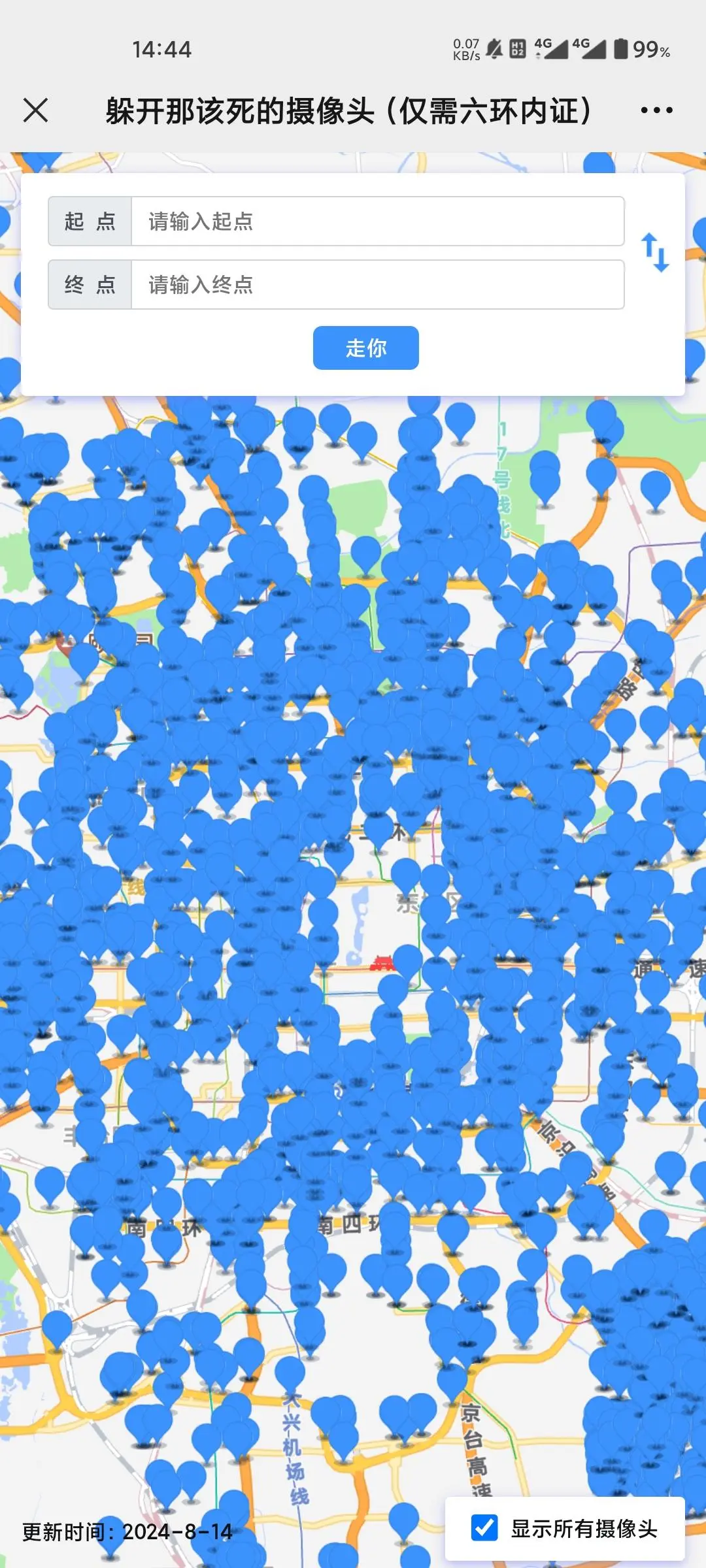
一、加载问题用高德地图做了个进京证路线规划的功能,官网也是有React代码示例。但是吧,这个Demo有问题,地图是能加载成功,但是其他功能再用map这个变量肯定不行,果不其然是null,处理也简单,把公共变量都管理起来就行了。const[map,...

表单的组件分类:1.受控组件2.非受控组件多数情况下,推荐使用受控组件实现表单。在受控组件中,表单数据由组件控制。另外一种是非受控组件,这种方式下表单组件由DOM自身控制。1.React中的组件分为受...

先来简单介绍一下ref,它可以定义响应式的变量letxxx=ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或refref对象的value属性是响应式的。JSxxx.value...