
同源策略,是浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否协议、域名和端口相同。不同源的客户端脚本[javascript]在没...

解决Tomcat跨域问题-Tomcat配置静态文件和JavaWeb服务(SpringMVCSpringboot)同时允许跨域。_tomcat配置跨域...

env.development、.env.production中的常量命名须以\"VITE_\"开头,这里定义的常量为VITE_APP_PROXY_BASE_API,值分别为\"/proxyCustomerApi...

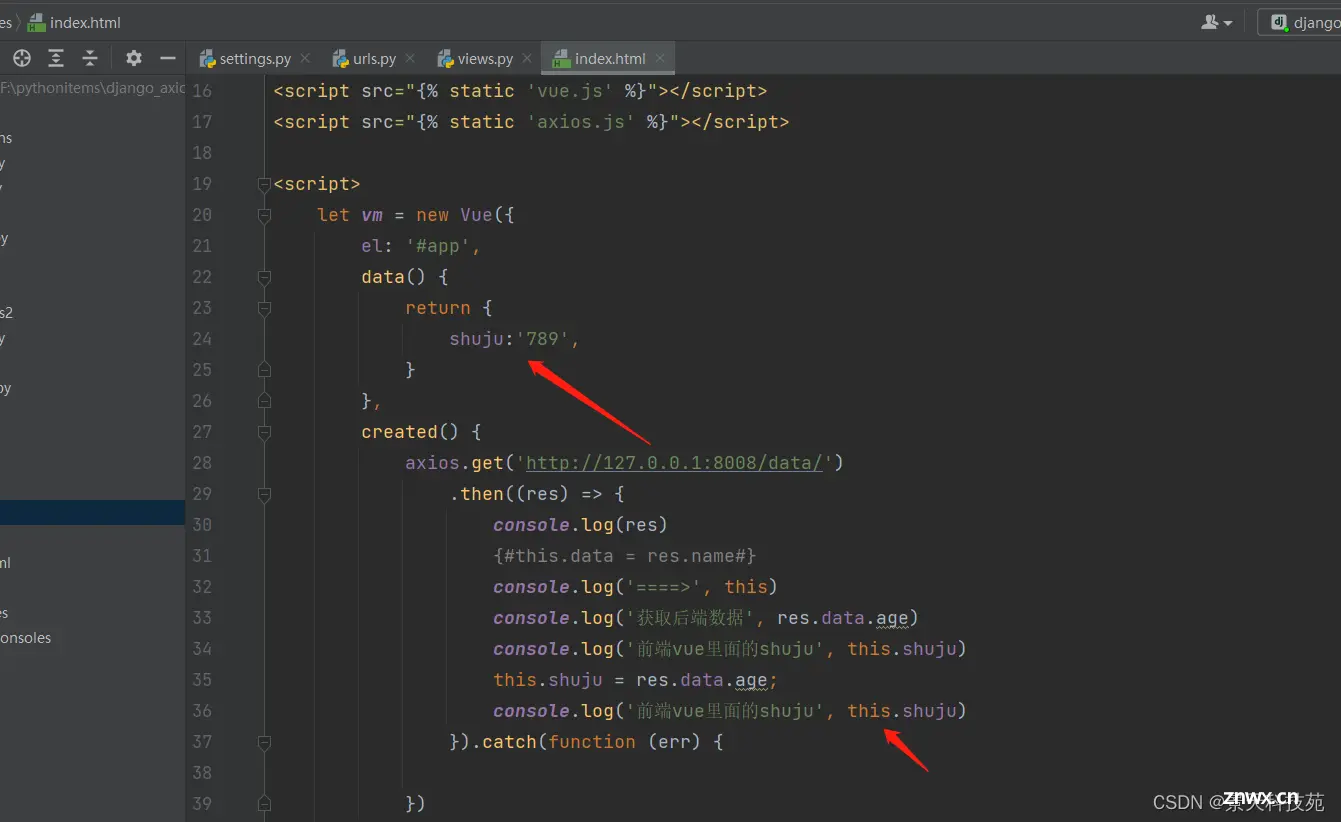
Django解决CORS跨域问题★CORS基本概念CORS(Cross-OriginResourceSharing跨域资源共享)是一种用于在Web浏览器中处理跨域请求的机制。跨域请求指的是在浏览器中,从一个域名的网页去请求另一个域名的资源。...

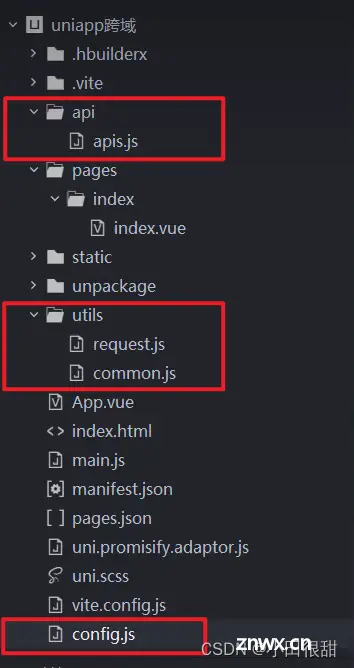
要跟后端对接口了,不知道跨域?uniappVue3微信小程序遇到跨域问题,适合新手小白_微信小程序异步跨域访问...

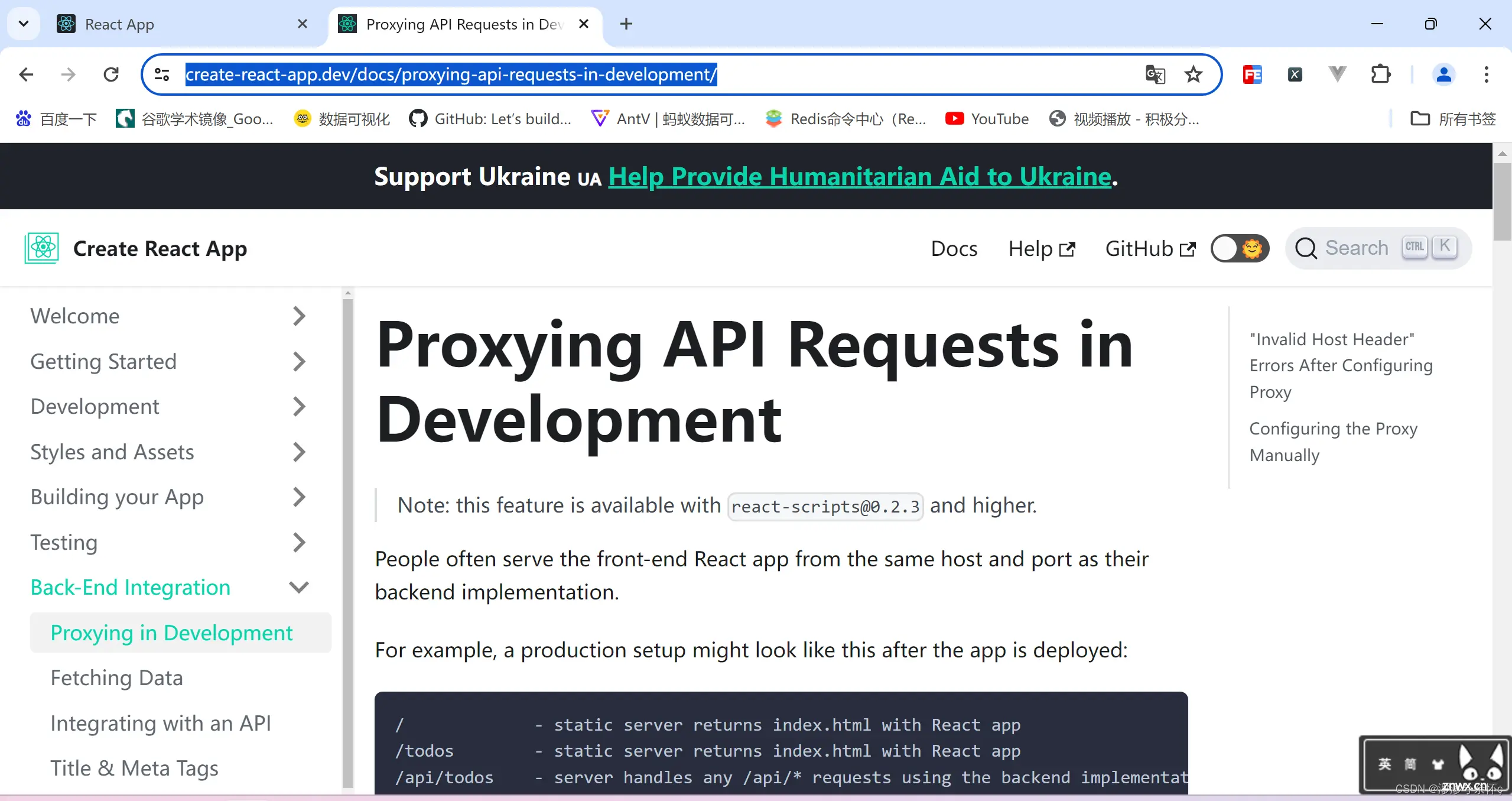
以上面的代码为例,如果你的请求路径为/api/getUserInfo,会给你代理到:http://localhost:8080/api/getUserInfo,这个接口,根据自己的需求配置即可。比如当前在域名为a的...
前端跨域问题的解决方案通常涉及几种不同的方法,每种方法都有其特定的应用场景和优缺点。以下是一些常见的前端跨域解决方案:JSONP(JSONwithPadding)原理:利用标签没有跨域限制的特性,通过动态创建标签并设置其...