
最新版的eslint,默认init之后为eslint.config.js,整体配置较之前版本均有变动;vite&ts版本。_eslint.config.js...

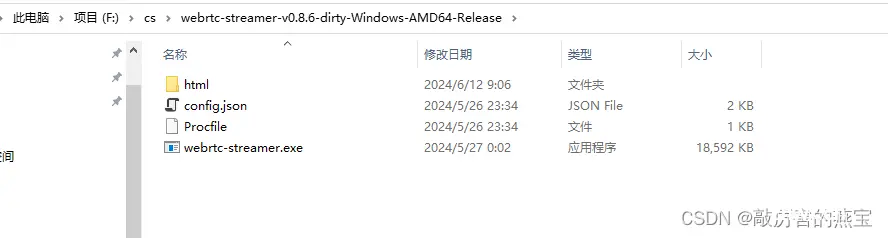
webrtc-streamer是一个使用简单机制通过WebRTC流式传输视频捕获设备和RTSP源的项目,它内置了一个小型的HTTPserver来对WebRTC需要的相关接口提供支持。相对于ffm...

在前端项目中,有时候为了实现自动触发浏览器刷新并更新版本内容,可以采取一系列巧妙的措施。_vue3vite版本升级提示功能...

Webpack、Vite区别知多少?我们常用的前端构建工具webpack、vite...

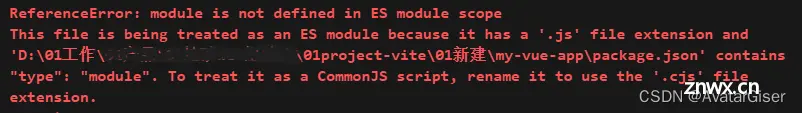
《Vite报错》ReferenceError:moduleisnotdefinedinESmodulescope_moduleisnotdefinedinesmodulescope...

这里因为我们有的小伙伴可能不太需要服务器,单纯学习的话也没有必要去买一个服务器。如果需要把自己的东西部署到公网上,有很多方式,自行百度。你也可以购买阿里云或者腾讯云。逻辑都是一样的,我这里使用的虚拟机+cento...

正式开始之前呢,我们要先去下载以下几个开发软件每个软件大家自行百度就行的。在接下来的学习中我会把一些需要注意的事项慢慢的讲给大家。我这里把一些常用的命令行放在这里,后面用到了回来找就行,不用特意记住。_java+sp...

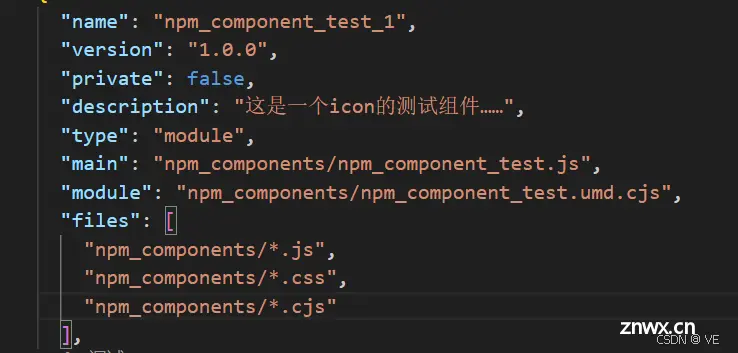
vue3+vite从零架构:写组件、构建、打包并上传个人前端组件库至私有npm仓库最终在自己项目中下载并使用(超详细的流程,小编已实现)_vue3vite打包组件库...

从github下clone了一个wujie微前端演示项目,下载到本地运行不起来,报如下错误:看字面意思这个报错应该是说vue版本不正确导致的,于是安装了最新版的vue,结果还是无果。上网查询相关报错的解决方法,有人说是这个插件版本不正确...

本文介绍了vite-plugin-dts插件的安装和使用,以及如何解决报错使用插件时遇到的找不到相关模块的问题,层层分析错误,并最终找到解决方案,授之以鱼,且授之以渔,学会这个思路,下次你也行。_vite-plu...