
Vue.js遵循组件化架构,这意味着用户界面被划分为小型、可重用的组件,可以轻松地组合这些组件来构建复杂的界面。是Vue3中的一个全局API,用于创建一个包装对象,使其变成响应式数据。函数是Vue3中的一个...
![基于nodejs+vue基于MVVM的航班信息webAPP[开题+源码+程序+论文]计算机毕业设计](/uploads/2024/10/19/1729308783616055445.webp)
本研究不仅有助于提升航班信息管理的效率和准确性,还能显著增强用户体验。通过整合用户、航班信息、航班物资、员工、人员安排及考勤信息等核心功能,该系统能够为航空公司提供一个全面的信息管理平台,实现数据的实时同步与高效处理...

DomainAdmin——一个基于Python+Vue3.js技术栈实现的域名和SSL证书监测平台。...

开发Vue项目时,特别是H5页面,还有一个组件是我们非常常用的,它相对弹框没有那么大,并且不需要手动关闭,在需要更简洁的提示用户一些信息时非常常用,它就是`toast`提示组件。...

在Vue3项目开发中,合理配置开发工具可以大大提升我们的工作效率。本文将介绍如何配置Vite,使其在使用VueDevTools时将默认编辑器从VSCode更改为WebStorm,从而实现更符合...

在data中定义数据,在return里面和在return外面定义数据的区别1.return外:单纯修改数据是不可以被修改的,因为没有get/set2.return内:是可以修改的全局main.js))局部...

本研究的核心内容是设计与实现一个功能全面的基于Web的智能导诊系统,具体研究内容涵盖以下几个方面:一是系统需求分析,通过调研现有导诊系统的优缺点,结合医院实际需求和患者期望,明确系统的功能需求和非功能需求;通过本系统的开发,期望能够有效提...

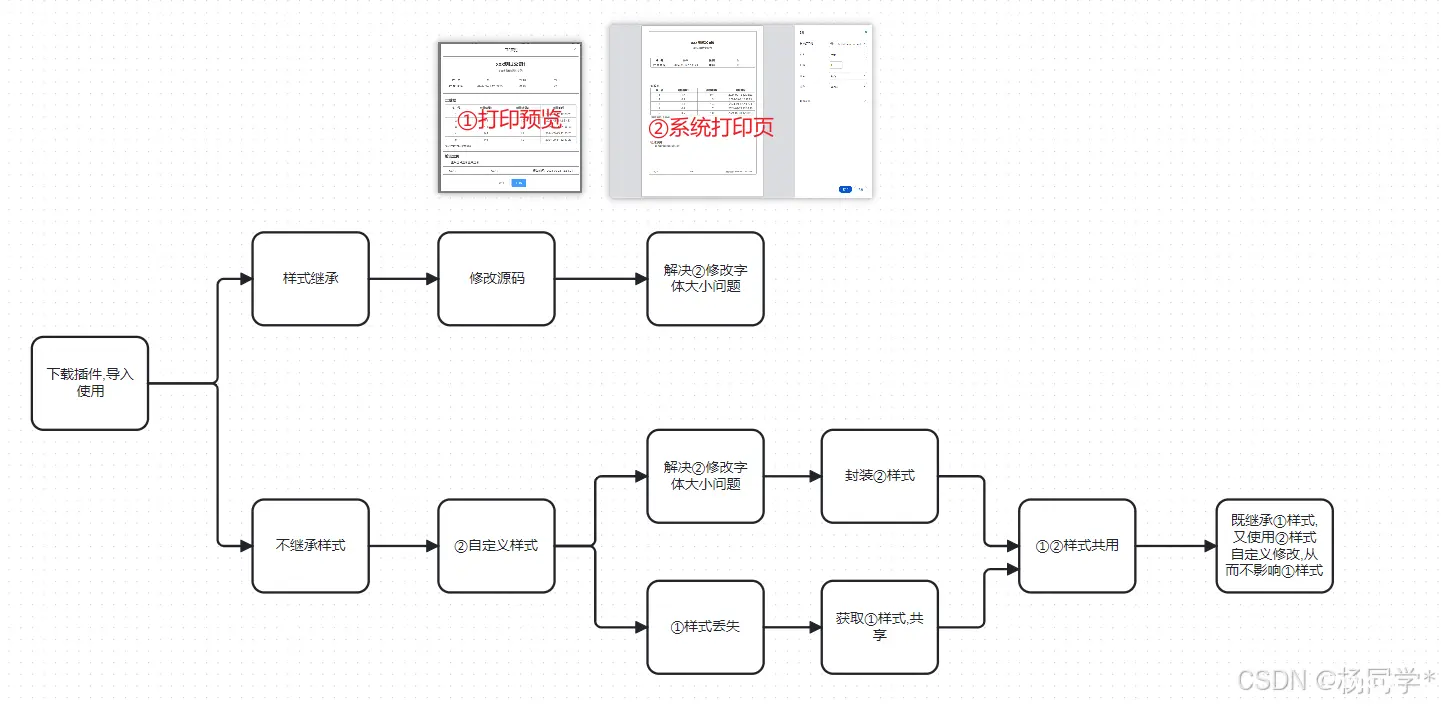
divclass=\'title\'>标题标题标题标题标题标题...//无关内容已省略print({scanStyles:false,//开启自定义样式})})},如图,可以看出标题明显变大了,但下面内...

configureWebpack允许你在VueCLI项目中直接修改Webpack的配置。它可以通过一个对象或一个函数来实现。如果你使用的是一个函数,那么它会接收默认的Webpack配置作为参数,并且...

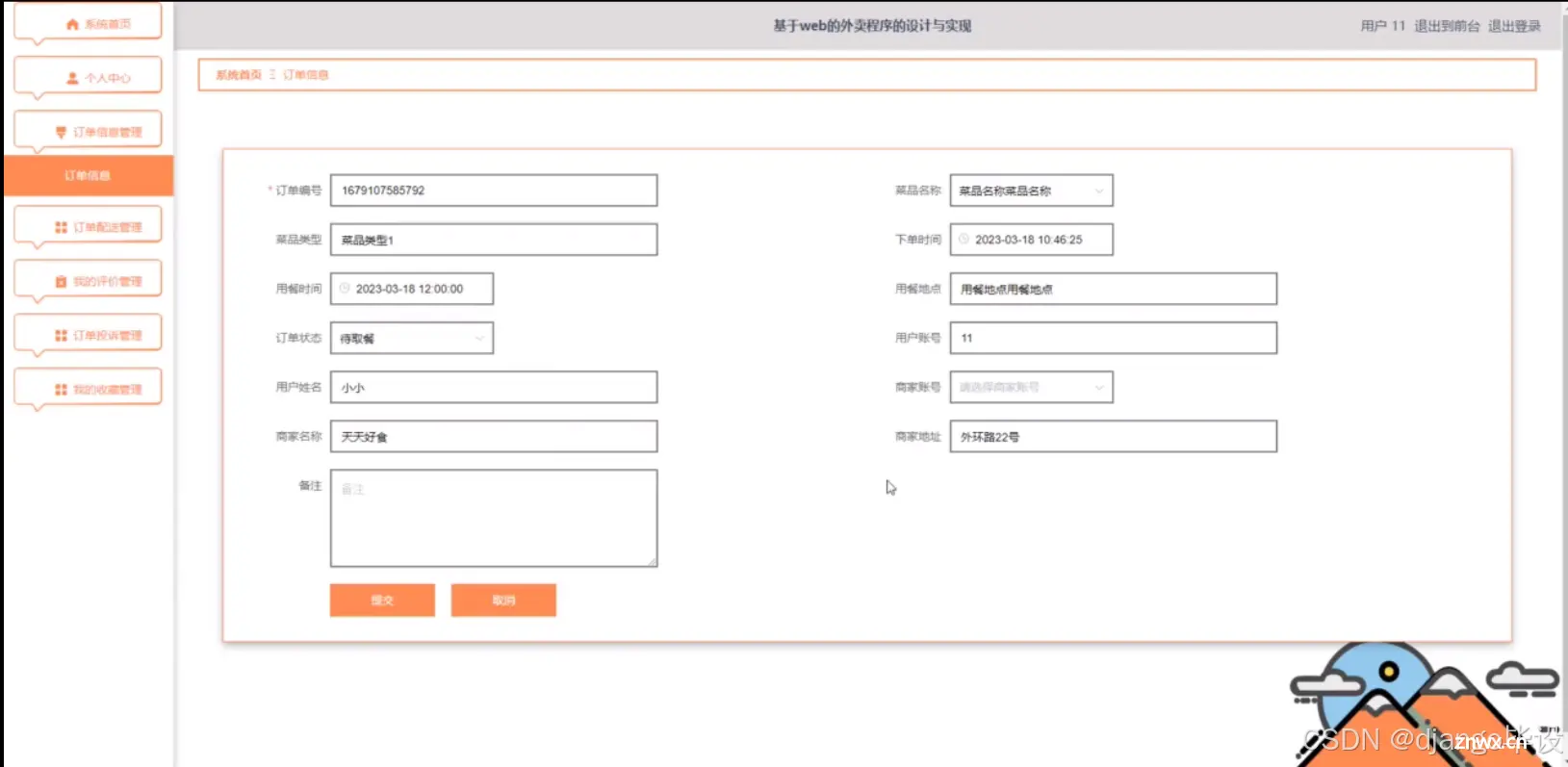
具体而言,旨在通过构建合理的系统架构,实现各功能模块的有效集成与协同工作,确保用户能够轻松浏览菜品、快速下单、实时跟踪订单状态,并能对服务进行评价与反馈。本研究的意义在于,通过对外卖程序的设计与实现,不仅能够为用户...