
页面空白不报错,刷新后显示正常_vue3路由跳转空白...

6.在App.vue中加上这个内置组件就完成了,以我的路由举例,默认渲染的是HelloWorld.vue,当我把访问路径改为。3.在项目中安装router,在终端运行如下命令,安装成功之后,在node_modu...

VueRouter是Vue.js官方的路由管理器,用于构建单页面应用。它与Vue.js深度集成,让开发者能够轻松地构建具有复杂用户界面的单页面应用。VueRouter允许你定义不同的路由,并通过...

Angular的路由复用策略(RouteReuseStrategy)是一种用于优化路由跳转性能和提高用户体验的机制。通过实现RouteReuseStrategy接口,后可以自定义路由的复用行为,避免不必要的组件销毁和重建,同时保持组件的状态。以下是对Ang...

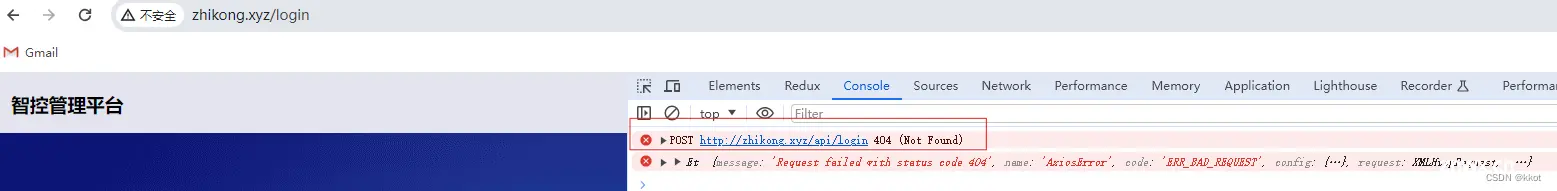
上面这种配置在前端路由和后端接口前缀一致时,也会产生404问题(页面展示notget/post),因为当你获取某个页面路由时比如/setting,由于Nginx里面配置了代理服务location/setting...

举一个最常见的例子,比如说我们要开发一个后台管理系统,一般来说后台管理系统都会分角色登录,这个时候也就涉及到了权限,比如说这个后台管理系统现在有超级管理员,管理员,运维,财务等这几个角色,每个角色登录系统之后都会...

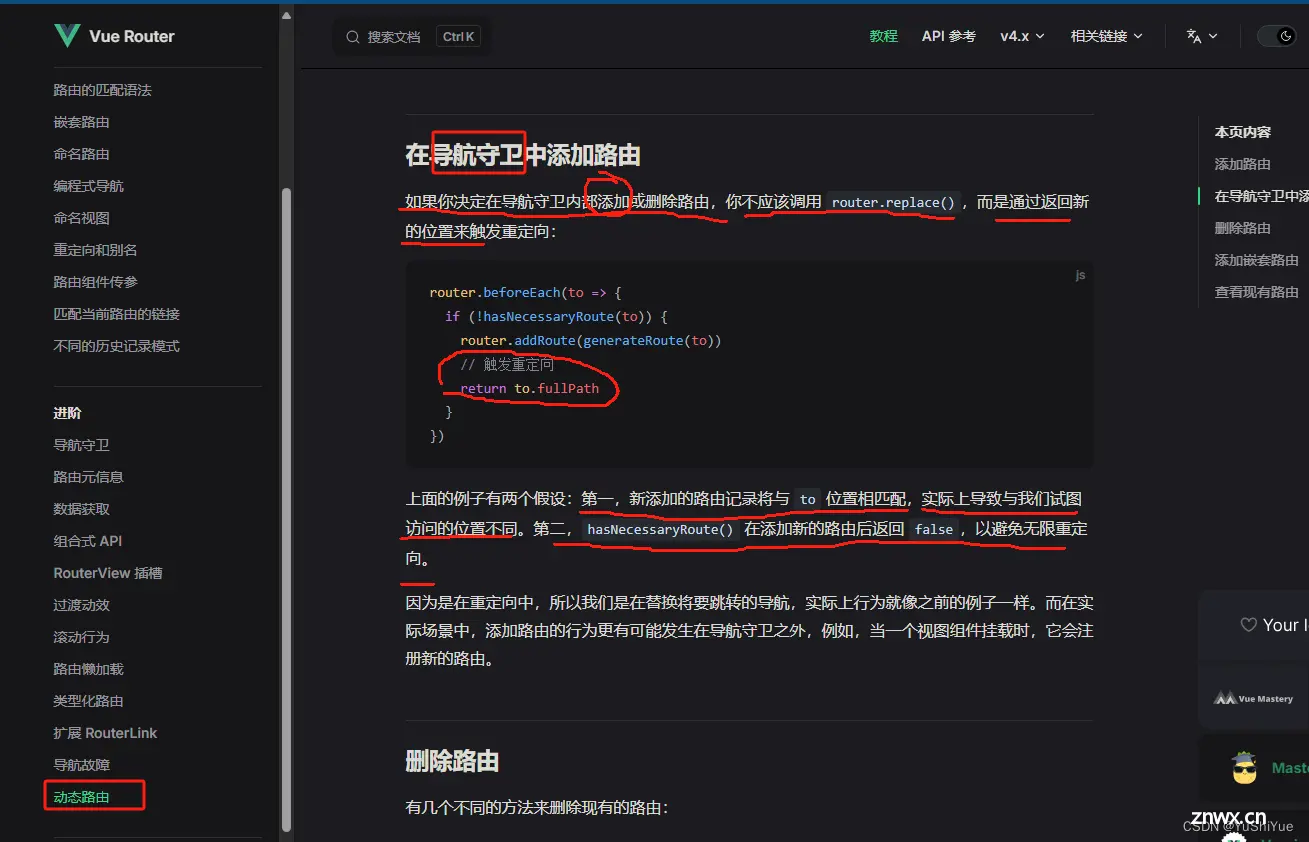
VueRouter是Vue官方的路由管理器,用于构建单页面应用。它允许你通过URL来映射不同的组件,实现页面的动态加载和导航。路由守卫用于在路由跳转前后执行代码,可以用来检查用户认证状态、获取数据等。...

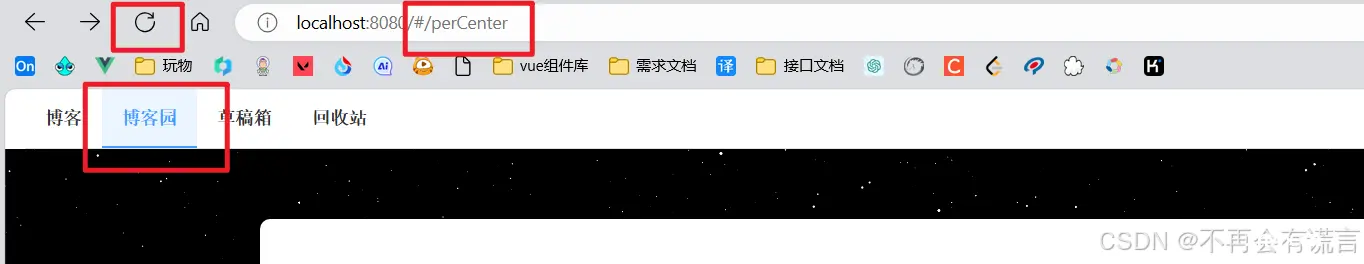
分析问题2:这里的问题产生的原因是因为我们在data中为菜单栏的初始选中状态设置了默认值如图问题3:这里产生这个现象的原因和选中状态大致相同,那就是因为页面重新加载后之前的选中的CSS样式并没有清除,那么我们是不是...

本文详细描述了如何使用bnanapibpiM1开发板和Linux系统部署单臂旁路由,通过配置Docker和OpenWRT,实现手机、电脑的无节操上网,同时访问GitHub和其他服务。作者分享了刷入系统、安装Doc...

创建自定义指令,如,用于简化按钮级别的权限控制。通过该指令,可以直接在元素上声明所需的权限,指令内部处理是否显示该元素的逻辑。自定义指令是Vue中一种强大的功能,可以用来封装和复用DOM操作逻辑。通过自定义指令,...