
推荐开源项目:LoginFlow-强大的React前端登录注册解决方案login-flow:key:Alogin/registerflowbuiltwithReact&Redux项目地址:http...

react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。_react和vue的区别...

破山中贼易,破心中贼难。很多时候,是你自己束缚住了自己。大家好,我是童欧巴,欢迎来到第127期技术周刊。_replitagent...

在类组件中,我们通常在生命周期方法中执行这些操作,而在函数组件中,我们使用。钩子是React16.8版本引入的,它允许我们在函数组件中执行副作用操作。如果传递一个空数组作为依赖项,副作用函数只会在组件首次渲染时执...

通过以上步骤,你已经成功在React项目中嵌入了百度网站。你可以根据需要调整iframe的宽度、高度等属性,使其更好地适应你的页面布局。_react嵌入第三方页面...

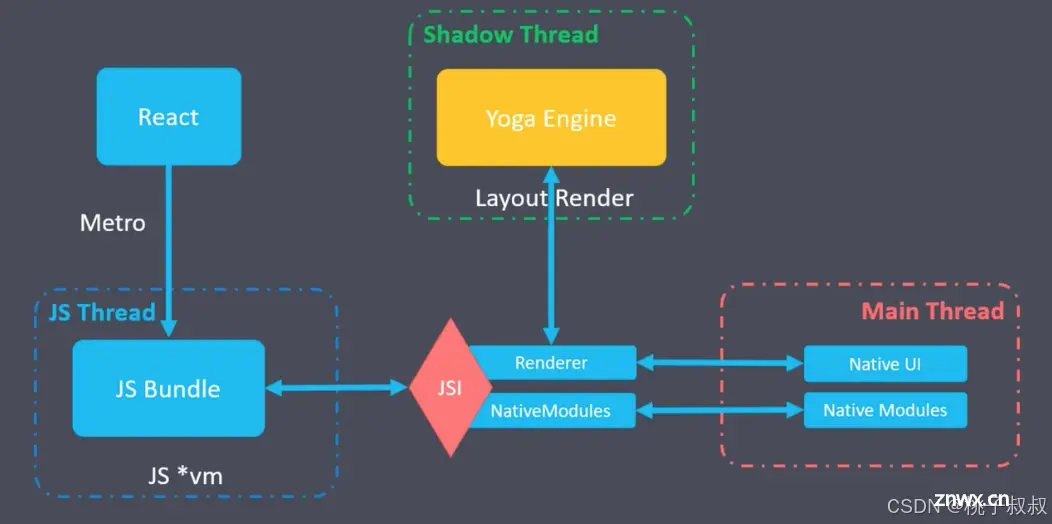
本文主要介绍1.ReactNative新旧框架对比2.React与ReactNative区别3.ReactNative性能优化其中第3点ReactNative性能优化的拆包分包,是项目实战中...

前端常用npm库大全-vue,react,通用(持续更新)_hiprint2.5.4...

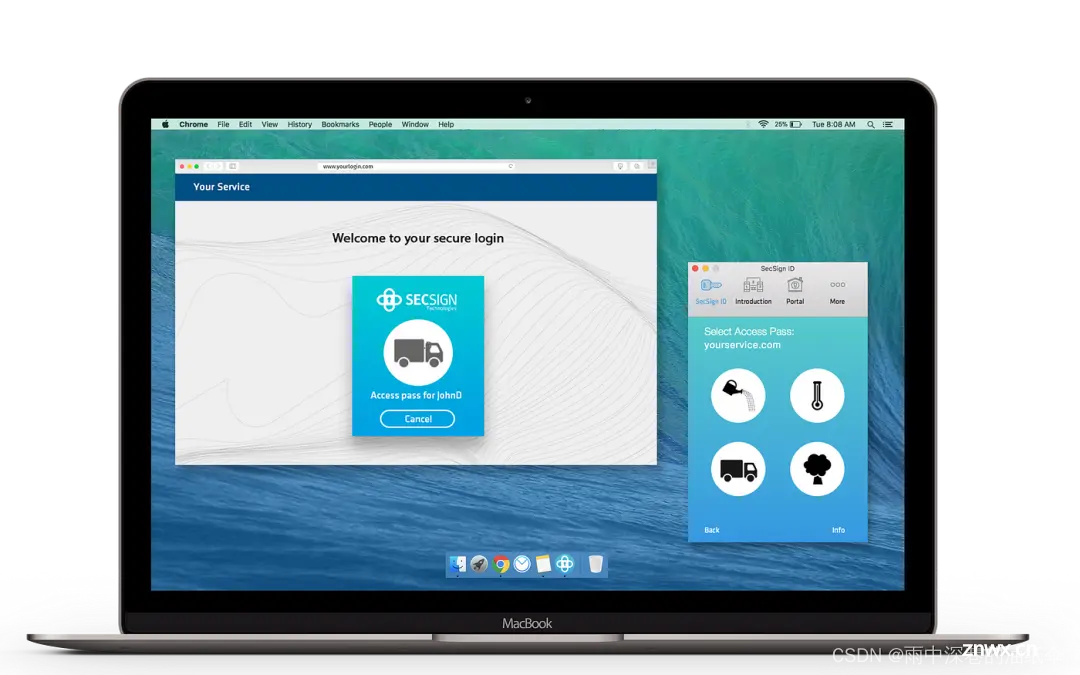
背景:Electron由GitHub开发,因其使用HTML、CSS和JavaScript等Web技术构建跨平台桌面应用程序的能力而广受欢迎。主要功能:Electron通过其Node.js集...

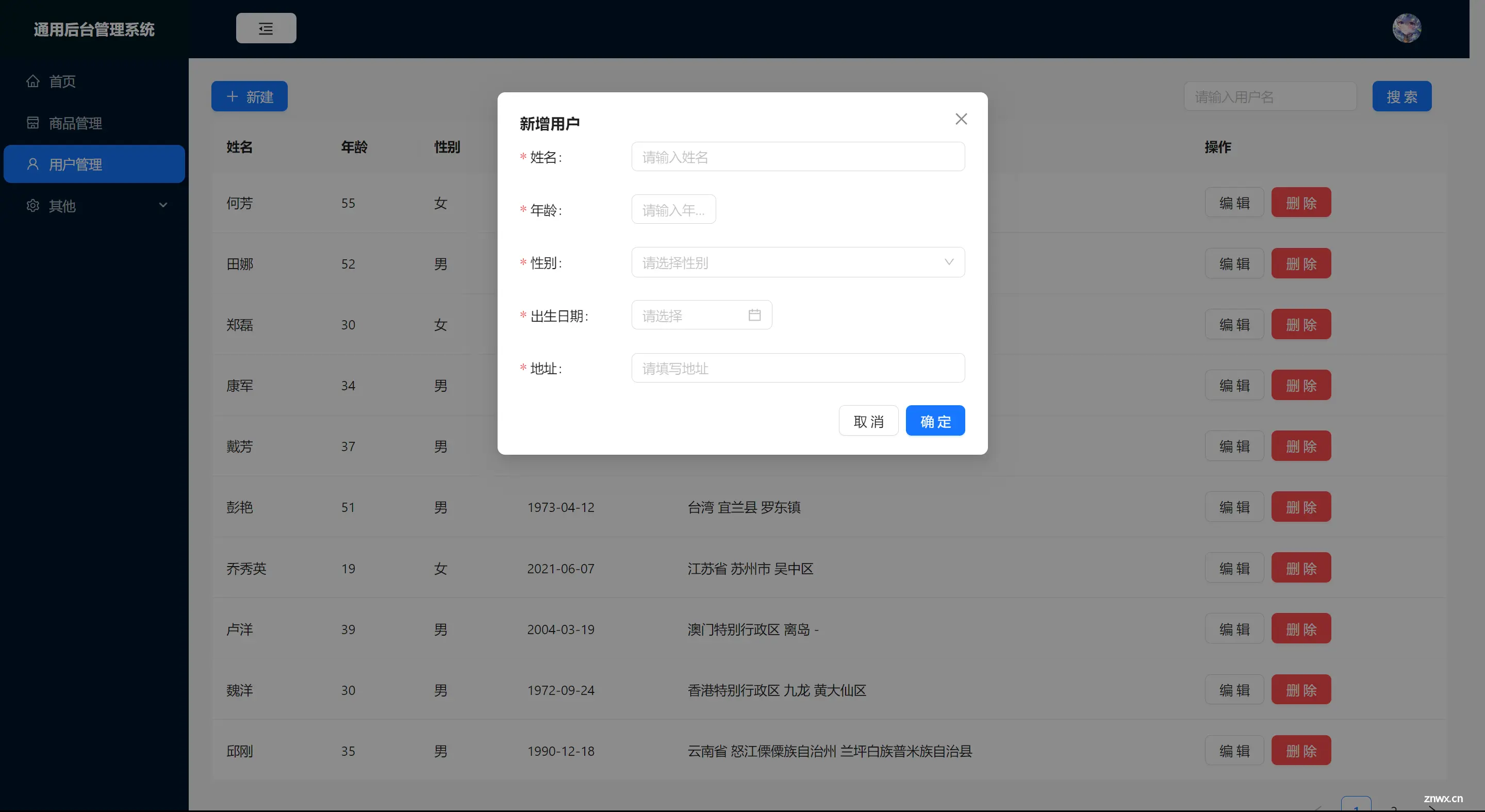
使用antd中的Tag组件实现,在components文件夹下新建tag/index.js以及index.css文件。使用mock模拟登录接口返回token,存入localStorage来判断用户是否登录。_rea...

Monaco功能非常强大,API也比较复杂,后面后陆续看看它的API如何使用。_react-monaco-editor...