
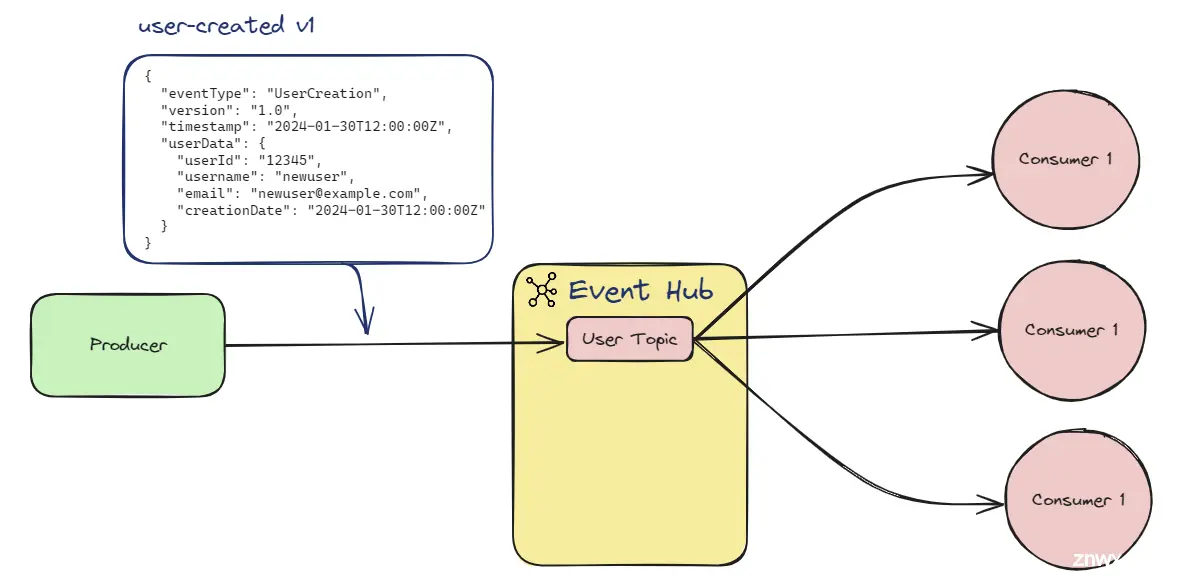
精简化事件:事件驱动架构的精益力量在软件开发领域,事件驱动架构(Event-DrivenArchitecture,简称EDA)因其促进实时通信、具有良好的可扩展性以及构建松耦合系统的能力,越来越受到重视。其核心思想是通过事件来实现通信。在使用事件驱动架构...

2024年的微软蓝屏事件,以其突发性和广泛性,成为了网络安全领域一个不容忽视的警示。这一事件不仅凸显了软件更新过程中潜在的风险,也暴露了全球IT基础设施在面对网络安全威胁时的脆弱性。美国电脑安全技术公司“众击”所...

有一种办法:发送会议邀请给所有团队,经过101次会议后,发布维护横幅,所有人同时点击发布按钮。或...可用适配器,但微调。没错!就像软件开发中90%问题一样,有种模式帮助你找到聪明解决方案。1问题你已经有了一个模式,消费者已知咋处理它,所以他们依赖你保...

一、监听单选按钮事件二、监听下拉框事件_layui监听按钮点击事件...

最近有很多粉丝小伙伴,说要一些基础教程,必须安排的明明白白后续做一个一整个JS教程(新朋友可以关注一波(能三连是最好的了),1.文档加载事件此事件使用频率很高,务必掌握会做的事情//写法一})onload():包...

微软蓝屏事件不仅暴露了软件更新中的问题,更是一次对全球网络安全和系统稳定性的严峻考验。通过加强风险管理、质量控制、冗余设计和应急响应,我们可以在未来减少类似事件的发生,提高整体网络安全水平。各行业应加强合作,信息...

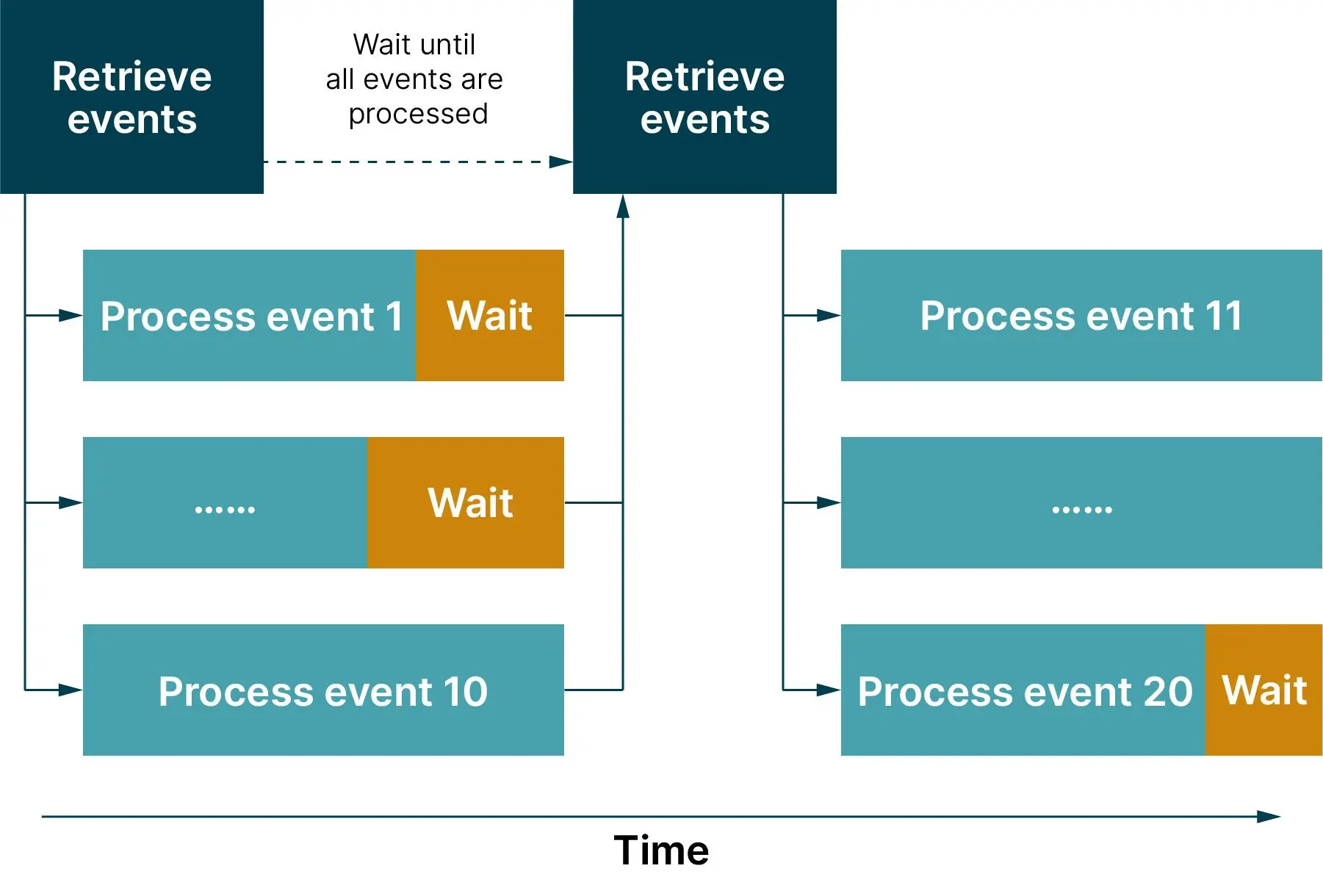
0前言part1讨论了集成过程中遇到的挑战以及幂等事件处理的作用。解决集成问题之后,我们需要反思事件检索的问题。我们的经验教训表明,将事件检索与事件处理解耦至关重要。1事件处理与请求/响应API紧耦合part1讨论了将请求/响应API集成到事...

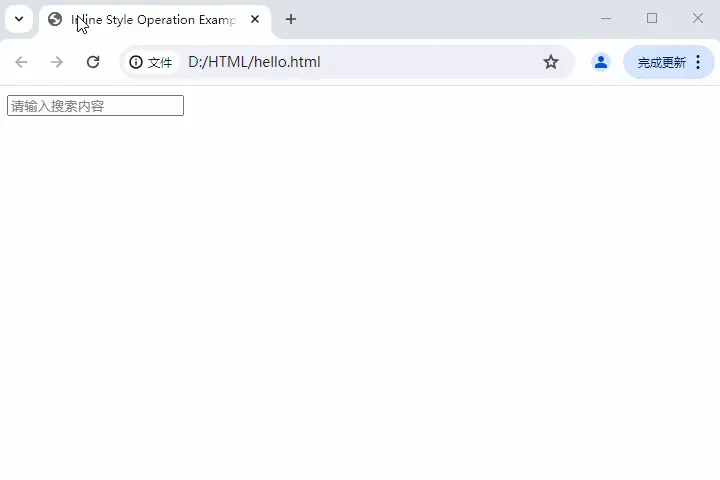
一、案例需求二、案例核心要点1、获取焦点事件-onfocus事件2、失去焦点事件-onblur事件三、完整代码示例1、代码示例2、执行效果四、开关灯案例1、案例需求2、核心要点-获取/设置HT...

addEventListener()方法用于向指定元素添加事件句柄。当计算机属性检测到事件发生的时候,运行一些代码,通常是我们所制定的函数。_jsaddeventlistener...

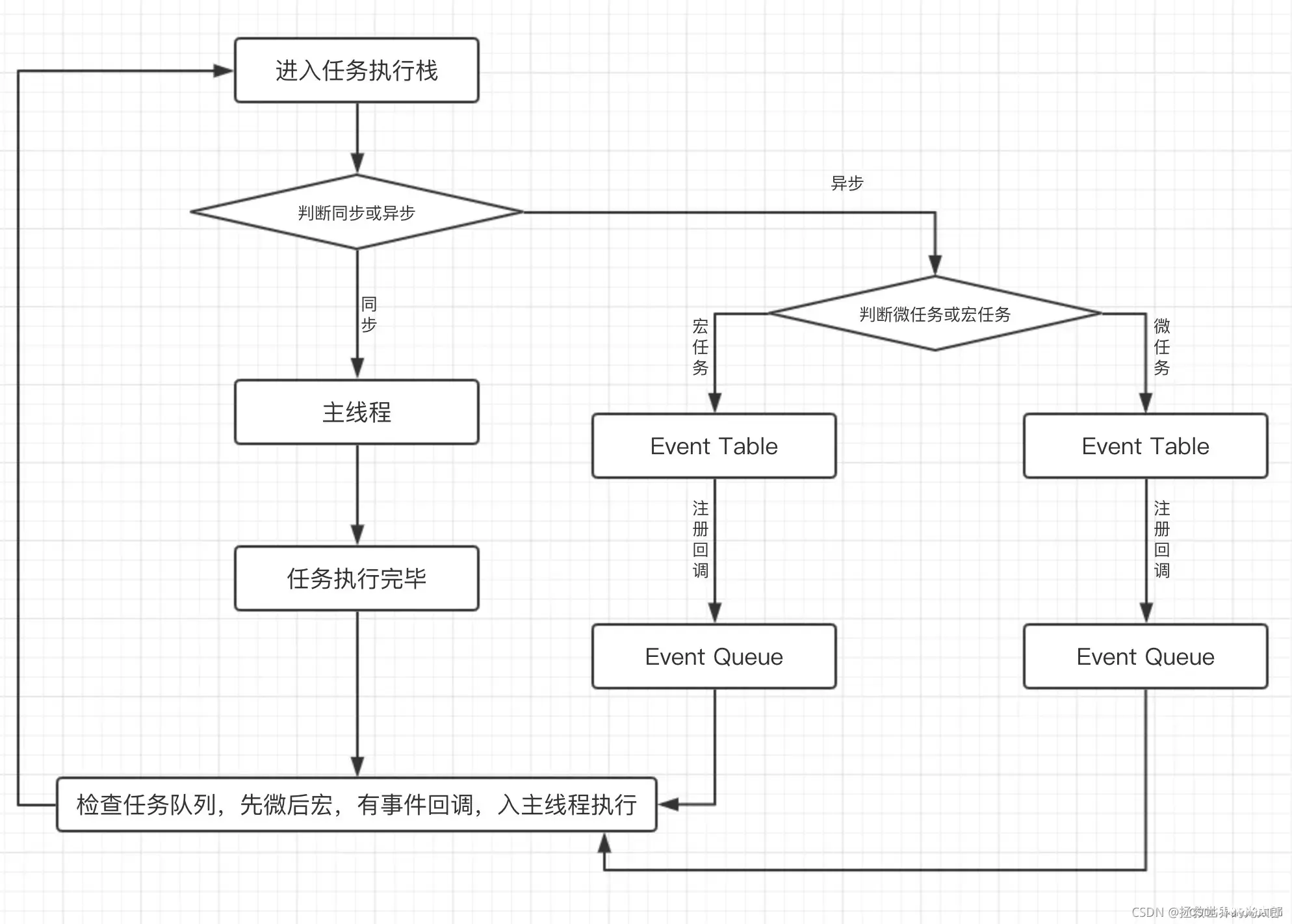
当一个宏任务中产生了微任务,这些微任务会先被放到一个专门的队列中,等待当前宏任务执行完毕时再执行。而在执行这些微任务时,如果又产生了新的微任务,这些新的微任务会被放到队列的末尾,等待执行。当当前任务执行完成后,在下...