
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的CSS动画示例,让您的网站更加炫目多彩。_css特效...

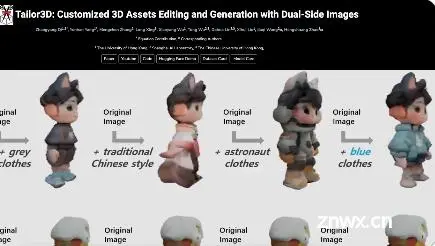
此外,RodinHD通过计算更细粒度的层次表示来优化肖像图像的指导效果,这些表示捕捉了丰富的二维纹理信息,并通过交叉注意力在多个层次上将其注入3D扩散模型中。该模型在经过优化噪声调度的46,000个虚拟头像上训练...

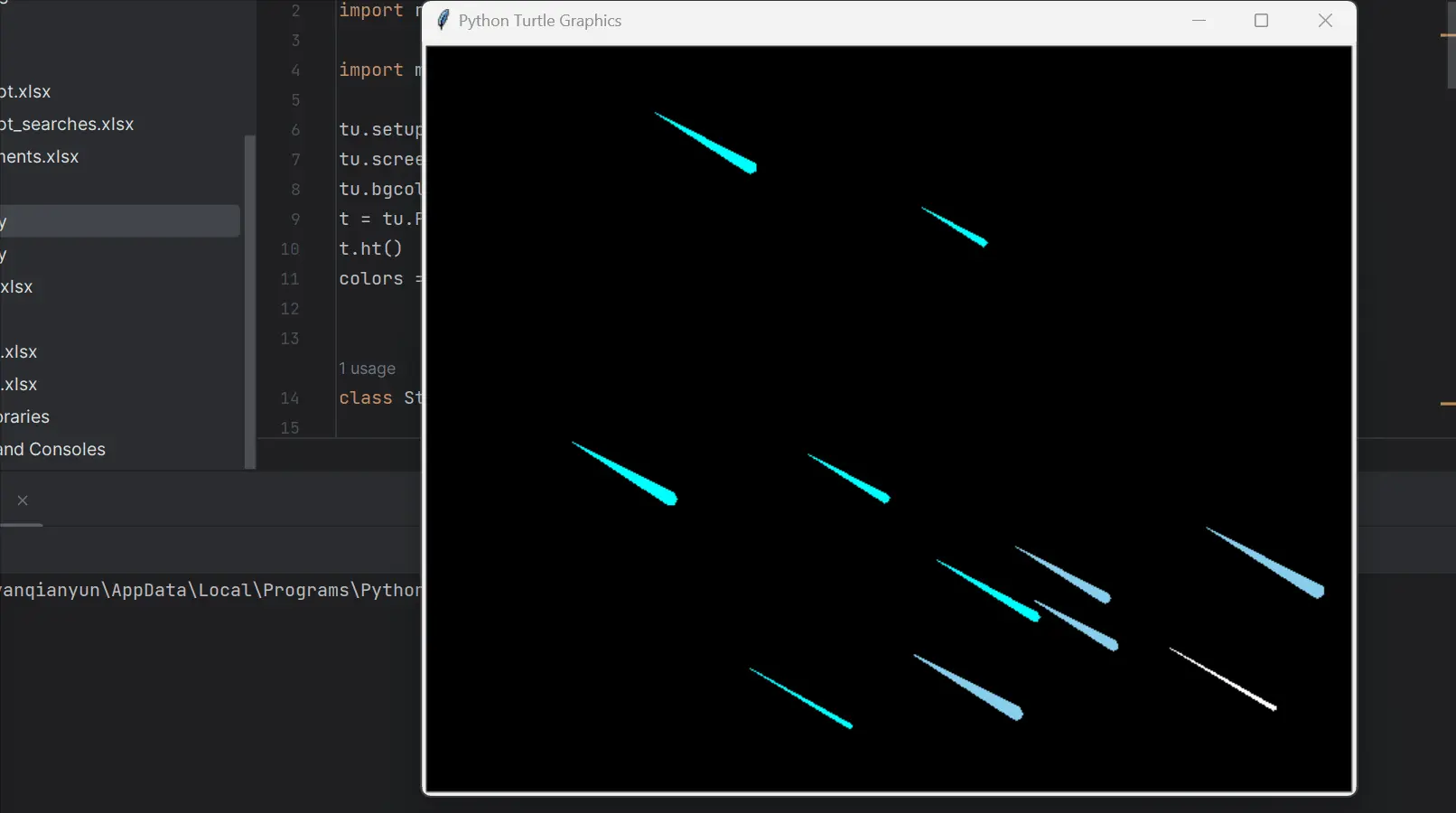
PythonTurtle绘制流星雨_turtle动画效果...

iframe标签(用于嵌套网页)及loading加载动画效果_iframe...

requestAnimation实现前端动画使用方法_mdnrequestanimationframe...

动画领域有一个比较知名的CSS库:Animate.css,它提供了60多种动画,满足一般网页的需求,比如淡入淡出、闪现等等一系列日常动画,不过虽然它能满足日常需求但是一些复杂的场景就需要靠JS手动去操作,比如界面滚动...

分享7款有趣也实用的前端动画特效其中有CSS动画、canvas动画、js小游戏等等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源。_前端好看的加载动画...

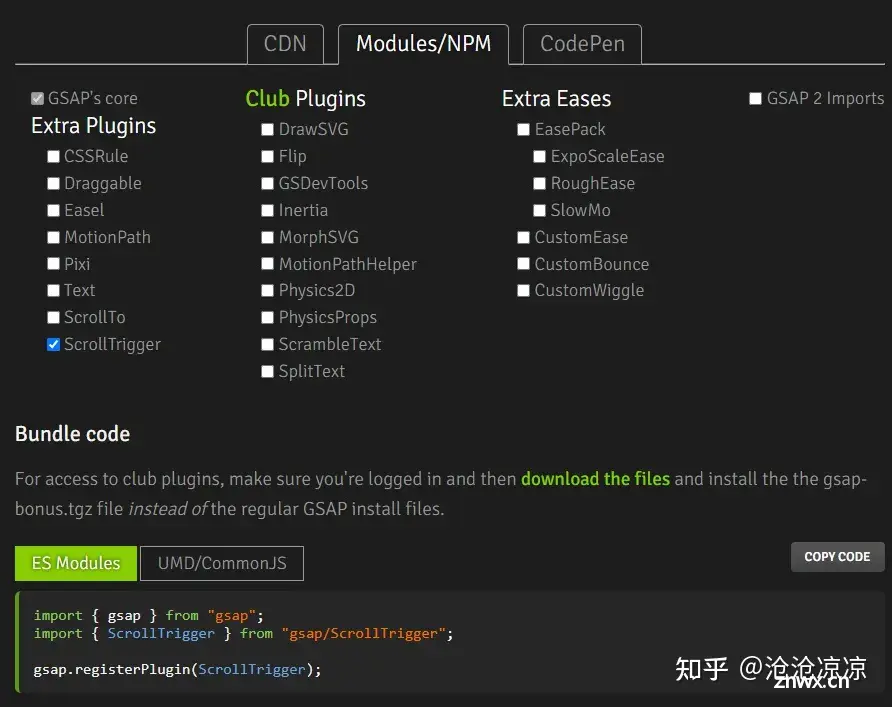
本文将介绍六种流行的动画库,分别是AOS(AnimateOnScroll)、ScrollReveal、WOW.js、Animate.css、GreenSockAnimationPlatform(GSAP)...

batch。_scrolltrigger...

基于Vue的前端加载中页面动画——弹跳动画Loading组件的设计与实现摘要随着技术的飞速进步,前端开发的复杂性日益提升。传统的开发方式通常将整个系统构建为一个整体,导致即使是微小的改动或功能的增加也可能引起整体逻...