
sse技术简介SSE(Server-SentEvents)是一种允许服务器向客户端浏览器推送信息的技术。它是HTML5的一部分,专门用于建立一个单向的从服务器到客户端的通信连接。SSE的使用场景非常广泛,包括实时消息推送、实时通知更新等。严格地说,H...

前端下载后端文件流,xlsx文件可以下载,但是打开显示“文件已损坏”的处理方案_前端下载文件无法打开...

当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域}}}}Filter;_跨域后端配置...

***配置类,用于创建AliOssUtil对象*/@Slf4j@Beanlog.info(\"开始创建阿里云文件上传工具类对象:{}\",aliOssProperties);/***通用接口*/@Api(ta...

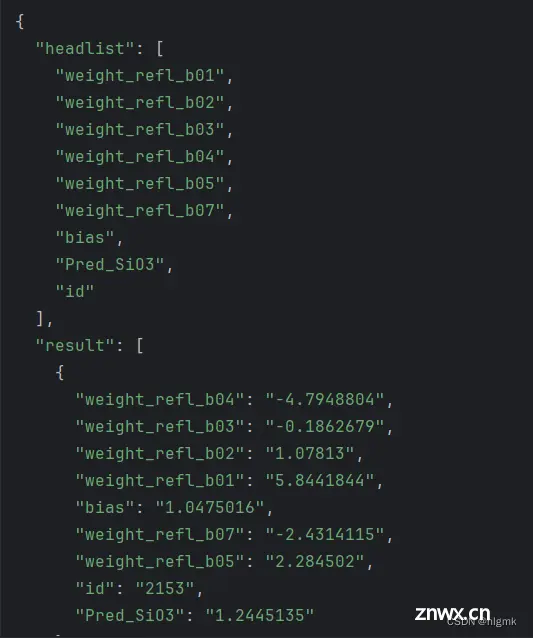
使用el-table+springboot+commons-csv读取后端的cxv文件上传给前端_el-table怎么使用接口返回的参数...

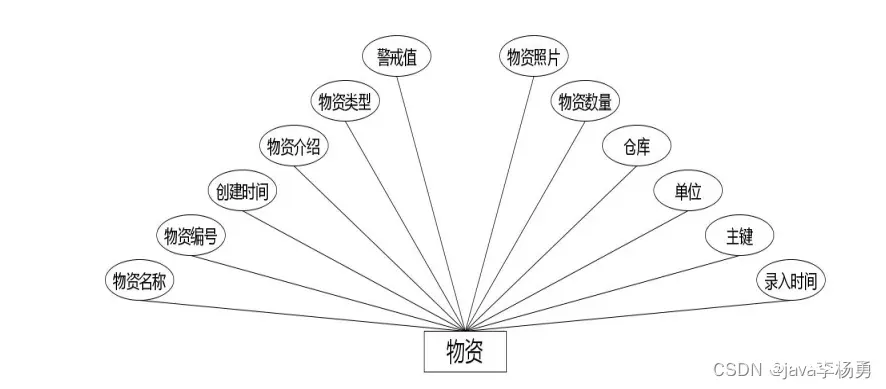
仓库管理系统进行了字典管理、公告管理、用户管理、物资管理、物资申请管理、仓库员管理、统计报表等服务。设备采用关联数据库里的MySQL做为全面的数据库,合理存放数据,合理备份数据,确保数据稳定性。除此之外,程序...

无法加载响应数据:Noresourcewithgivenidentifierfound_noresourcewithgivenidentifierfound...

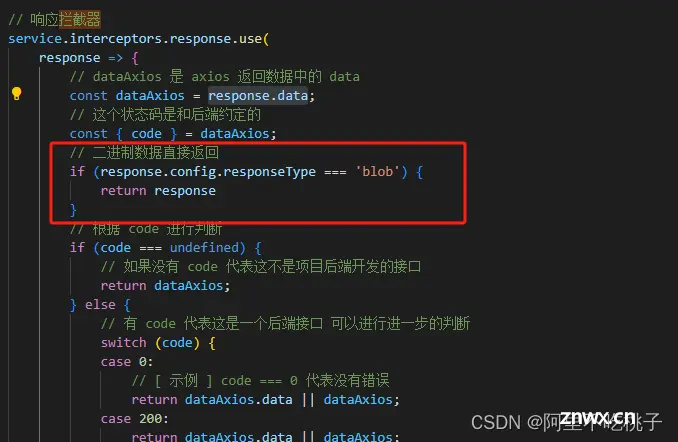
但是用上面的方法发现只能顺利下载文件,利用res.headers[‘content-disposition’]取不到后端给前端返回的请求头。这是因为配置了axios拦截器,而且在拦截器里写了相关的处理导致没有返回全部...

vue开发中实现导出的两种方式前端使用xlxs库进行导出操作、前端调后端接口实现导出_前后端导出按钮功能实现代码...

上一篇文章中我们完成了论坛信息管理系统的前端页面,现在我们可以用基于模板的方式,通过服务器把数据渲染到页面中,然后直接返回完整的页面给浏览器。目前比较主流的开发方式是“前后端分离”的方式,在这种方式下服务端不关...