
昨天在系统用的好好的,突然页面发生了报错,Tryingtoaccessarrayoffsetonvalueoftypenull这个问题通常只有两种情况会发生。_tryingtoaccessarrayoffset...

Springboot+vue3实现大文件上传方案:秒传、断点续传、分片上传、前端异步上传_vue3分片并发上传文件...

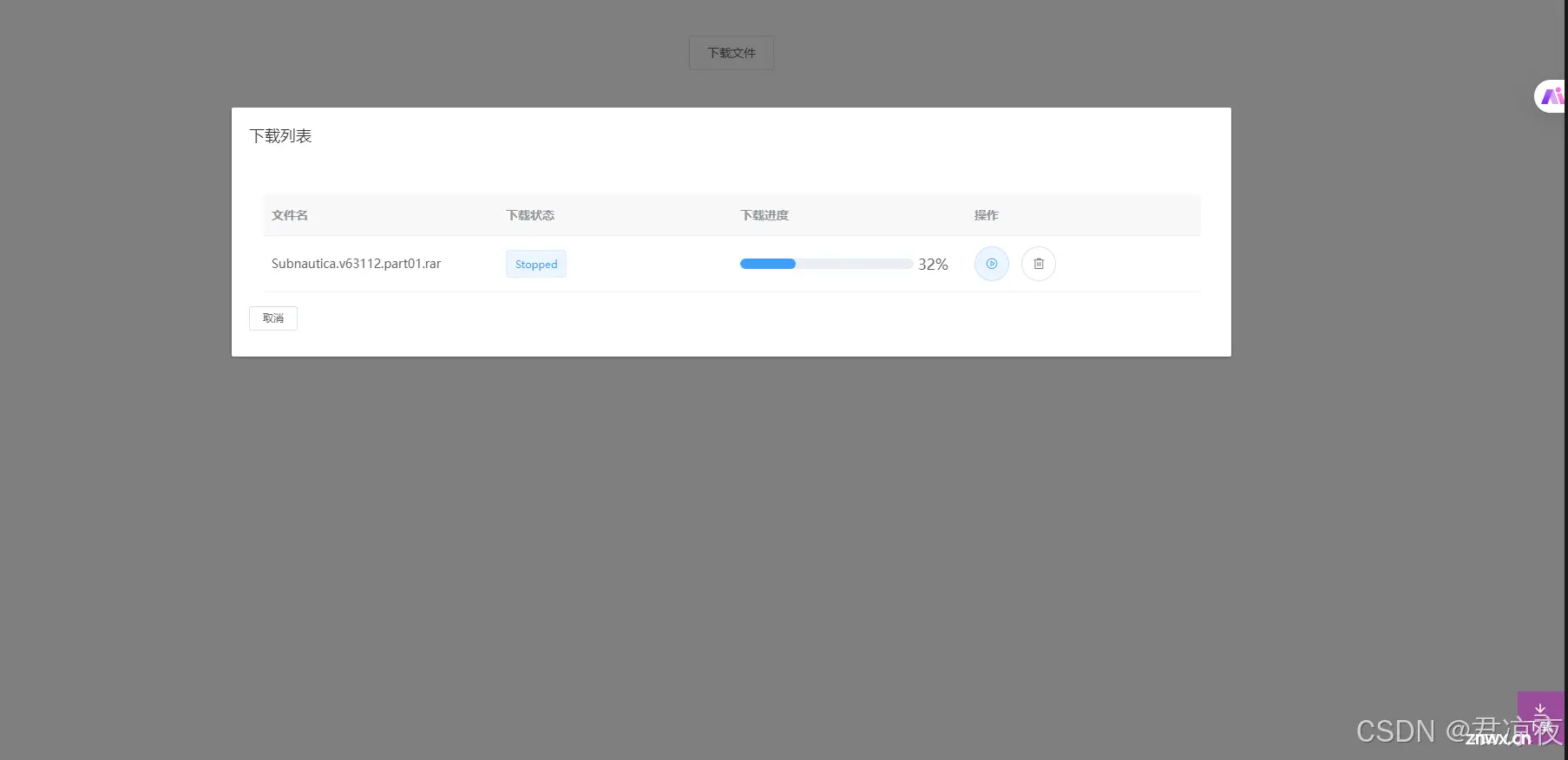
断点续传,大文件分片下载_前端断点续传下载...

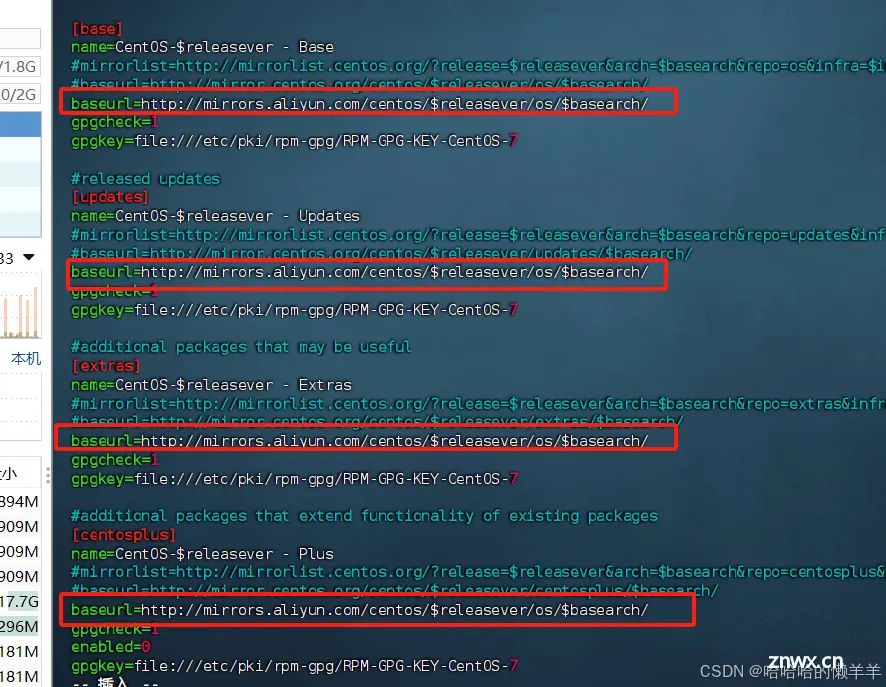
Linux时间同步ntp安装报错Couldnotretrievemirrorlist解决方案,镜像源。[root@node1network-scripts]#yum-yinstallntp已加载插...

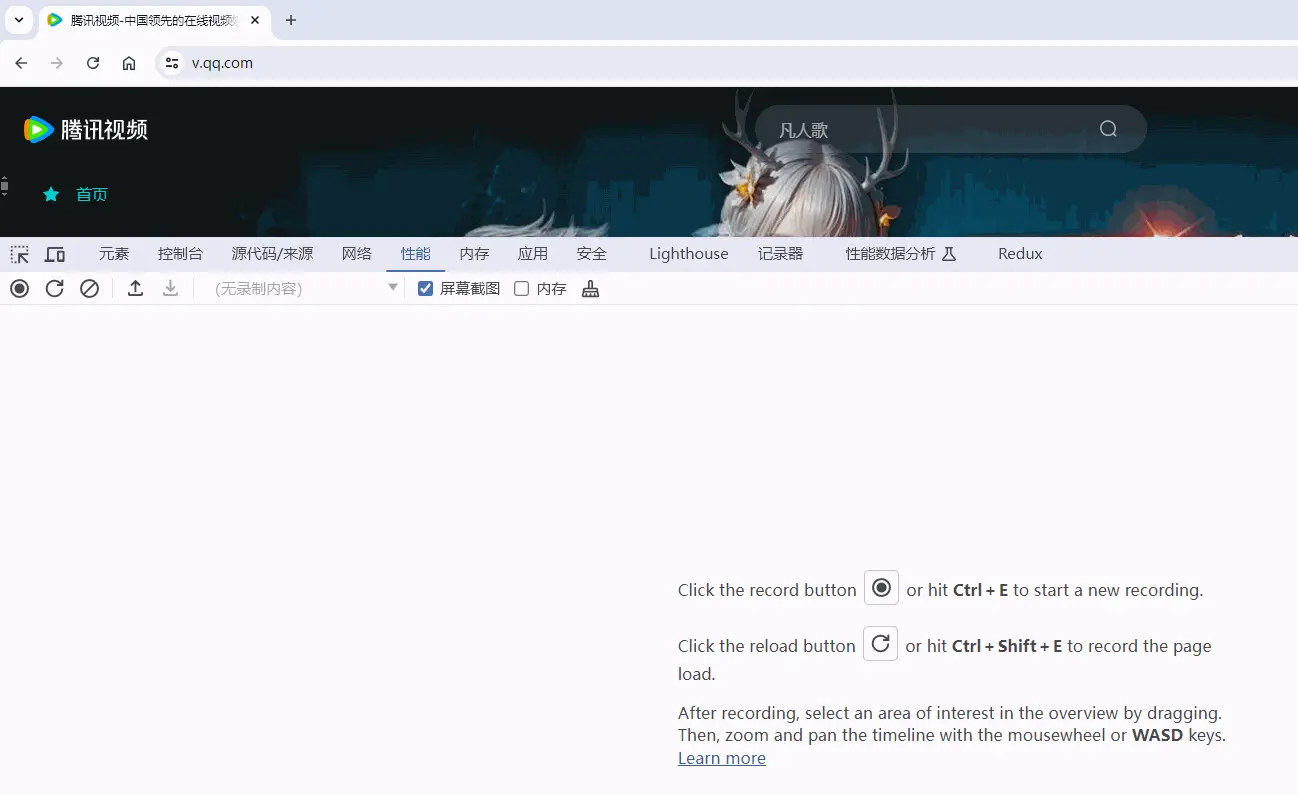
在本文中,我们将深入探讨导致页面加载缓慢的常见原因,并分享一系列切实可行的优化策略,无论你是刚入门的新手,还是经验丰富的开发者,这些技巧都将帮助你提升网页性能,让你的用户体验畅快无阻。相信作为前端开发者的我们,无论...

文章讨论了在尝试通过XMLHttpRequest预览文件时遇到的网络错误,可能涉及网络连接、服务器WebHDFS服务、权限设置、URL路径、服务器配置及跨域请求等因素,并提供了相应的排查和解决步骤。...

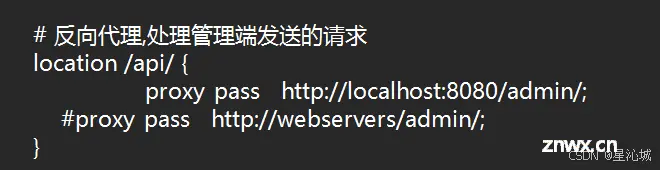
1.首先检查存放nginx的文件路径是否带中文或空格,不能有哦2.使用记事本打开该文件nginx-1.20.2\\conf\\nginx.conf我们可以看到默认监听的是8080端口,如果你电脑的该端口被占用那么也打不...

首先将一些资源文件放在本地的assets目录,然后重写WebViewClient的shouldInterceptRequest(WebViewview,Stringurl)和shouldInterceptRe...

ffmpeg-re-i你的视频.mp4-vcodeclibvpx-rtsp_transporttcp-frtsprtsp://127.0.0.1:8554/stream/h1。ffmpeg-r...

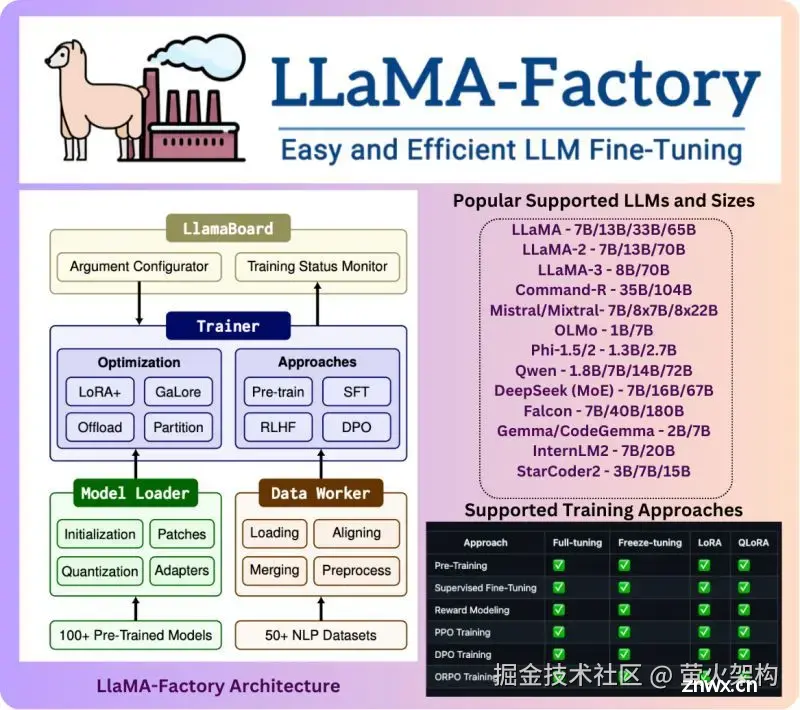
本文聊聊LLama-Factory,它是一个开源框架,这里头可以找到一系列预制的组件和模板,让你不用从零开始,就能训练出自己的语言模型(微调)。不管是聊天机器人,还是文章生成器,甚至是问答系统,都能搞定。而且,...