
开发遇到的问题_不再会有谎言的博客-CSDN博客相关链接会在文章中标注。Wandering-children-have-the-stars-as-companions:从0-1开发一个Vue3前端系统页面流浪...

每个人都有惰性,但不断学习是好好生活的根本,共勉!宫女如花满春殿,只今惟有鹧鸪飞。——《越中览古》_vue项目结构...

React打包优化中的Gzip压缩是一种减少传输文件大小的常用方法。_react项目开启gzip...

此“华仔”,不是彼“华仔”,你懂的!先来了个截图紧跟着,实现步骤也来了1.安装Node.js,终端运行npmcreatevue@latest,项目名vue-to-do,后面的选项全选No;2.cdvue-to-do进入项目目录,np...

vue2jselement-ui前端调用WebSocket,对消息进行显示与音频提示,在浏览器限制下处理音频自动播放_前端vue新消息声音提醒...

那么对应的newvalue参数和oldvaluea参数对应的就是新值和旧值,因为不是同一个对象了。...

Base64是一种编码格式,它将二进制数据转换为一种基于64个可打印字符的表示形式。这种编码方式允许二进制数据在文本形式中安全地传输和存储,这对于网页设计和网络传输尤其重要。_vue图片转base64...
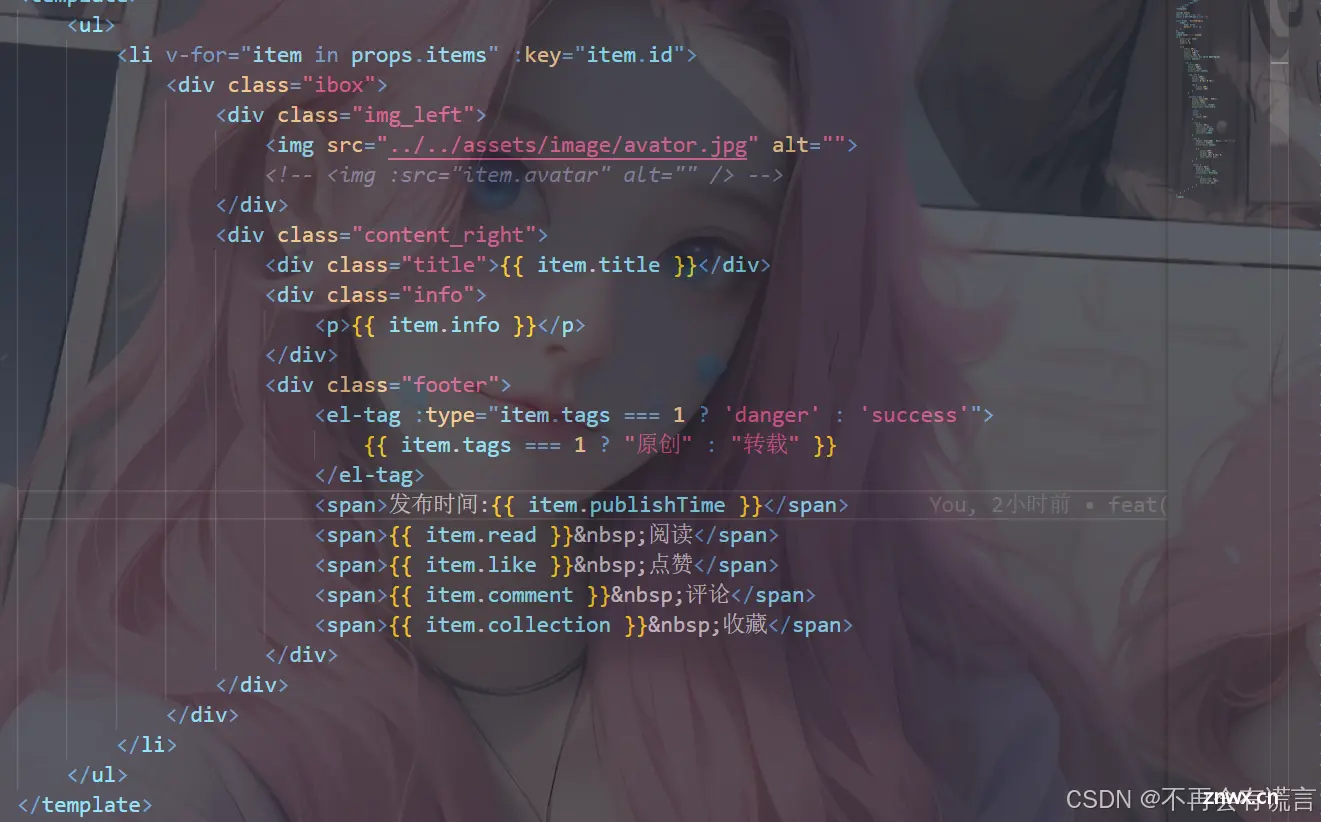
![[vue3] vue3 setup函数](/uploads/2024/08/25/1724578861664038143.webp)
从语法上看,CompositionAPI提供了一个setup启动函数作为逻辑组织的入口,提供了响应式API,提供了生命周期函数以及依赖注入的接口,通过调用函数来声明一个组件。OptionsAPI选项式API在props、data、meth...

在项目开发中,弹出框(Dialog)是常见的UI组件。默认情况下,弹出框的位置是固定的,但在某些场景下,我们希望用户可以自由拖动弹出框的位置,以提升用户体验。这里将详细介绍如何通过创建一个Vuemixin,实现...

wiki知识库,打你打造个人知识网站---登录功能的实现--前端...