
网上搜的文章基本上大部分都是重复的,要么就是只有前端,没有后端,要么只有后端,没有前端,很多内容都是重复的,可以看得出来代码都是没有跑过的,没有经过实战测试的,要放在项目里面用那真的是开玩笑了。VUE上传文件夹的...

前端使用vue技术栈结合流式接口或者非流式接口,两种方法实现AI问答机器人的业务需求,带有延迟的打印机效果,可支持解析markdown文档,有停止生成功能,同时实时滚动dom_vue2聊天机器人...
![[vue3] vue3更新组件流程与diff算法](/uploads/2024/08/22/1724285462394074985.webp)
Vue3中的patch函数结合diff算法,通过比较新旧vnode序列,优化组件更新流程。diff算法复用旧节点并最小化移动操作,利用最长递增子序列算法提升渲染性能,可以有效减少创建和销毁节点的开销。...

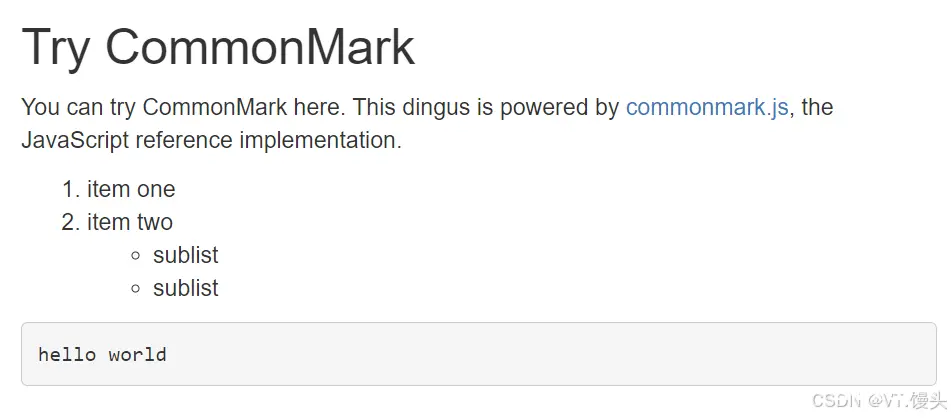
在上一篇vue-markdown实现预览md文件时,后端返回的图片格式是base64格式的,试了很多方法都不能显示,因此换成了marked插件进行预览,同时也支持显示大纲目录。markedmarked的如果不确定...

this.$refs获取为undefined的原因和解决办法和this.$refs.属性为undefined原因_this.$refsundefined...

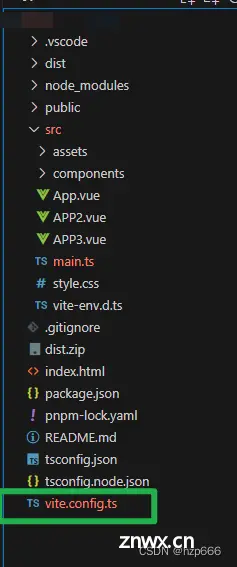
本文基于vue3+vite+element-plus+pnpm报错:****hasbeenblockedbyCORSpolicy:No\'Access-Control-Allow-Or...

通过监听@input事件并使用正则表达式来验证输入,只允许输入数字。_vueinput只能输入数字...

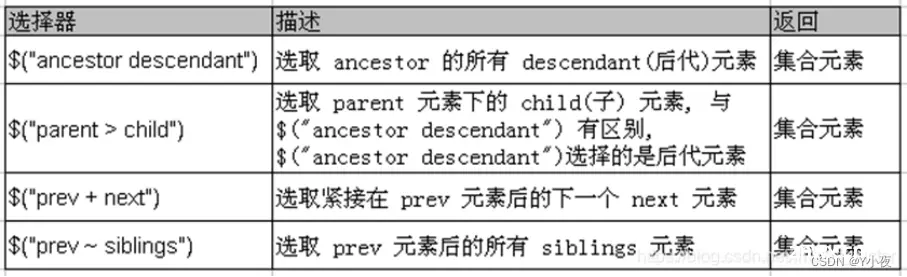
总之,jQuery作为一个广泛使用的JavaScript库,它极大地简化了开发者的工作流程,允许以更少的代码完成更多的工作。通过提供丰富的选择器、便捷的事件处理方法、流畅的动画效果以及简化的Ajax交互等,j...

了解ref和reactive的区别,以及各自的一些用法...

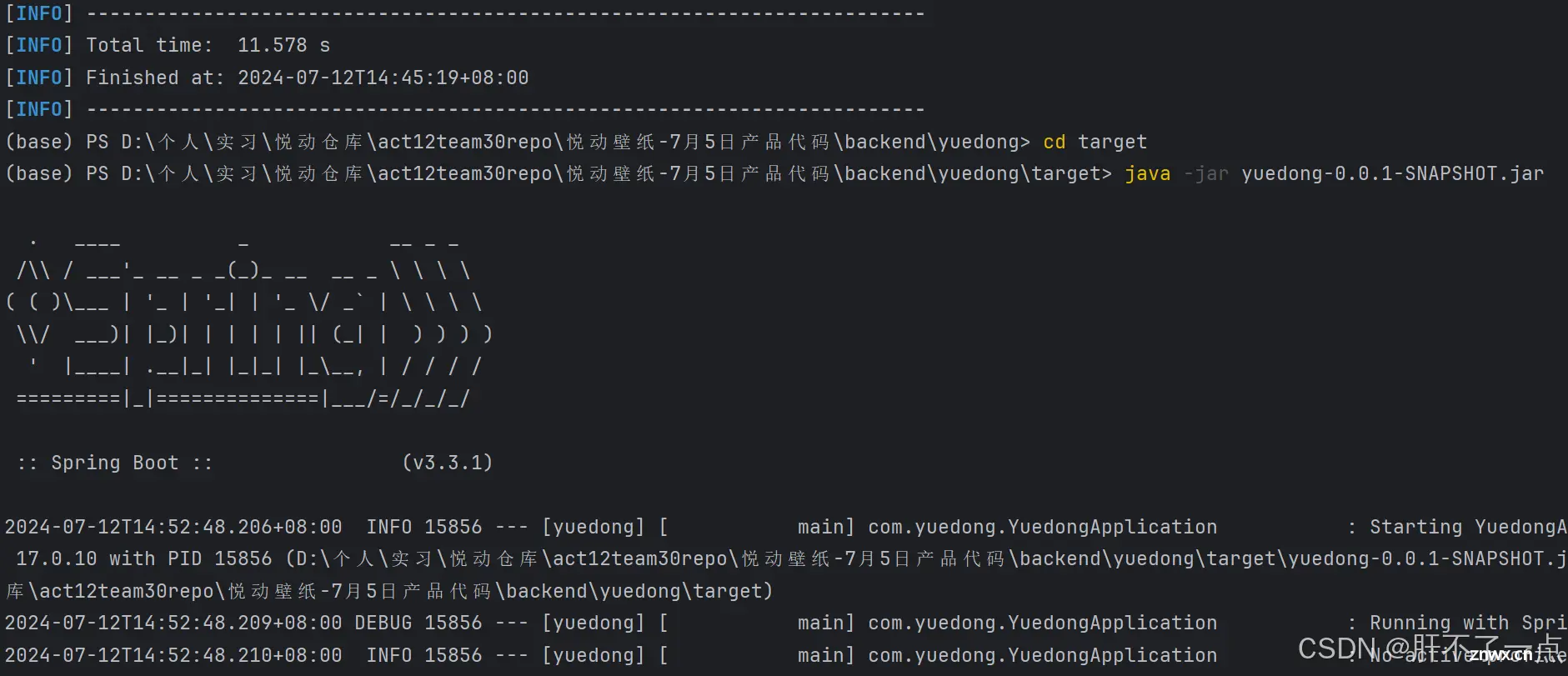
本教程旨在帮助开发者,完成基于springboot后端项目和基于vue前端项目的打包以及服务器部署。本教程的前提是开发者已经拥有一个完整的springboot+vue的前后端分离的项目,以及一台配置好JDK和My...