
本文介绍了如何在Vue项目中集成Three.js库,包括创建项目、引入Three.js、初始化场景、相机设置、控制器的使用等内容,帮助开发者快速上手3D图形在Web应用中的开发。...

1import{Box,Matrix3,Vector2}from./Utils.js;2import{Shape,ShapeUtils,SplineCurve}from./TwoUtils.js;34constBlen...

WebGL已经成为了web3D的标配,市面上有N多基于webGL的3D引擎,WebGPU作为挑战者,在渲染性能上确实改过webGL一头,由于起步较晚,想通过这个优势加持,赶上并超越webGL仍需时日。_webgl...

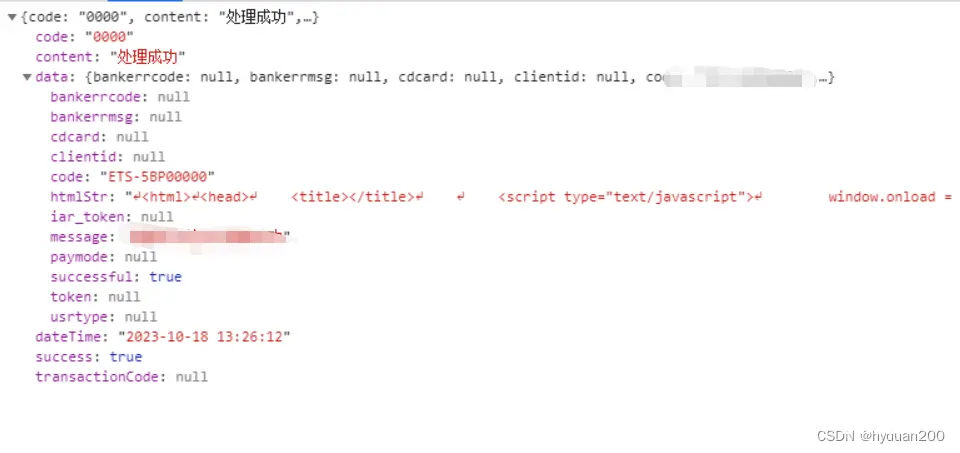
在日常开发中,经常有需要前端渲染后端返回页面的需求,对于不同数据结构,前端的渲染方式也不尽相同,本文旨在对各种情况进行总结。_后端返回html给前端,前端渲染页...

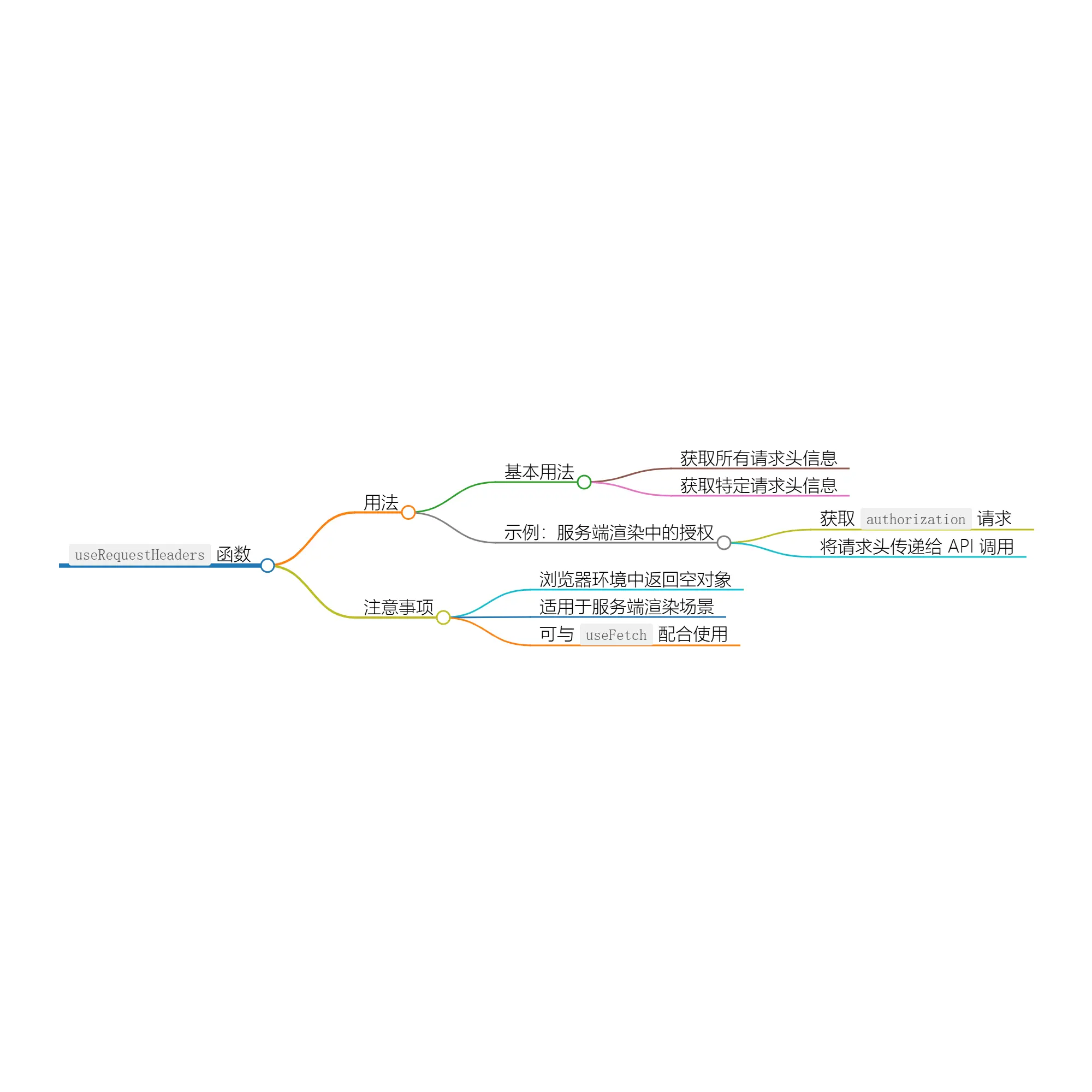
title:服务端渲染中的数据获取:结合useRequestHeaders与useFetchdate:2024/7/24updated:2024/7/24author:cmdragonexcerpt:摘要:本文介绍Vue服务端渲染中使用...

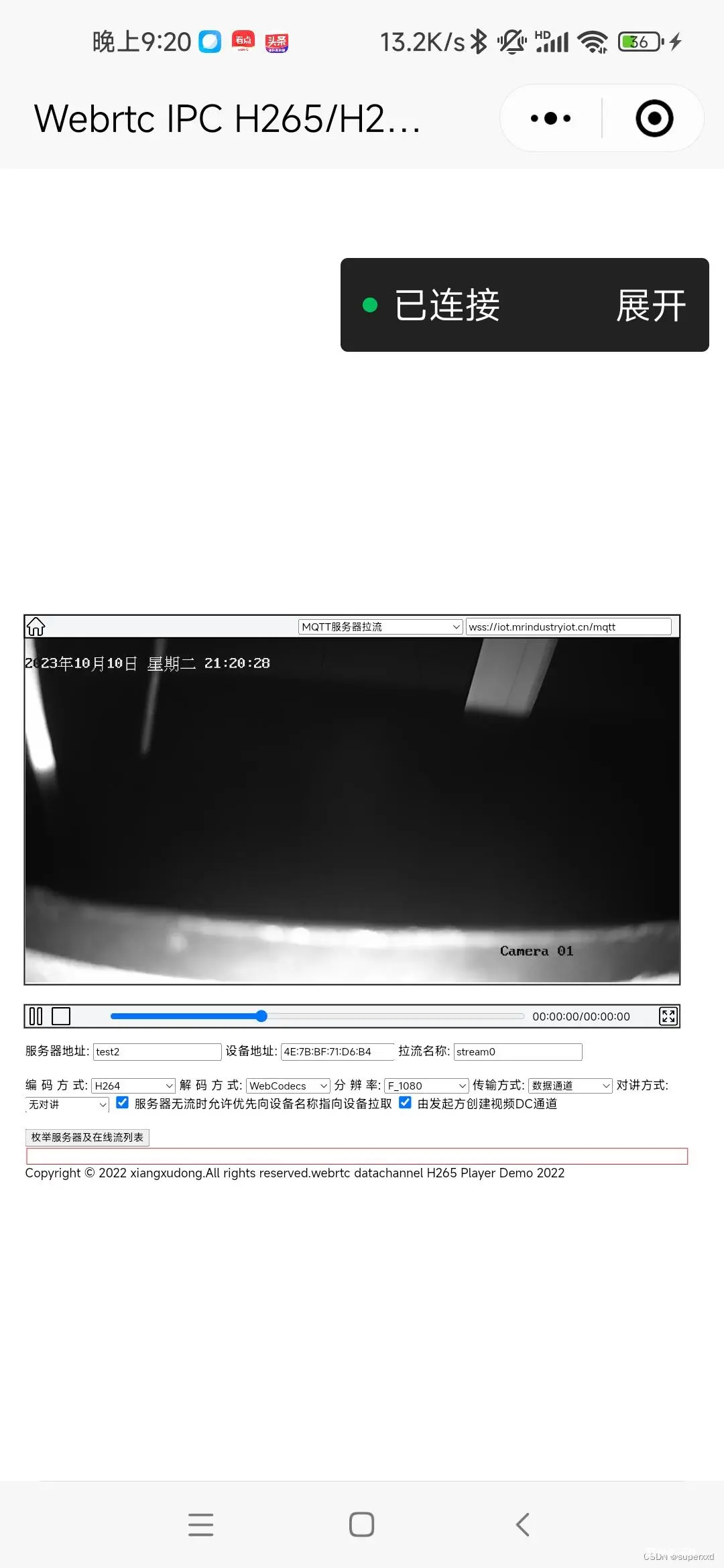
微信小程序自成体系,自身也带了很强的rtc音视频能力,但是他捆绑了他自己的服务,开发也相对受限于他的api。_微信小程序webrtc...

本文介绍了在React项目中,当后端无法实现分页,导致大量数据一次性加载导致列表渲染卡顿时,如何利用AntDesignTable组件的virtualscroll属性实现虚拟滚动,以及注意事项,如rowSelection中的columnWi...

处理大量数据的渲染对于前端开发来说是一项挑战,但也是提升网页性能和用户体验的重要环节。要有效解决这一问题,可以采用虚拟滚动(VirtualScrolling)、分批渲染(IncrementalRenderin...

CSR、SSR和SSG各有优缺点,适用于不同的场景和需求。在选择使用哪种技术时,需要根据项目的具体需求来权衡利弊。例如,对于需要丰富交互效果和实时数据的场景,可以选择CSR;对于需要优化首屏加载速度和SEO效果的场...

本文介绍了作者在使用CesiumGS的3DTilesToolsv0.4.1时遇到的问题,包括无法批量处理文件夹、功能局限等,并分享了安装和使用过程中的步骤。作者期待后续版本的优化。...