
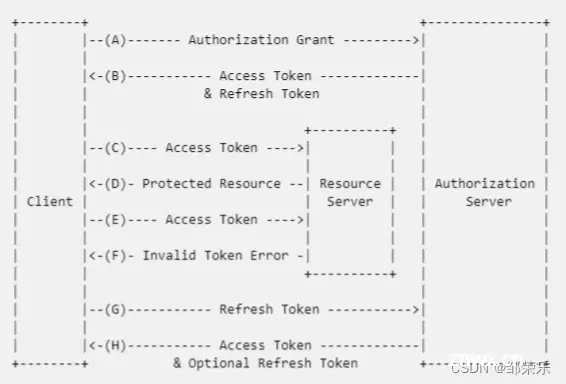
RefreshToken方法是现代Web应用中一种常见的身份验证机制,尤其在需要长时间保持用户登录状态的场景下具有重要意义。RefreshToken方法的主要作用是在用户登录后,服务器生成一个Refre...

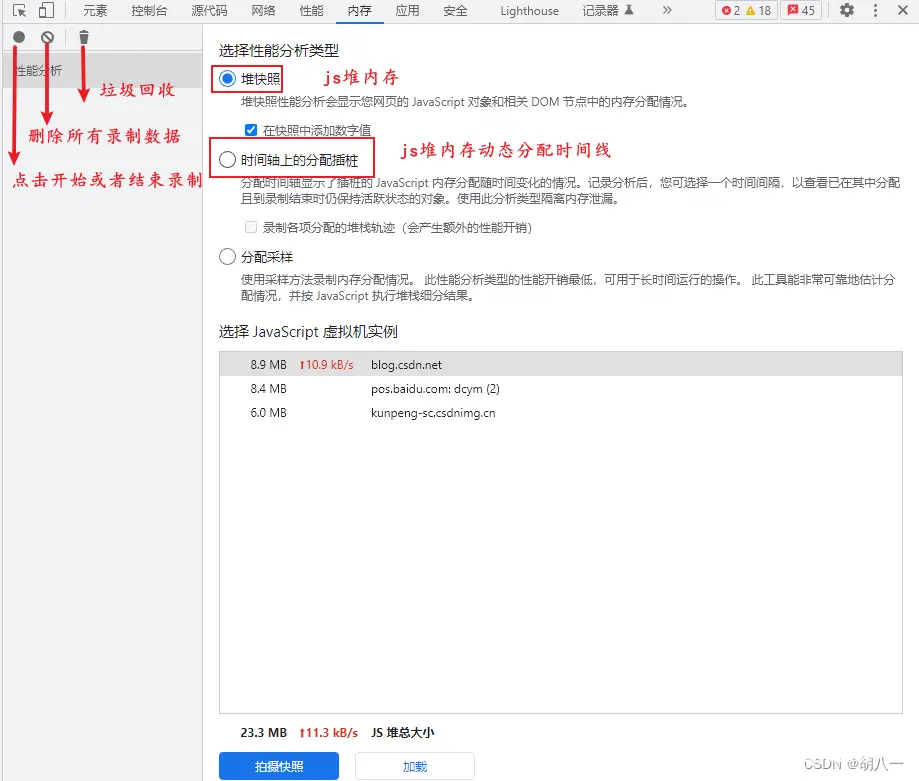
如何看内存占用情况,vue反复刷新标签页导致面内存一直在涨,系统反应越来越慢,内存占用4个g。_vue内存不断增加...
![若依前端,菜单栏切换时刷新问题 [页面菜单切换时,页面总是重新刷新,导致页面输入的查询参数重载清空]](/uploads/2024/07/22/1721637187868049991.webp)
组件中name、id和菜单中路径保持一致即可,不要写list。_若依禁止切换刷新...

首先,确保目标分辨率和刷新率是可用的。如果不是,可能需要创建一个新的模式。如果图形界面中无法找到理想的分辨率,或者需要手动添加分辨率模式,可以使用。命令获取的实际显示器设备名,如。_ubuntu强制刷新率...

例如在Webpack构建流程中,可以通过插件(如HtmlWebpackPlugin或CopyWebpackPlugin)动态注入当前构建的时间戳作为版本标识。通常,尽量减少对用户的打扰,并确保刷新操作不...

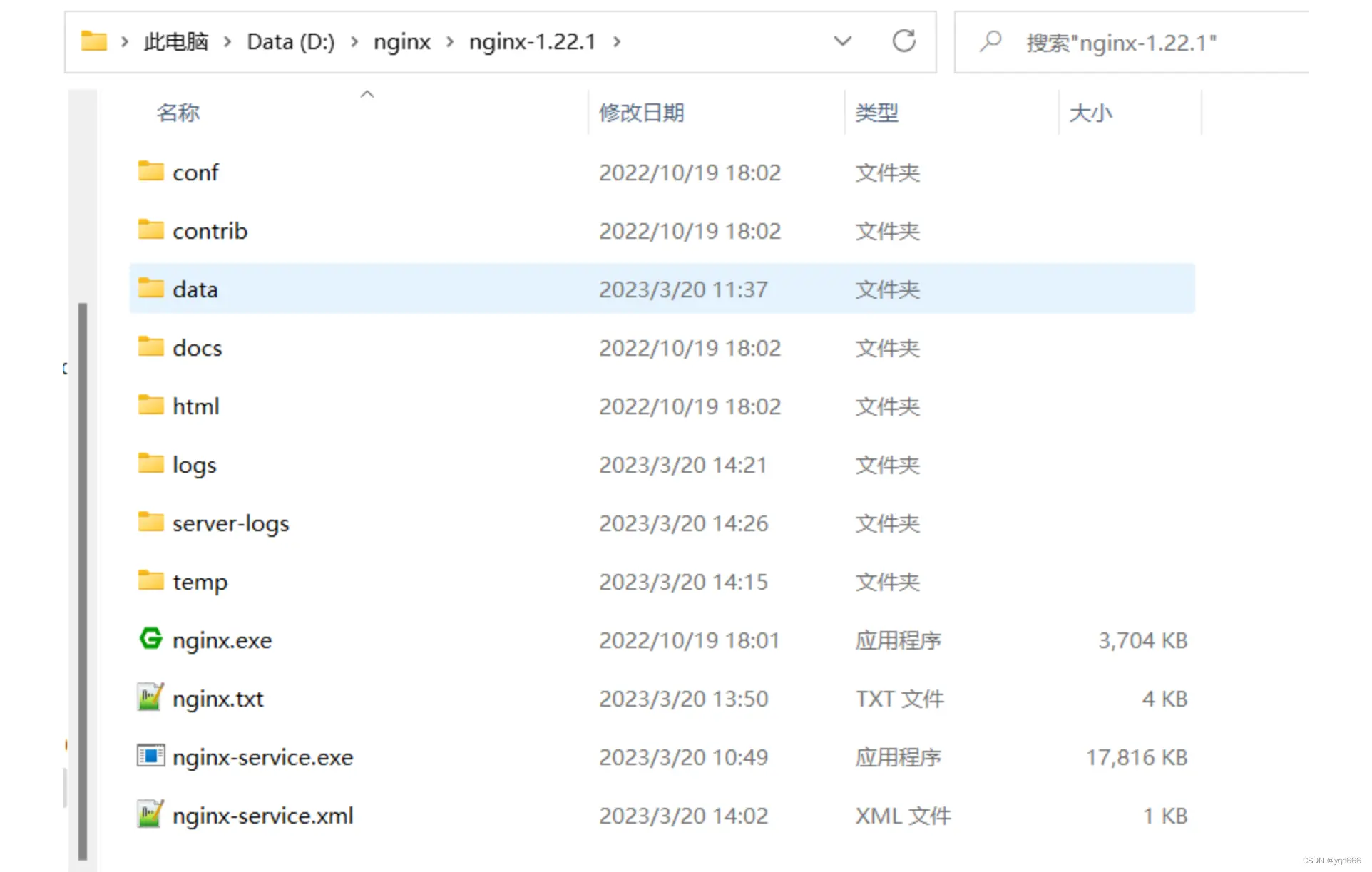
安装Windows版nginx以及部署前端代码并就解决刷新出现404_nginx刷新404...

因为服务器的token一版不会设置太长,token过期后就需要重新登录,频繁的登录会造成体验不好的问题,因此,需要体验好的话,就需要定时去刷新token,并替换之前的token。_前端实现无感刷新token...

项目需要部署到服务器之后由第三方进行了反向代理,所以我们必须适配第三方的url。由于第一次部署固定好路由格式的前端项目,途中遇到了比较多的问题。用户登录后页面重定向到404页面,点击返回首页后才能进入到正常页面。...

web前端之关闭浏览器标签页后自动退出登录、踩坑之浏览器关闭或刷新前发送可靠的请求、页面卸载的生命周期、监听的不同写法、页面可见性、可视区域、事件、beforeunload、unmounted_js距离日期过去...

已解决javax.security.auth.RefreshFailedException:刷新失败的正确解决方法,亲测有效!!!...