
有些时候我们需要实现下载模板和图片等功能,文件量少、体积小、不做修改,放在后端做又有点麻烦,可以直接放在前端做,方便快捷。_vue下载静态资源中的文件...

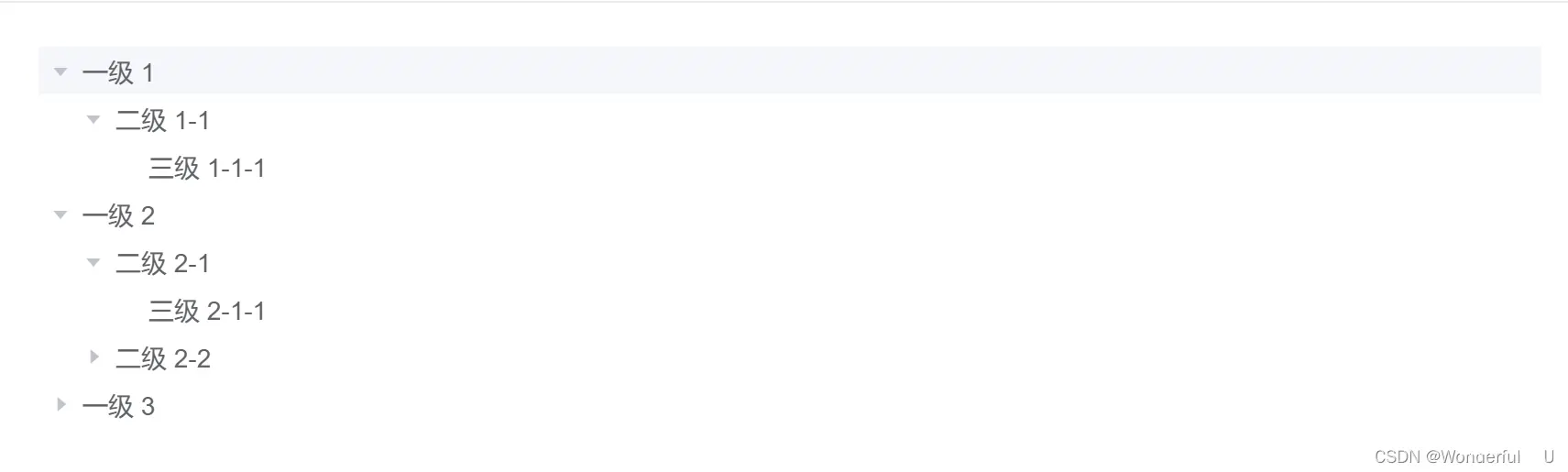
随着开发语言及人工智能工具的普及,使得越来越多的人学习使用vue前端工具,本文主要是介绍vue3中树形组件的使用。树形组件是一种常见的用户界面元素,用于以层次结构的形式显示数据。它通常用于展示具有父子关系的数据,...

nvm安装包链接:https://pan.baidu.com/s/1EKOnPYRq6_QjzdFVcpH0Fw?pwd=2ujg选好安装路径后直接安装即可:安装完成后,在nvm安装的目录下找到setting...

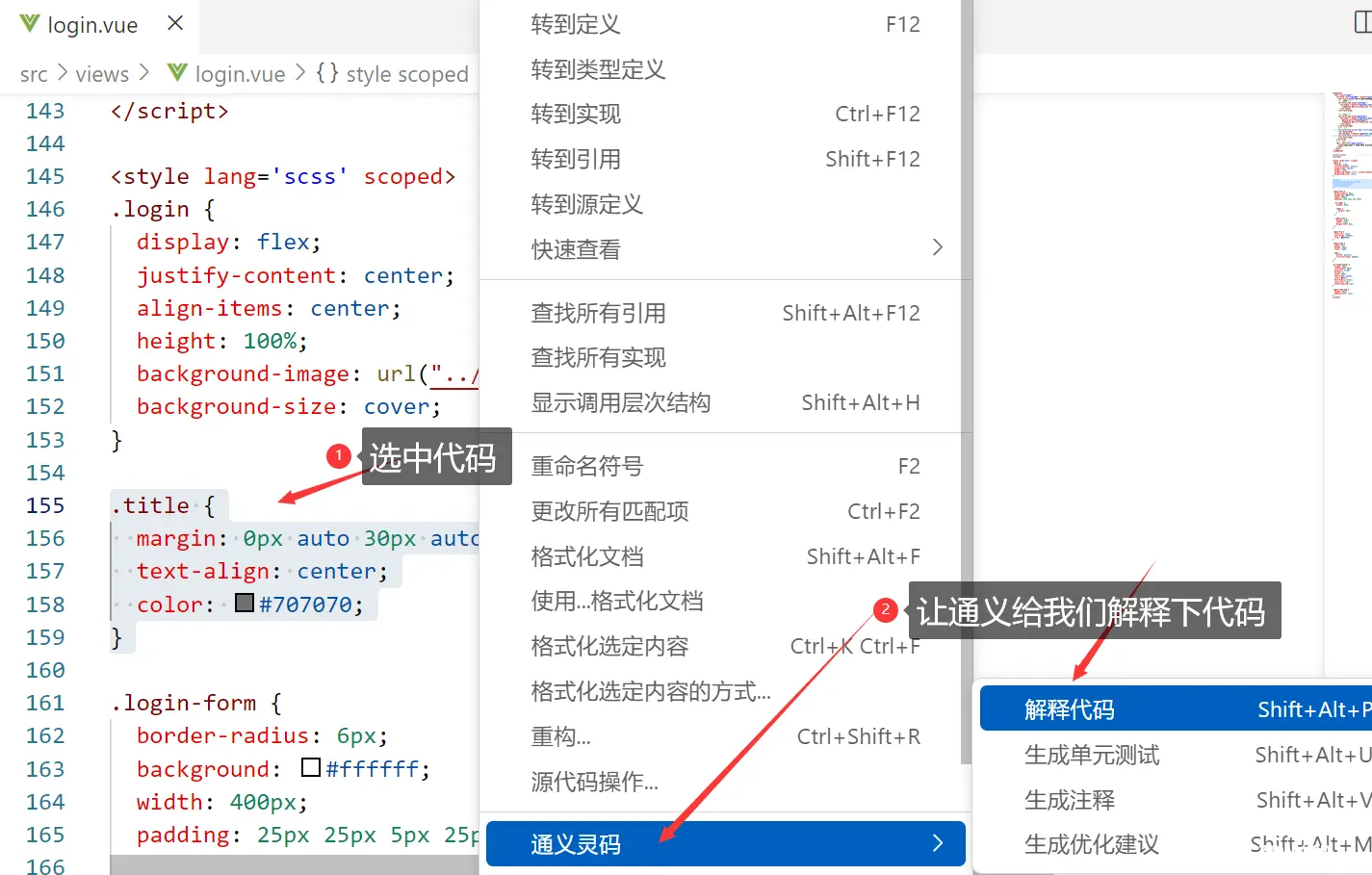
在人工智能技术越来越成熟的当下,好多人说AI会取代程序员,这句话石头哥不知可否。但是有一点可以肯定,会熟练使用Ai,驾驭Ai的程序员肯定不会被时代所淘汰。所以今天石头哥就来教大家如何借助Ai来提升自己的代码编写效...

data(){return{h3{基础组件data(){return{...

component是vue内置组件,主要作用是动态渲染组件。本文主要介绍vue内置动态组件component的使用。_vue3component...

本篇将重点讲解vue中的多种组件通信方式,包括【父传子】【子传父】【兄弟组件通信】【依赖注入】等等,并提供具体案例来让小伙伴们加深理解、彻底掌握!_前端组件通信...

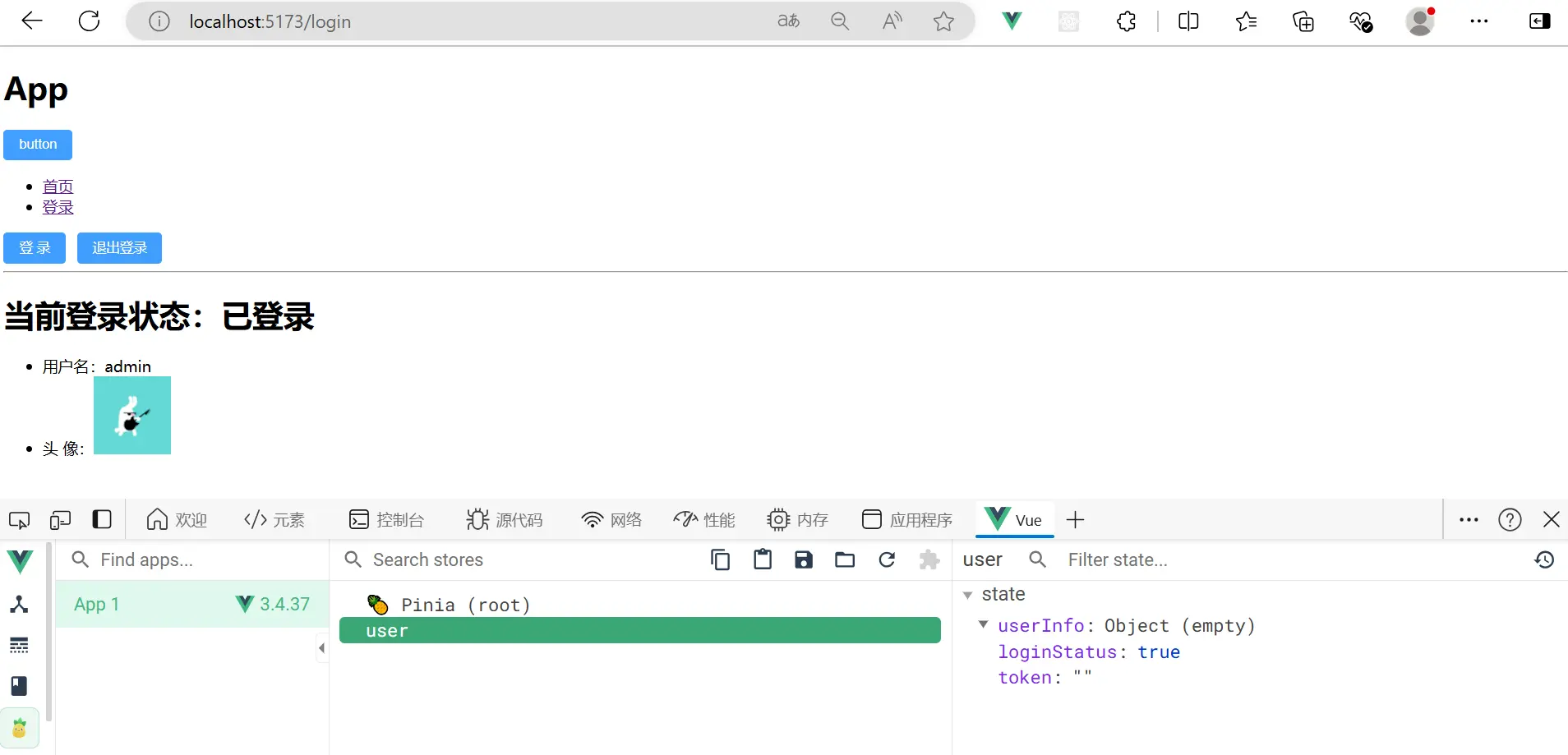
在现代前端开发中,使用和的组合是一种流行且高效的开发方式。是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在项目中配置前置路由守卫。_vue3+ts登陆页面及路由安全守卫...

在项目的src目录下新建一个router目录,然后在router目录下新建一个index.js文件,该文件会作为VueRouter的入口文件,该文件内容如下。在项目的src目录下新建一个...

divclass=\"slider\":style=\"{left:sliderPosition+\'px\'}\"@mousedown=\"handleMouseDown\"@mousemove...