
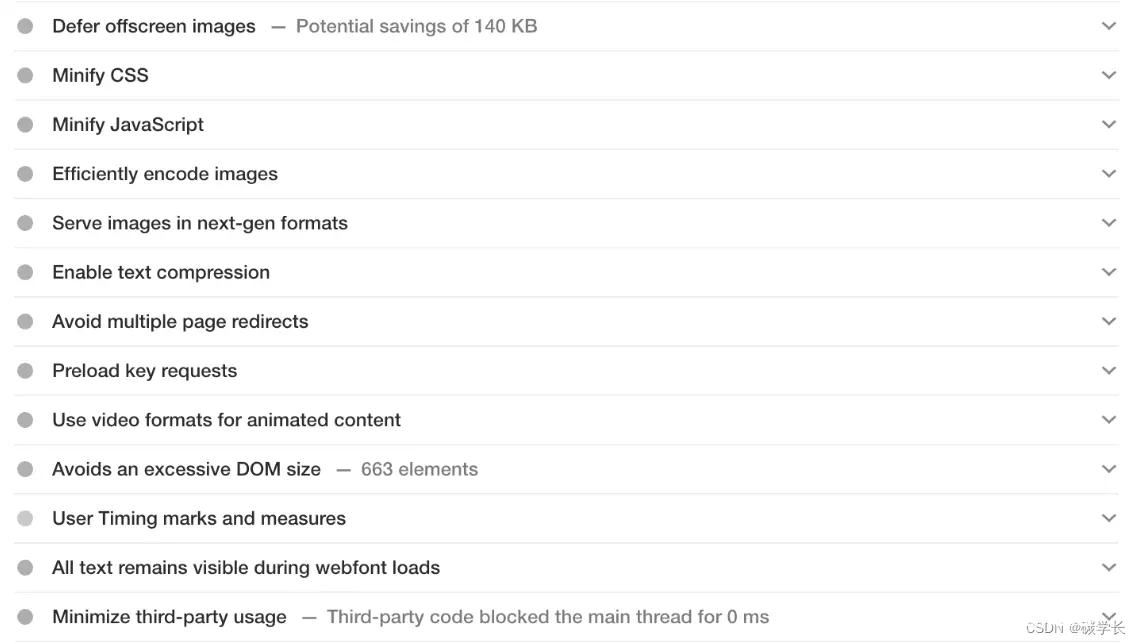
什么?Cesium.js三维前端系统性能提升71.43%!首屏速度提升200%!——前端性能优化,这么做就对了~:基于LightHouse的前端性能评价及代码优化实践流程_cesium性能优化...

防抖节流是通过js的优化手段去减少一些高频次触发的事件。比如移动端常见的场景是下拉获取最新的内容。如果不加以限制,在滚动过程中可能会触发上百次的请求。防抖就是把高频触发的事件合并成一次。节流就是将高频触发的场景优化成...

缓存机制随处可见,优秀的缓存机制可以缩短网页请求资源的事件,减少延迟,并且由于缓存文件可以重复利用还可以减少带宽,降低网络负荷,从而提高我们的性能优化。缓存就是数据交换的缓冲区(又称作Cache),当某一硬件要读...

Redis作为企业级应用中广泛使用的高性能键值存储数据库,其性能优化是一个复杂且多面的话题。以下是V哥整理的一些关键的优化点和相应的解决方案,提供给兄弟们参考。Redis的性能优化涉及到硬件选择、配置调整、客户端优化、持久化策略等多个层面。1.硬件优化...

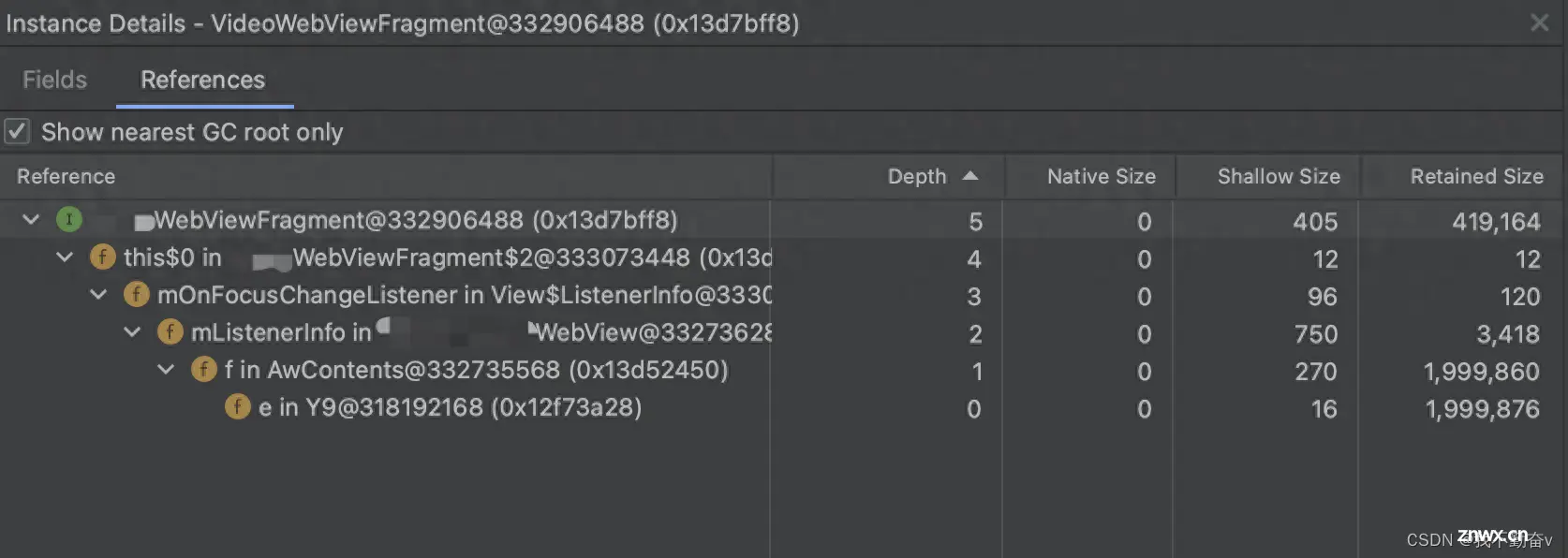
本文列举了项目中治理WebView内存泄露的手段:1)Fragment、Activity销毁时释放WebView。2)释放WebView需要释放完全,WebView注册的各种监听器都需要释放。3)同时要考虑...

Web前端性能优化之八:前端性能检测实践_前端项目中插件占用内存如何看...

前言接口性能优化是后端开发人员经常碰到的一道面试题,因为它是一个跟开发语言无关的公共问题。这个问题既可以很简单,也可以相当复杂。有时候,只需要添加一个索引就能解决。有时候,代码需要进行重构。有时候,必须增加缓存。有时候,需要引入一些中间件,例如消息...

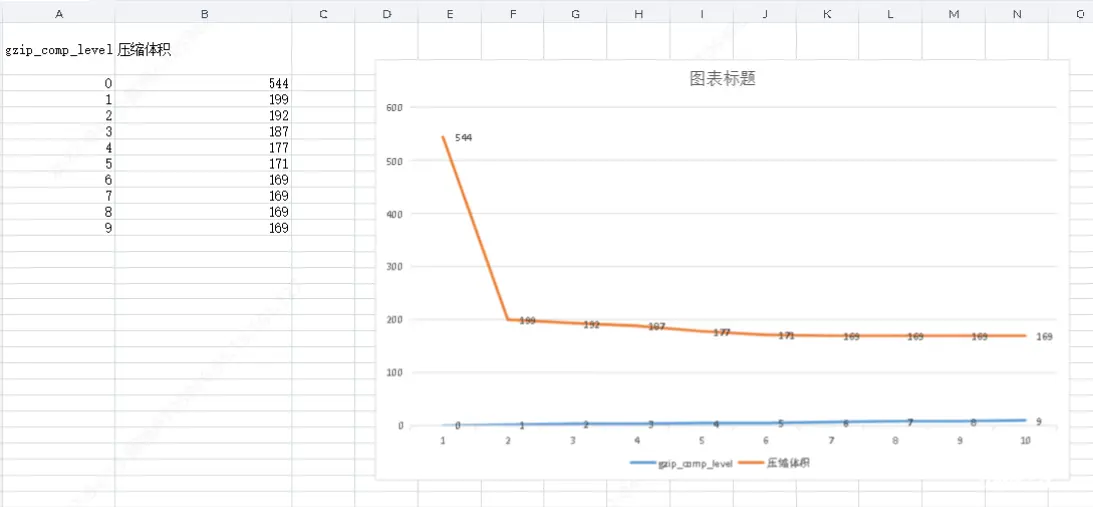
gzip是GNUzip的缩写,是一种文件的压缩格式(也可以说是若干种文件压缩程序),类似的压缩格式还有compress,deflate等。浏览器和服务器都需要支持gzip编码采用LZ77算法与Huffman编...

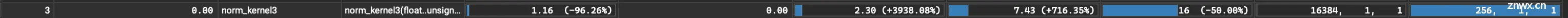
在CUDA程序中,访存优化个人认为是最重要的优化项.往往kernel会卡在数据传输而不是计算上,为了最大限度利用GPU的计算能力,我们需要根据GPU硬件架构对kernel访存进行合理的编写....

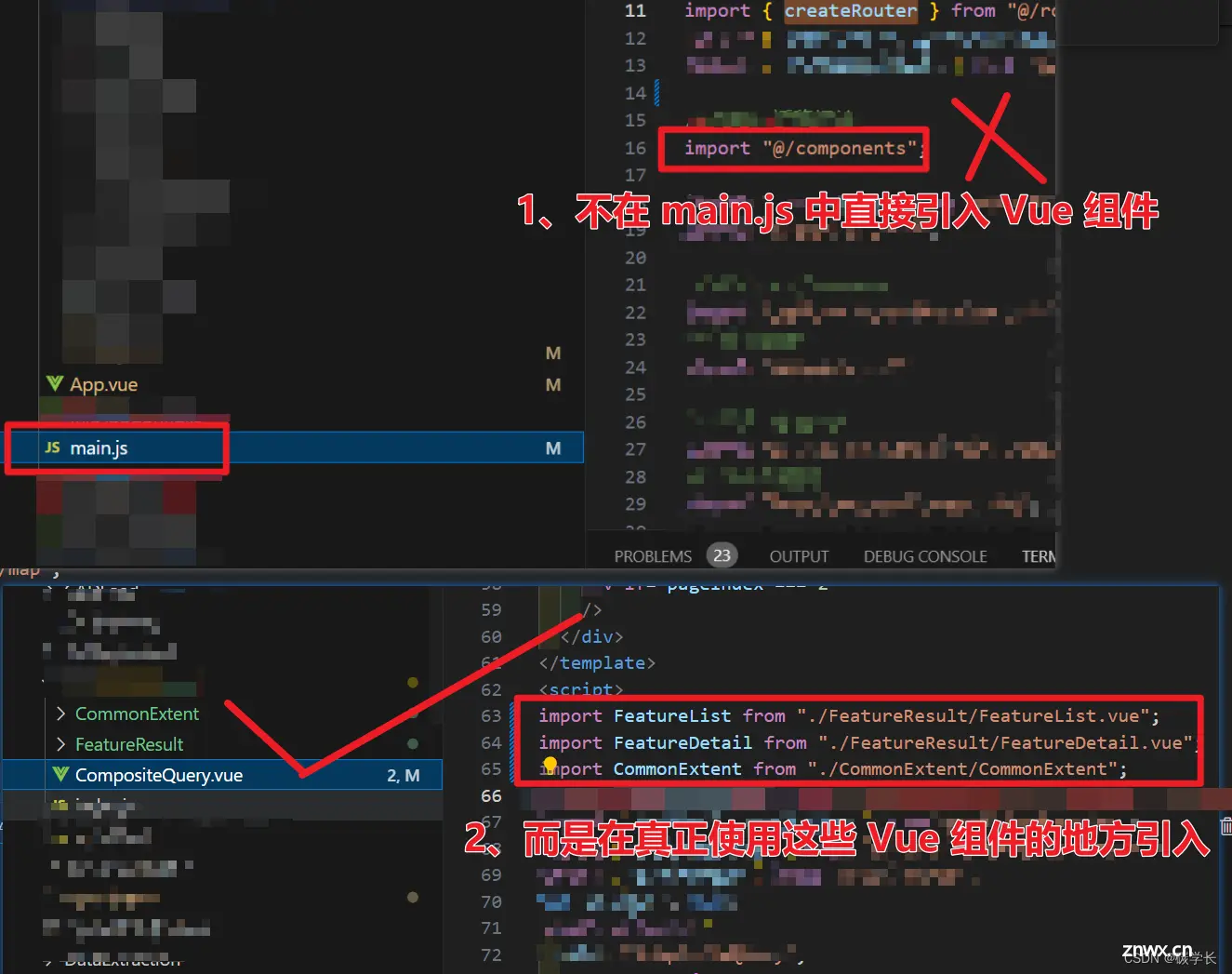
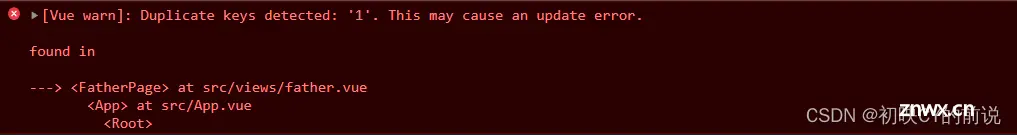
1.v-for遍历避免同时使用v-if2.v-for中的key绑定唯一的值3.v-show与v-if对性能的影响4.妙用计算属性5.使用防抖与节流控制发送频率6.路由守卫处理请求避免重复发送请求7.使用第三...