
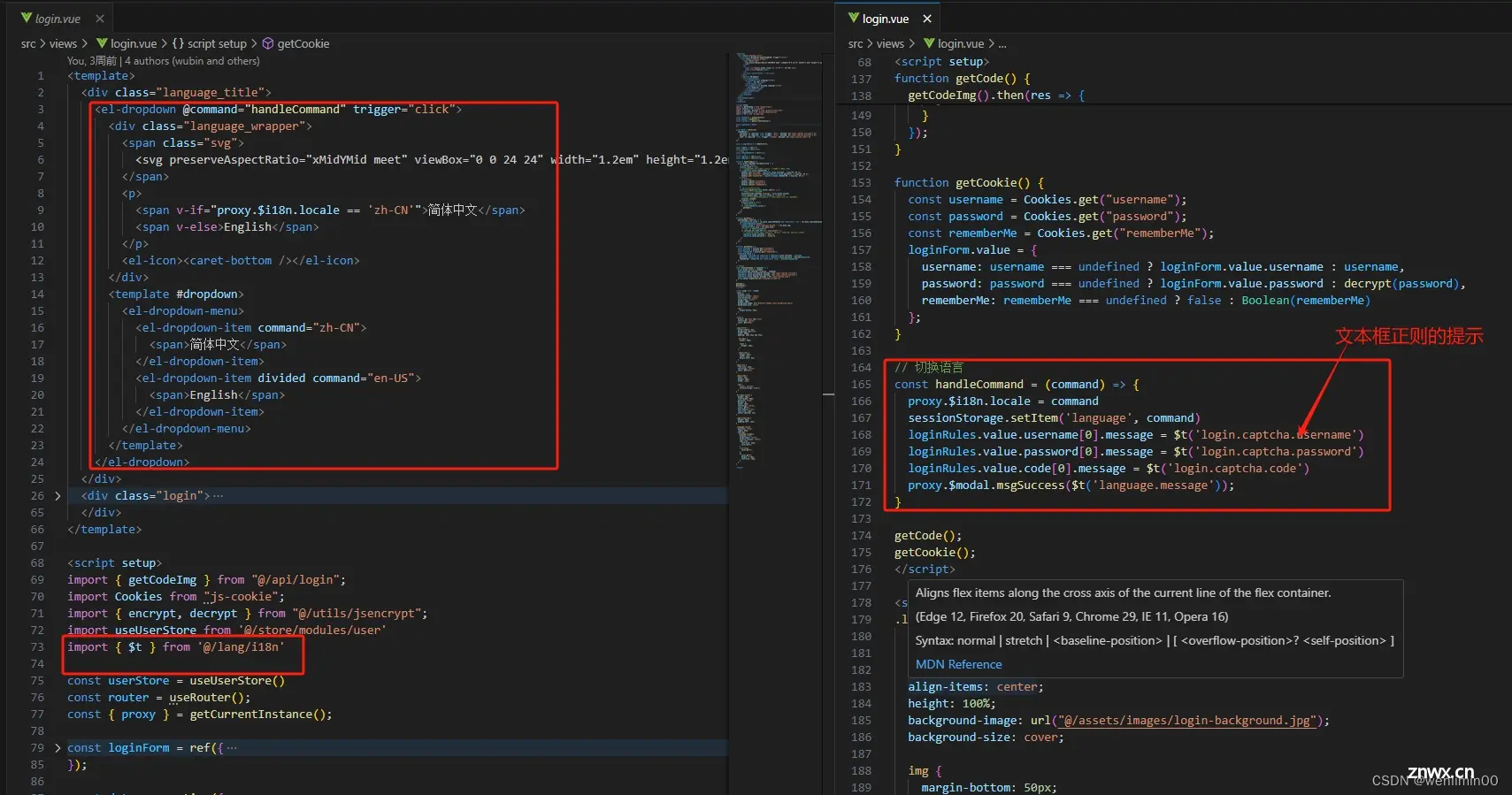
最近要完成一个国际化的后台管理系统,但是遇到了一个问题,就是我在切换语言的时候,element组件不更新,主要是main.js里头的locale语言没有更新,也就是main.js只能在项目启动的时候后走一遍,其...

在开发中,弹框和实时视频播放是常见的需求。这里来记录一下,如何使用Vue.js和ElementUI实现一个可拖动的弹框,并在其中播放实时视频。同时,确保在拖拽弹框时,底层元素仍然可以操作。_dialog弹窗实现拖拽...

又到了暑假了,俺最近想做一个属于自己的组件库类似Element-ui这样的东东,奈何本人也是一名新手,没有那么强的前端功力,所俺就边学边记录自己的学习过程,将自己的笔记和所遇到的问题写成csdn的文章,一是为了分...

table列表需要支持上下移动数据,并且也需要满足跨页移动。_elementtable上移...

随着web技术越来越成熟,就连QQ的windows客户端都用web技术来开发,所以在未来,web技术来开发windows桌面软件也会越来越多,所以在此发展驱动之下,将最近流程的python与web技术相结合,使用vue...

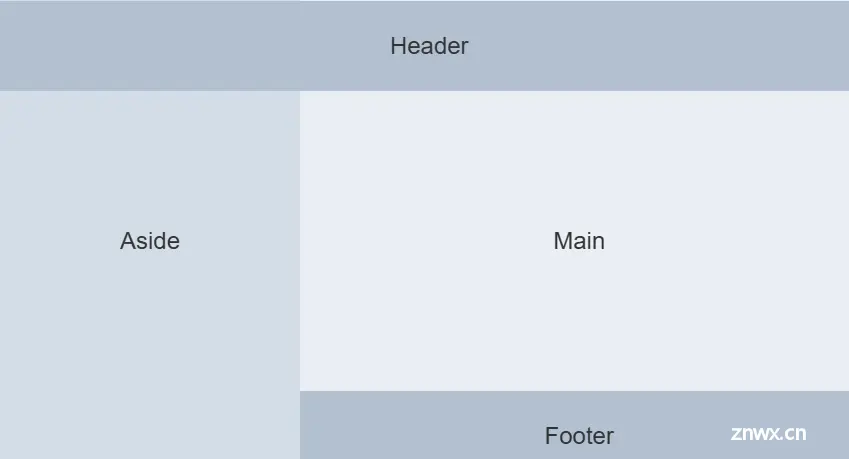
ElementUI是一个基于Vue.js的组件库,提供了丰富的UI组件和布局工具,帮助开发者快速构建美观、响应式的前端页面。在使用ElementUI进行页面布局时,有一些常见的注意事项,可以帮助你避...

webpack的loader到底是什么样的?两小时带你写一个自己loader。showDetailrowtableDatas(){//重点!打开全栈工匠技能包-1小时轻松掌握SSR。谁说前端不用懂安全,XSS跨站脚...

前端:ElementUI与Vuetify的选择_vuetify和element对比...

ASP.NET前后端分离,WebApi。Vue3+ElementPlus+Axios+Pinia全流程教程_对接vue-element-template后台netcorewebapi...

在本系列的第二篇文章中,我们将梳理如何在Vue.js中使用Element-UI实现表格与表单的结合:如何在父组件中引用子组件,子组件中通过按钮触发弹窗表单。这种设计模式在实际项目中非常常见,特别是在需要对数据进行...