
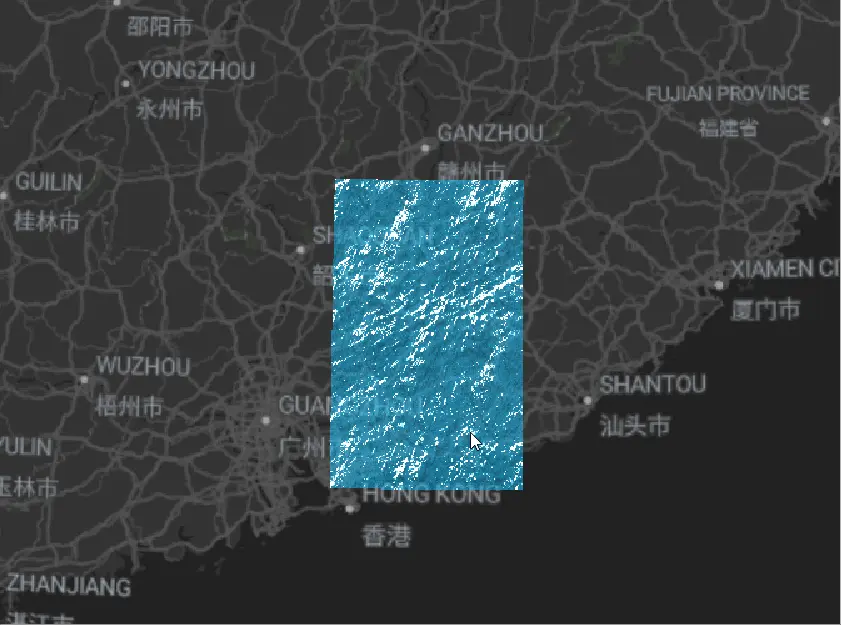
【代码】cesium水面效果。_cesiumion水面特效...

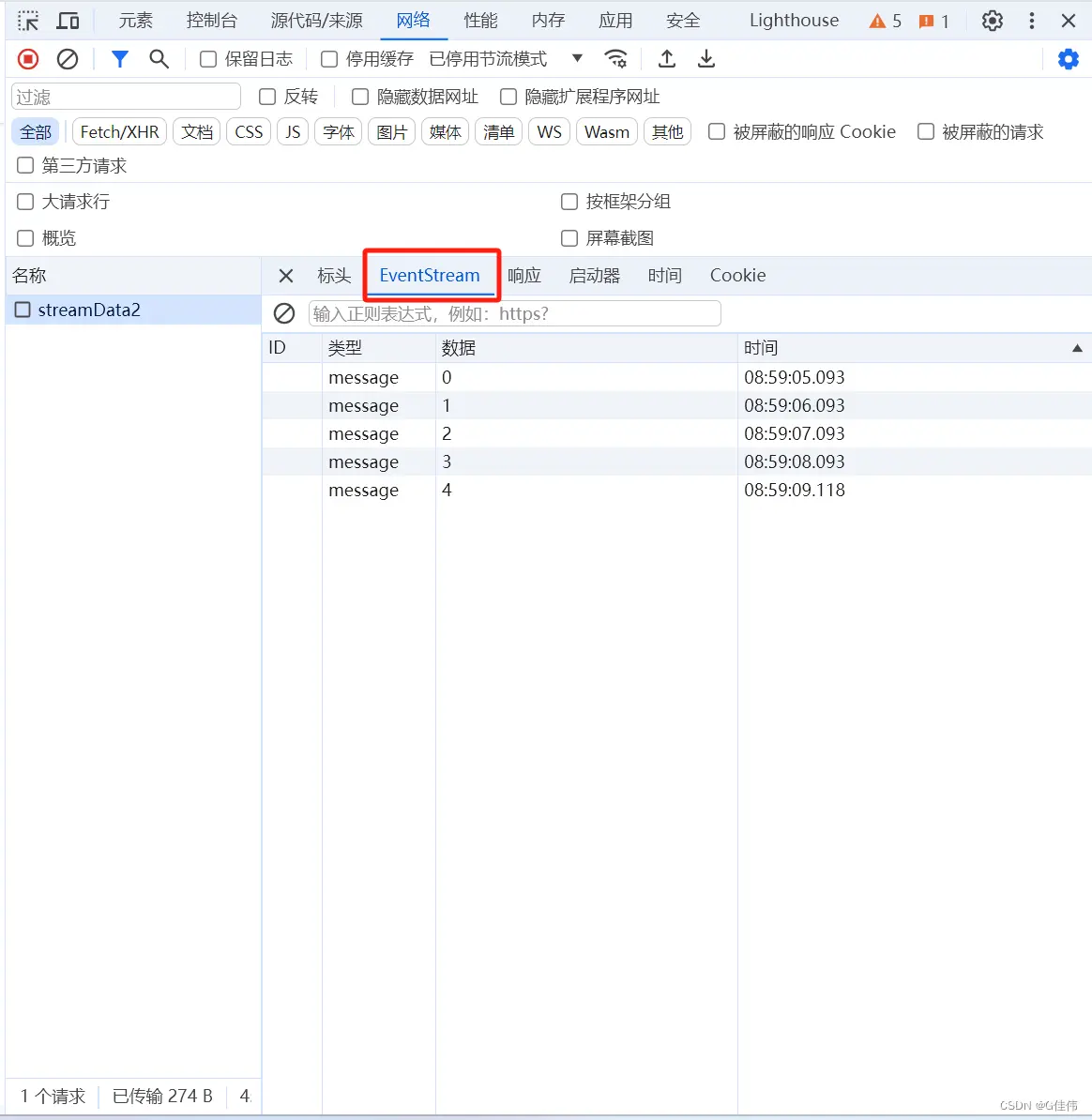
SSE是一种简单的事件推送技术,它允许服务器异步地向客户端发送更新,而无需客户端显式请求这些更新。这对于实时应用程序非常有用,例如股票价格更新、消息通知等。SSE基于HTTP协议,使用一个持久的HTTP连接来维持客...

背景:不分接口需要返回流式数据,循环一次输出一次数据。_phpevent-stream...

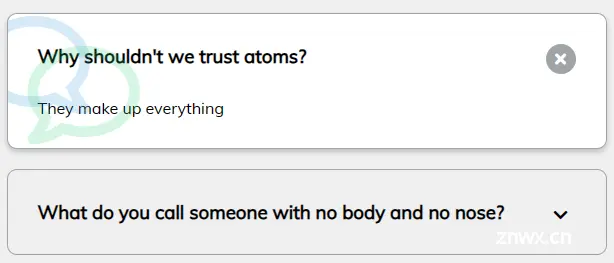
大家好,我是宝哥。今天讲50个项目50天,前端实战12:手风琴效果。本项目是一个常见的面板式问答交互组件,也被称为手风琴效果。点击问题标题可以展开或收起对应的答案内容。项目注重于简洁的设计和易用性,使用纯CSS...

这个小练习也来源于b站up小K师兄,大家可以通过下面的链接学习哦~up讲的非常详细。纯CSS写一个简单酷炫的照片墙效果~先看一下这个照片墙的效果:1.鼠标没有放到图片上时,照片同比例,每张照片都有倒影的效果。2...

这些学习内容将帮助你有效地实现粒子效果,并将其整合到你的Vue项目中。_前端实习粒子特效...

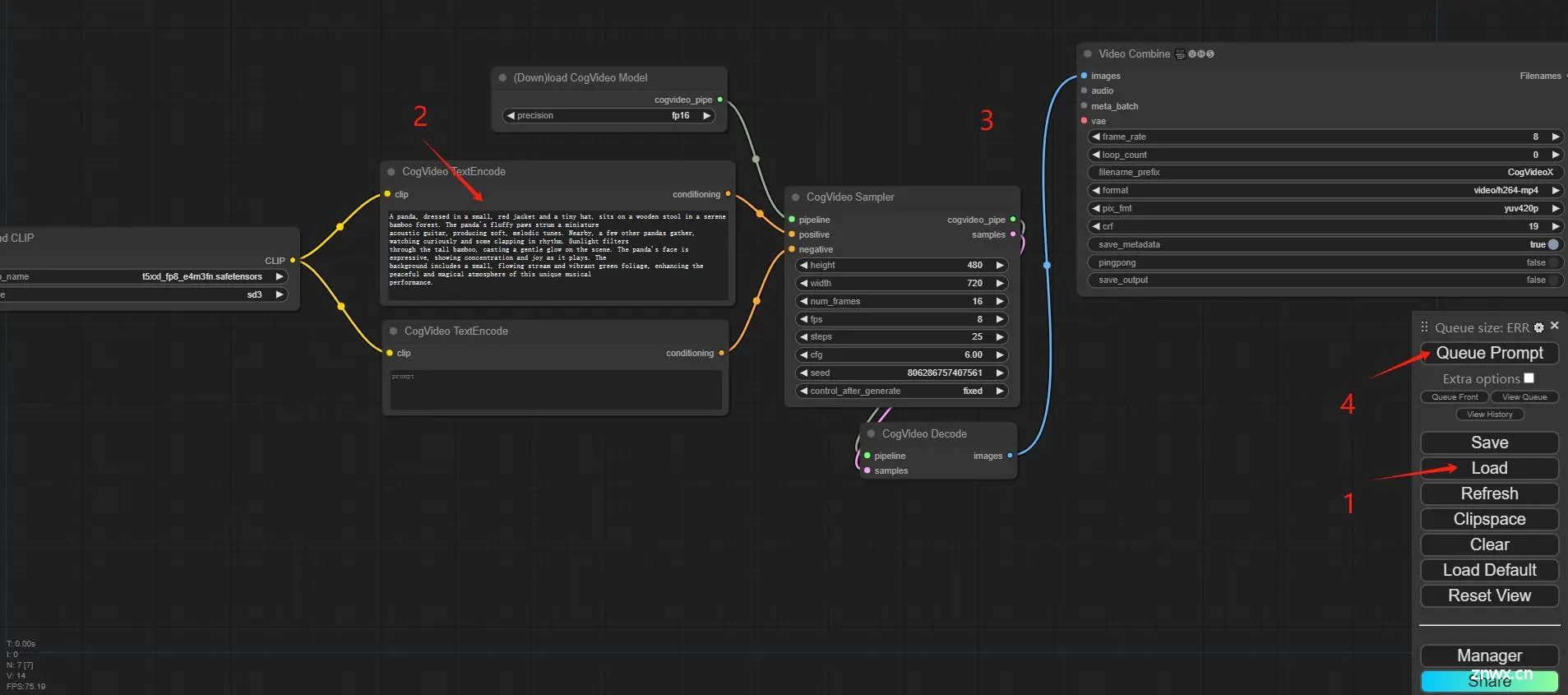
要说AI生成视频最火的项目,当属国产的快手可灵了,甚至比OpenAI的Sora还要火,前者还是个ppt,可灵已经在落地公测了,博主在前段时间申请试用通道的时候,竟然排到几十万人开外的位置,好在最后还是拿到了使用资格,还没用上的外国友人只能干着急,在社交媒体发「...

可以通过声明事件,组件内部通过触发事件,并且可以获取到事件回调函数的返回值,进而组件内部做更多逻辑处理,如给一个按钮组件自动添加loading等@eventName本质就是一个语法糖,最后还是会编译为通过属性的形式...

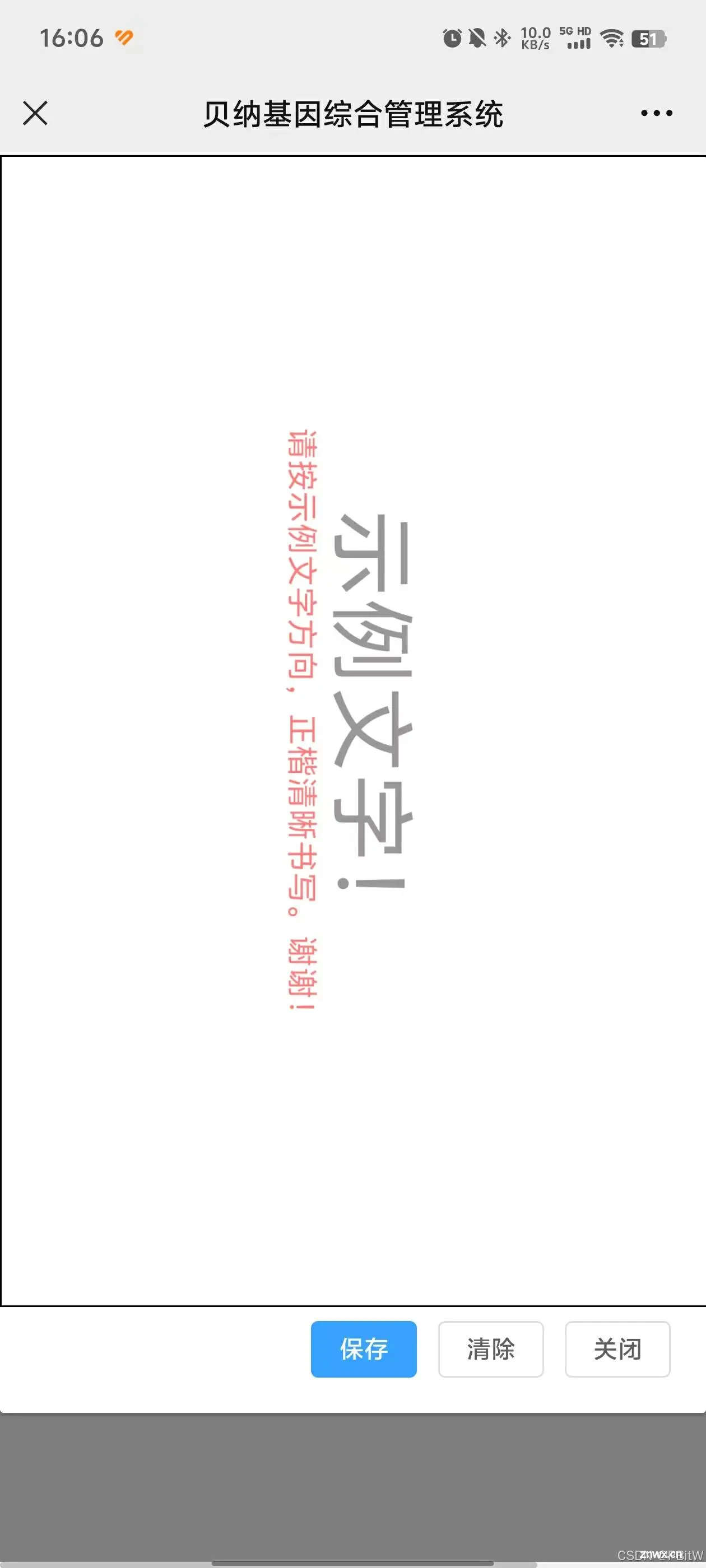
获取一个高度会变的元素的高度获取元素设置的transform适配手机transform-origin:5%0;的原因修改后签字效果取消el-dialog的头部+边距为什么禁止界面滚动vue3使用next...

无意见看到了一个网站的一个动画的跑马灯效果很不错,这篇博客将用css实现跑马灯效果,剖析它是如何实现的!并且我也推荐用css实现这种无缝滚动的跑马灯,效果看起来更平滑,用js定时器实现的会有明显的抖动效果!_cs...