
在现代前端开发中,使用和的组合是一种流行且高效的开发方式。是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在项目中配置前置路由守卫。_vue3+ts登陆页面及路由安全守卫...

在项目的src目录下新建一个router目录,然后在router目录下新建一个index.js文件,该文件会作为VueRouter的入口文件,该文件内容如下。在项目的src目录下新建一个...
![[vite] Internal server error: Failed to resolve import “@/src/config/index“ from “src/api/request.j](/uploads/2024/08/21/1724216582474028296.webp)
用vue3引入配置组件config时,报错说[vite]Internalservererror:Failedtoresolveimport\"@/src/config/index\"from\"s...

vue3+ts+vite项目中使用vite-plugin-pwa搭建PWA项目,以及如何处理pwa安装图标的显示隐藏。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其...

在Vue3项目使用vite构建后,页面显示空白,解决方法包括在vite.config.js中设置base为./,确保资源路径正确,以及在router.js中将history模式改为createWebHashHisto...

主要配置有:root(源文件路径)、define(全局常量)、resolve(模块解析)、base(静态文件路径)等。以下也是常用的配置(实际根据具体项目而定)_vitedefineconfig...

文章讲述了在Vue路由中遇到history模式刷新页面空白的问题,解决方法是将createWebHistory替换为createWebHashHistory,配合hash模式避免资源加载错误。...

普通风格接口通过后端给的不同url地址,来区分每个接口的作用app.post(\'/banner/add\')新增轮播app.post(\'/banner/list\')查询轮播app.post(\'/ba...

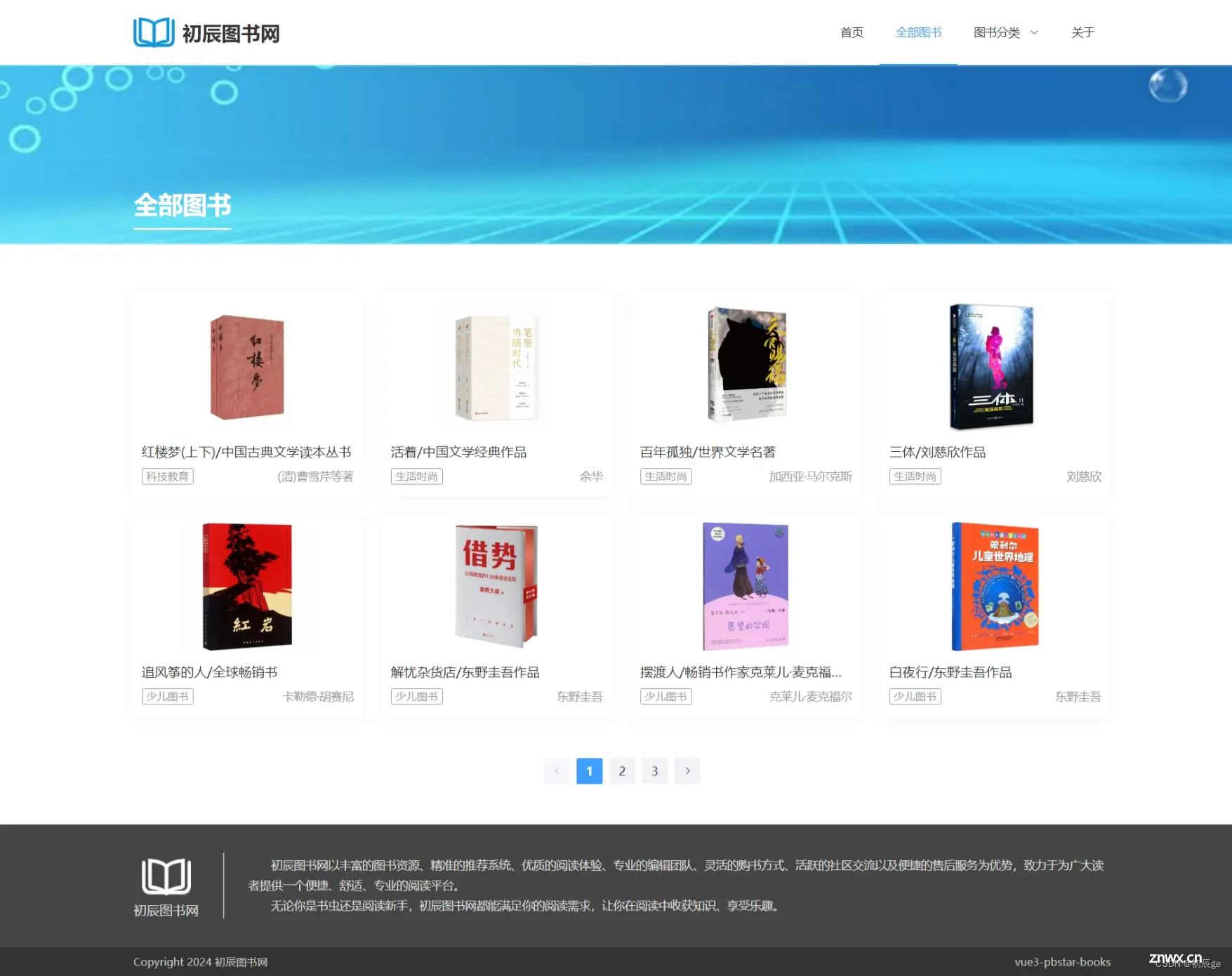
本文介绍了Vue3-pbstar-books项目,涉及五页面设计,使用Vue3、Element-Plus等技术,介绍了从GitHub克隆、安装依赖、启动前端和后端模块,以及项目的目录结构和开发工具配置。...

前端必会的知识:前端工程化之打包工具_defineconfigbabel-loader...