
举一个最常见的例子,比如说我们要开发一个后台管理系统,一般来说后台管理系统都会分角色登录,这个时候也就涉及到了权限,比如说这个后台管理系统现在有超级管理员,管理员,运维,财务等这几个角色,每个角色登录系统之后都会...

网上商城的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的...

Ant-Design-Vue是一个功能丰富、易于使用的VueUI组件库,通过遵循上述的安装与配置步骤、基础组件使用方法和排坑建议,你可以快速上手并在项目中有效地使用它。记得经常查阅官方文档和社区资源,以便及时获取最...

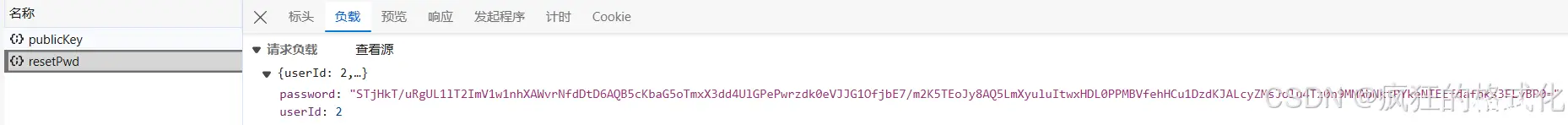
本文介绍了如何在若依Vue3前端分离版本3.8.8中集成jsencrypt库,实现密码加密传输的解决方案。文章详细阐述了使用jsencrypt进行密码加密的步骤,包括前端公钥加密和后端私钥解密的流程。通过这种方式,我...

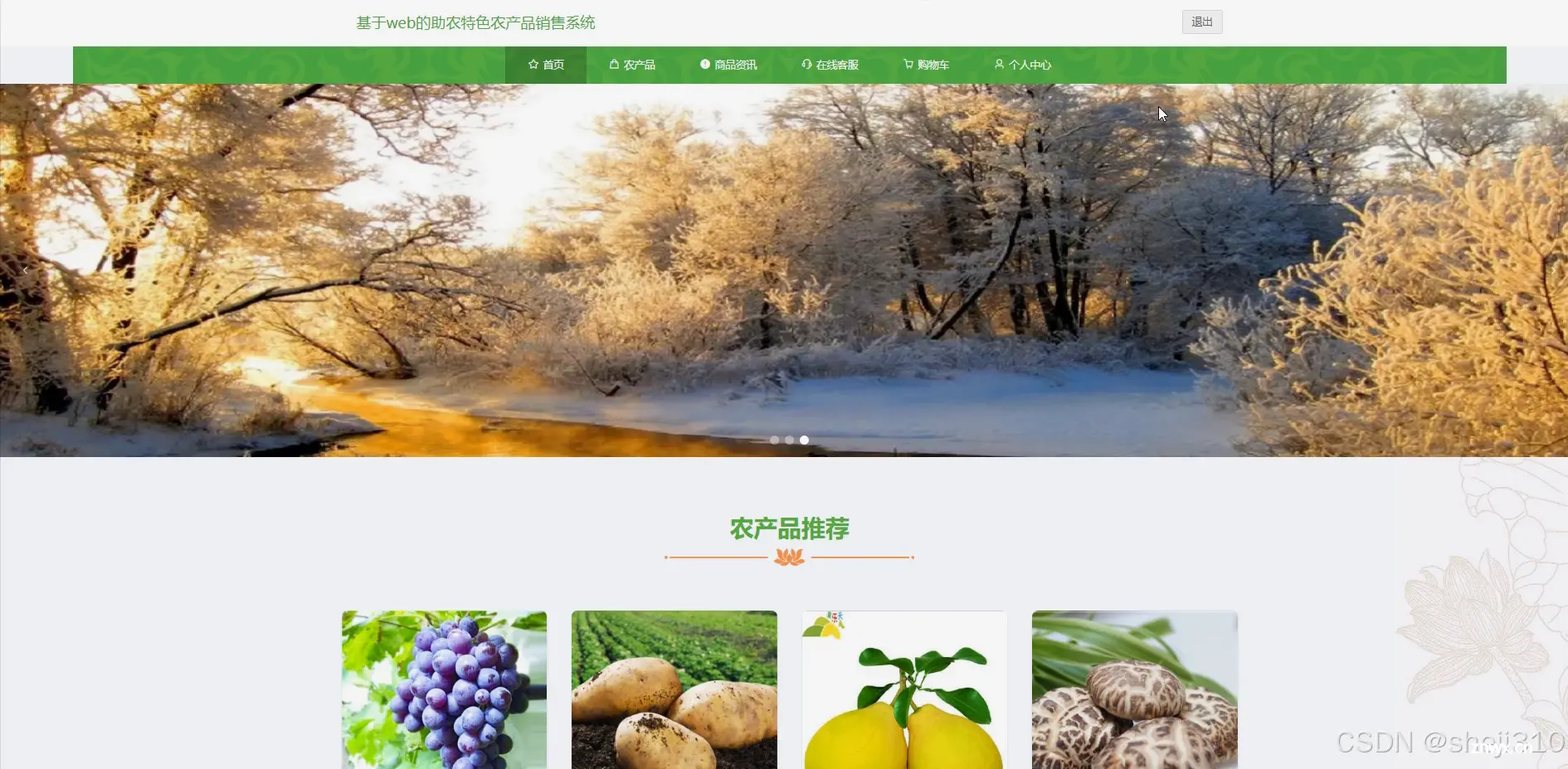
随着农村电商的蓬勃发展,特色农产品的销售渠道得到了前所未有的拓宽。然而,许多优质农产品仍面临销售难、品牌弱、信息闭塞等问题,限制了农户收入的增加和乡村振兴的步伐。特别是在偏远地区,优质农产品往往因缺乏有效的市场推...

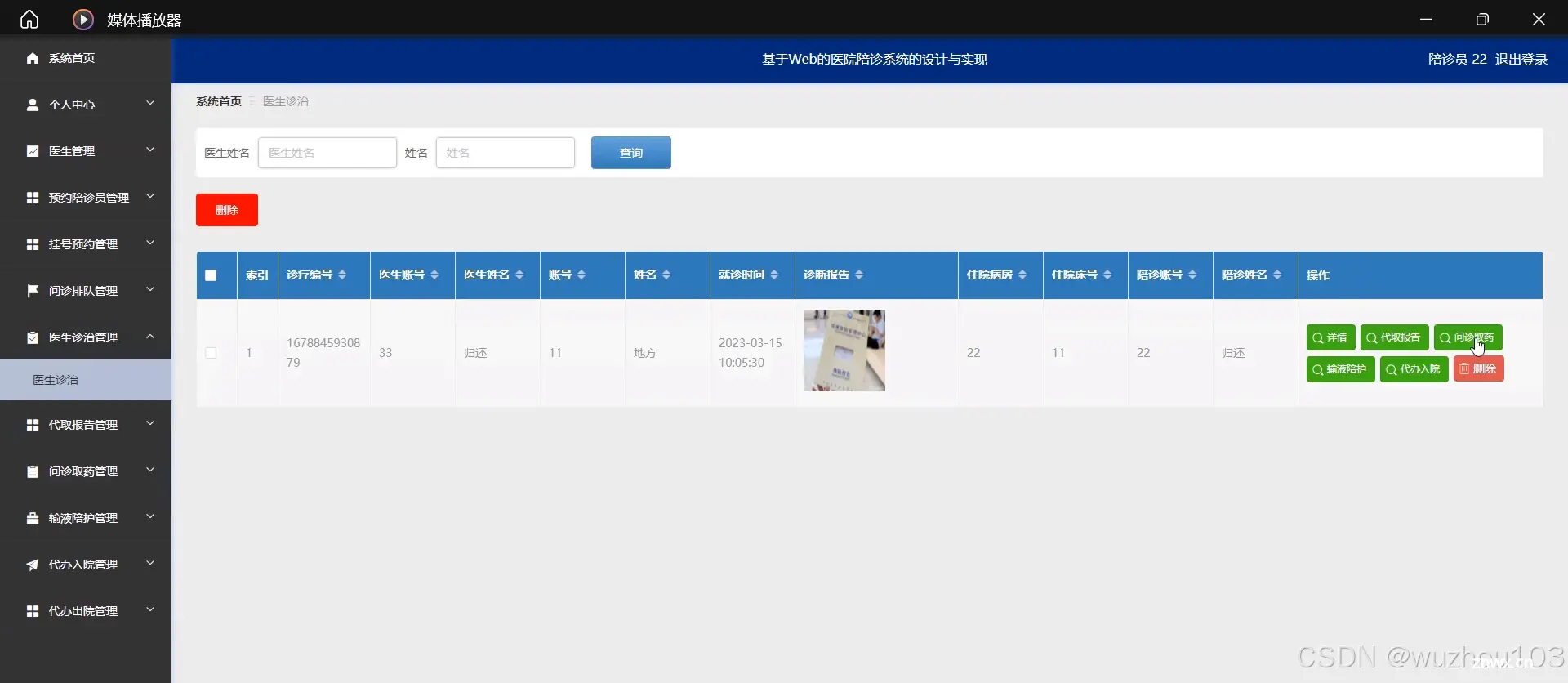
本研究内容围绕医院陪诊系统的设计与实现展开,具体包括以下几个方面:首先,进行系统的需求分析,明确用户、陪诊员、医生三类用户群体的具体需求与期望,确保系统功能的全面性与针对性。其次,设计系统的整体架构与功能模块,包括用...

介绍如何安装VUE开发所需环境_vscodevue-official...

理解MVVM结构:Vue是一个典型的MVVM框架,它将数据层、视图层和数据-视图层进行了良好的分离,使得前端开发更加清晰和高效掌握响应式原理:响应式原理是Vue实现数据驱动视图的关键,通过数据劫持和依赖...

Vuex和Pinia都是Vue.js的状态管理工具,但它们在设计和使用上存在差异。Vuex是一个更完整的状态管理库,提供了丰富的功能和良好的社区支持,适合大型和复杂的项目。而Pinia则是一个轻量级的状态管理库,专注...

官方地址中文文档PDF.js是一个使用HTML5构建的便携式文档格式查看器。pdf.js是社区驱动的,并由Mozilla支持。我们的目标是为解析和呈现PDF创建一个通用的、基于Web标准的平...