
Scikit-Image(skimage)是一个功能强大的Python库,用于图像处理和计算机视觉任务。通过本文的介绍,我们了解了Scikit-Image的简介、安装方法和基本使用方法,并且展示了一些常见图像处理任...

需要注意的是,具体的实现细节可能会根据你的具体需求和系统环境而有所不同。因此,在实际操作中,你可能需要根据自己的情况对上述步骤进行适当的调整和补充。ZLMediaKit结合WebRTC实现双向对讲的过程涉及多个步骤,...

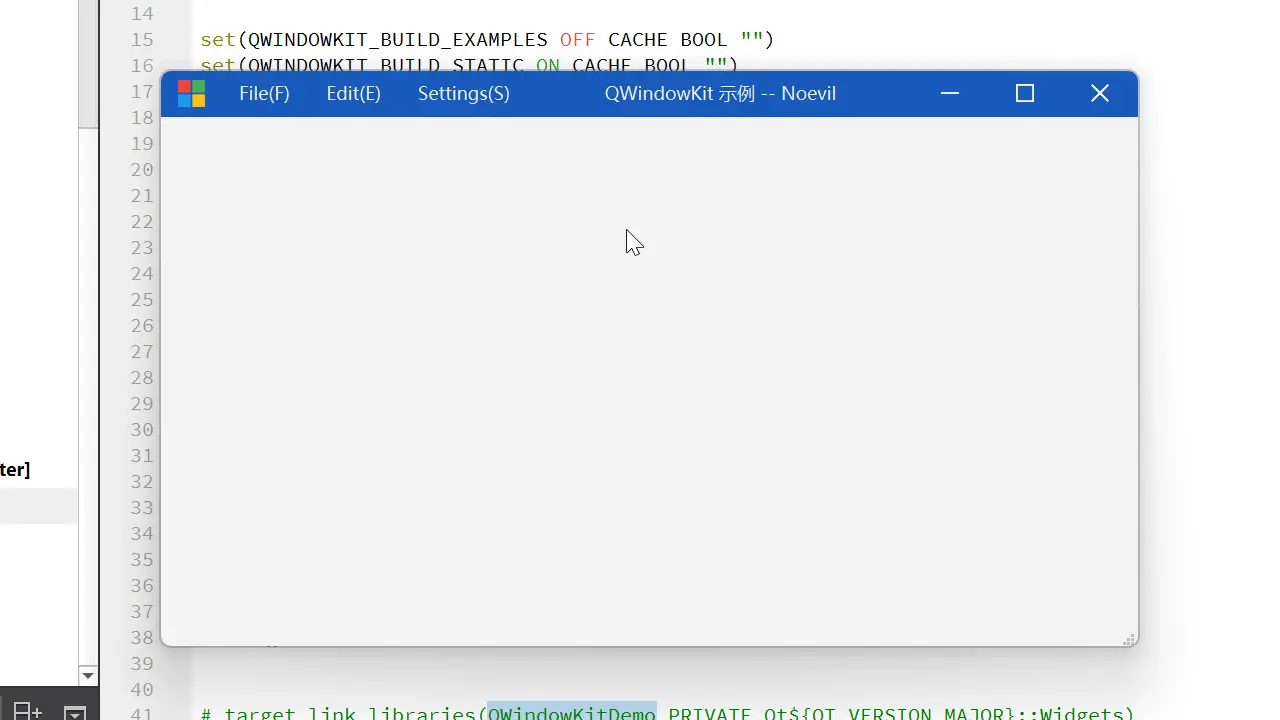
qt完美无边框实现方案_qwindowkit...

WebSpeechAPI作为现代Web技术的一部分,为浏览器提供了语音识别和语音合成的能力。这项API在WebKit中的支持为开发者带来了创建具有语音交互功能的Web应用的可能性。随着语音技术的不断发展,Web...

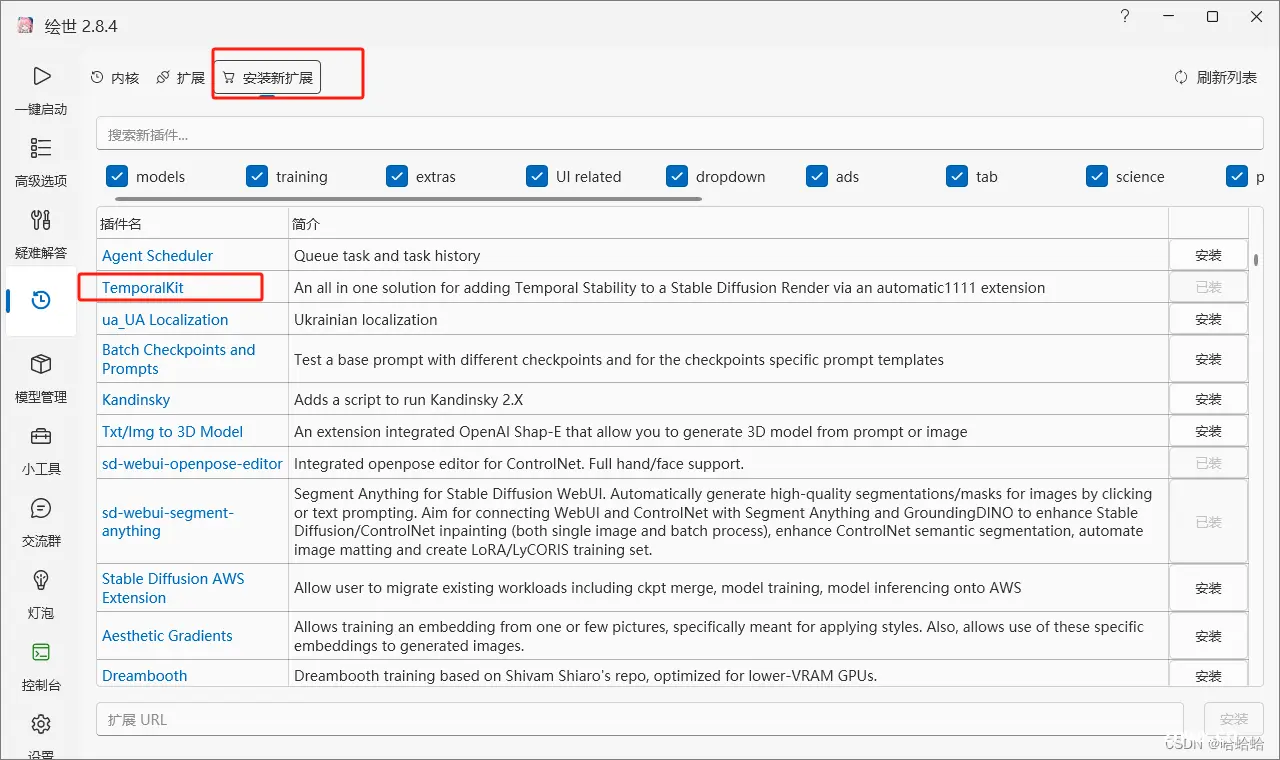
sdwebui安装TemporalKit问题_errorloadingscript:sd-temporalkit-ui.py...

CSS环境变量,也称为CSS自定义属性或CSS变量,是一种在CSS中使用的特殊类型的变量。CSS环境变量是一个强大的CSS特性,它为开发者提供了一种新的方式来创建可维护和可扩展的样式表。通过本文的介绍,读者应该已经...
![[20240804]关于kitty设置与linux LANG环境设置问题.txt](/uploads/2024/08/06/1722903301591020043.webp)
[20240804]关于kitty设置与linuxLANG环境设置问题.txt--//更正我以前理解的一个混沌的地方:--//我以前个人的工作习惯:LANG=en_US,kittyRemotecharacterset选择Usefontencod...

web前端之上传文件夹、webkitdirectory_前端实现波浪切换...

CSS图像值(ImageValues)是CSS3中引入的一系列新特性,它们为Web开发者提供了更多的灵活性和创造力来处理网页上的图像。本文将深入探讨WebKit对CSS图像值的支持,并提供实际的代码示例。函数是...

WebKit是一个开源的网页浏览器引擎,最初由苹果公司开发,现已广泛应用于多种平台。它负责将HTML、CSS和JavaScript代码转换为用户可以交互的网页内容。...