
至此、完成以上步骤,你就可以搭建一个属于自己的Java前后端分离项目了。完结撒花🌼。_idea前端后端数据库实现最简单的项目...

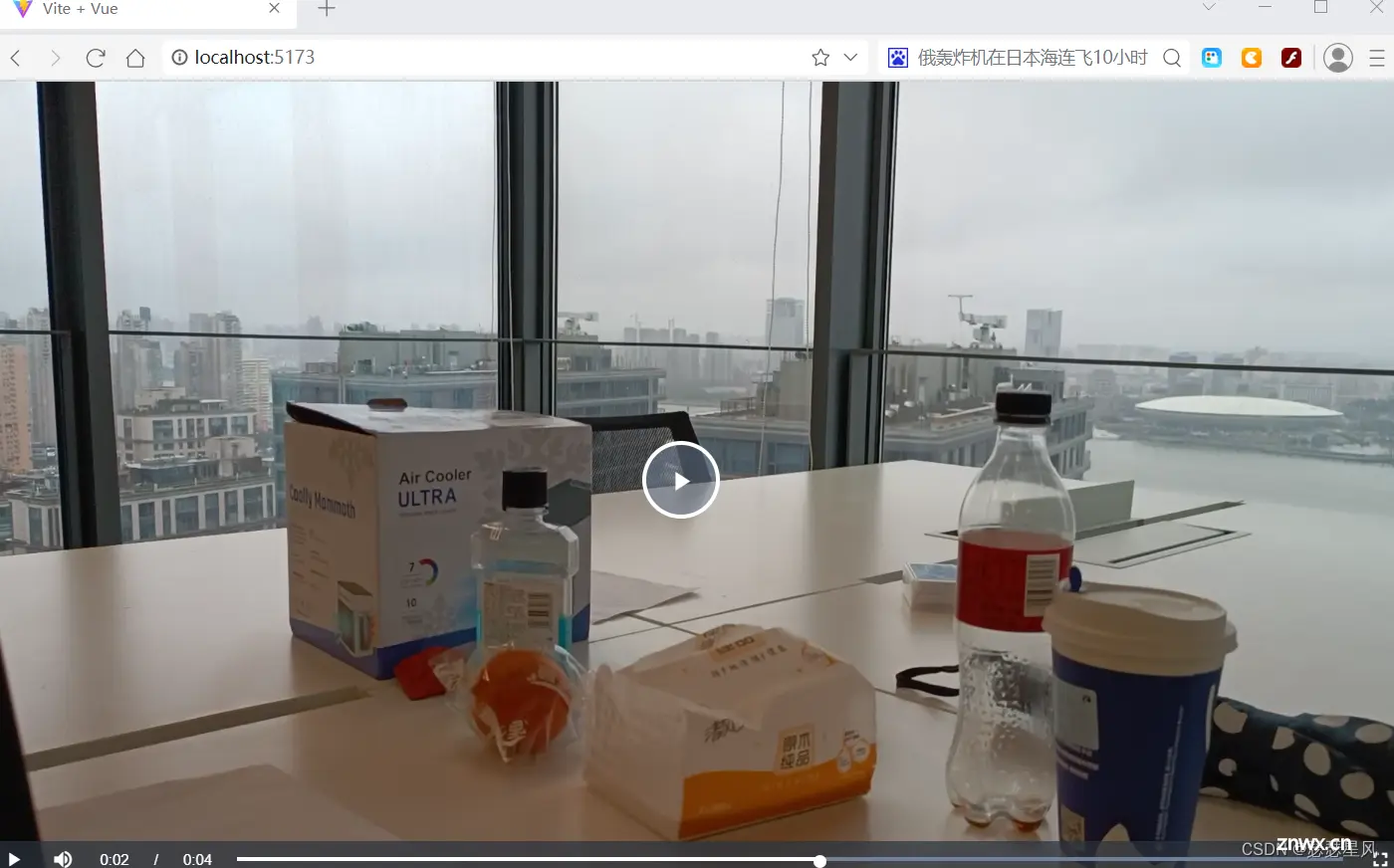
上一偏我们使用vue3和vite封装了一个audio插件发布npm官网,这里我们将封装一个视频video插件并发布npm供大家参考提示:下面不涉及新建项目和打包npm流程,需要的请看上一篇vue3+vite自...

在vue3+ts项目中,引入第三方库时,出现了该模块无定义文件的问题,根据提示:1.“trynpmi--save-dev@types/xxx”2.“addanewdeclaration(.d.ts)...

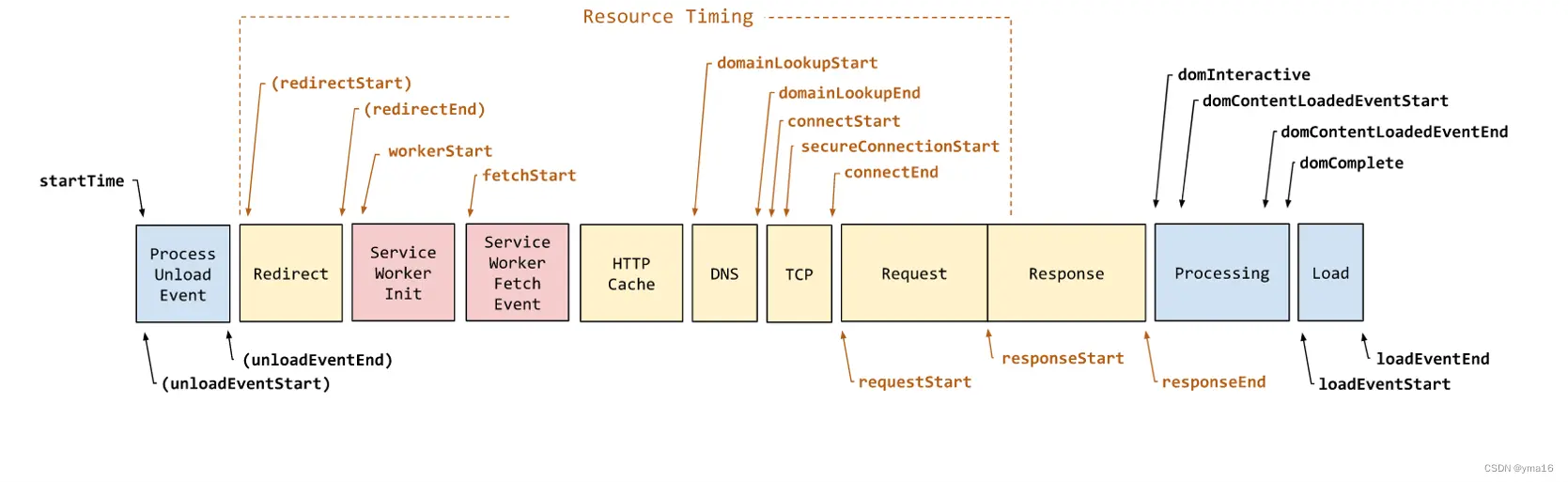
大家好,我是yma16,本文分享关于前端vite+vue3——可视化页面性能耗时(fmp、fp)。fmp的定义FMP(FirstMeaningfulPaint)是一种衡量网页加载性能的指标。它表示在加载过程...

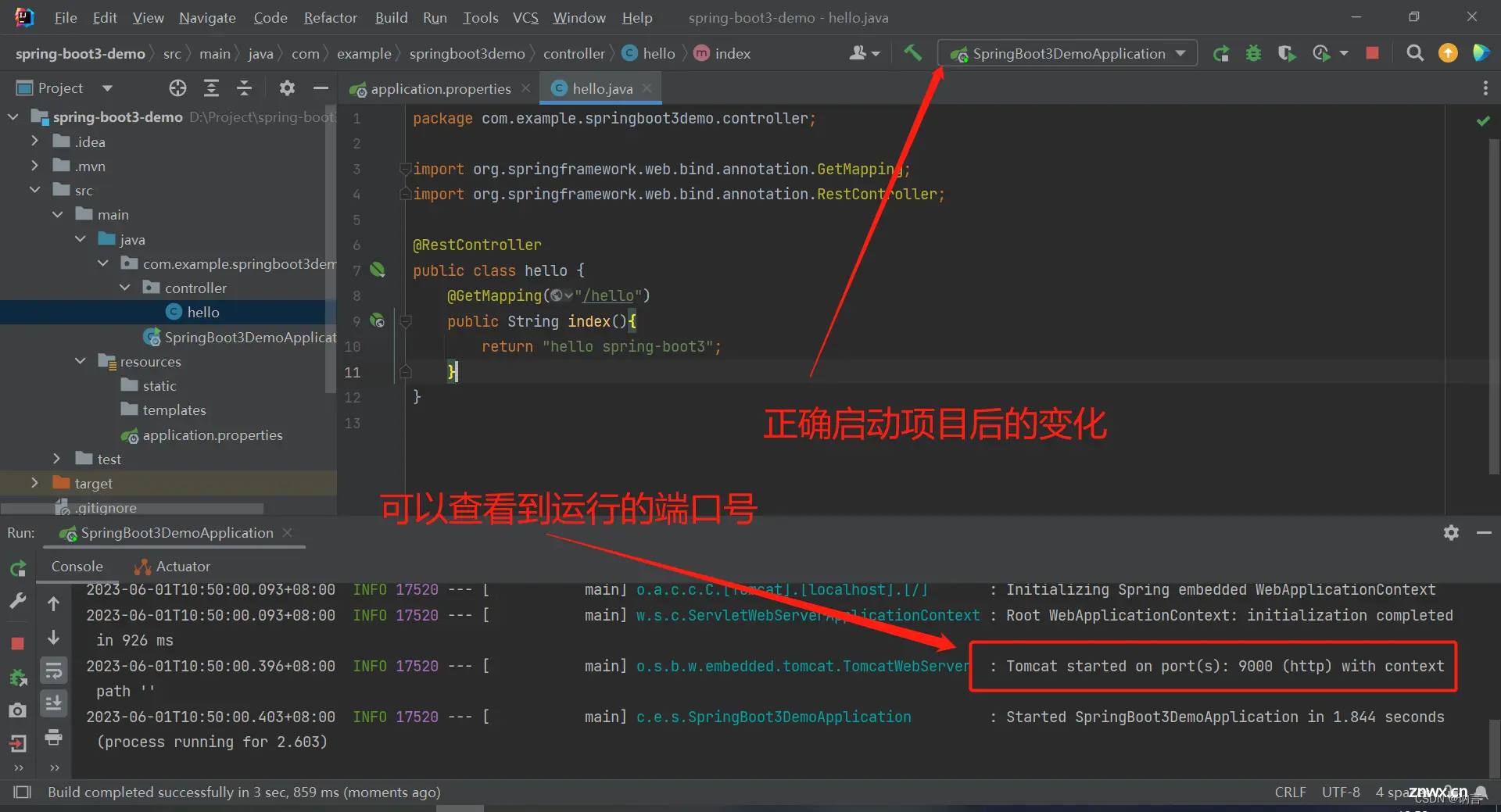
springboot、vue、axios、maven_springboot+vue3+element-plus...

Vue3引入了一些新特性和改变,比如CompositionAPI、Fragment、Teleport、Suspense等,这些在Vue2中是不存在的。(Vue开发者工具),你可以通过这个浏览器扩展来检查Vue...

在Vue3中,refs的用法与Vue2相比有了一些改进,但基本概念仍然相同:通过ref来引用模板中的元素或组件实例,然后在组件的方法或生命周期钩子中通过this.$refs来访问这些引用。然而,在...

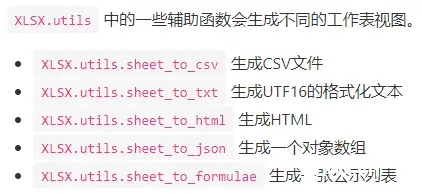
比如这种前端拼成的,又附带各种样式的表格(1):合并单元格(2):列宽(3):背景色(4):字体相关-大小粗细颜色字体等(5):表格线,边框数据处理就不写了,数据处理为数组就可以了[\'左上表头\',\'\',\...

2、使用flex属性+flex-direction实现垂直布局填满整个页面。1、toggleFullscreen方法实现选定元素全屏展示。_vue3全屏...

Vue3和基本差不多,只不过需要将从中引入,再进行使用。_createrouter...