
Vue3前端访问后端API的两个配置(axios中配置baseURL与vite.config.js中配置proxy)的作用及配置方法_vitebase和axiosbaseurl关系...

以表示你将以blob形式接收(必须添加)。1,获取文件参数(非必须,根据自己情况添加)2,拿到接口返回值后,将其转为blob形式。1,首先在你的axios接口上添加。标签的src上,就可展示此图片了。将这个src变量赋值到。_后端返回图...

文章介绍了如何在后端鉴权后处理文件流,包括使用Blob和URL.createObjectURL显示图片,以及处理Base64格式的文件下载,还提到了使用axios和响应头信息的实例。...

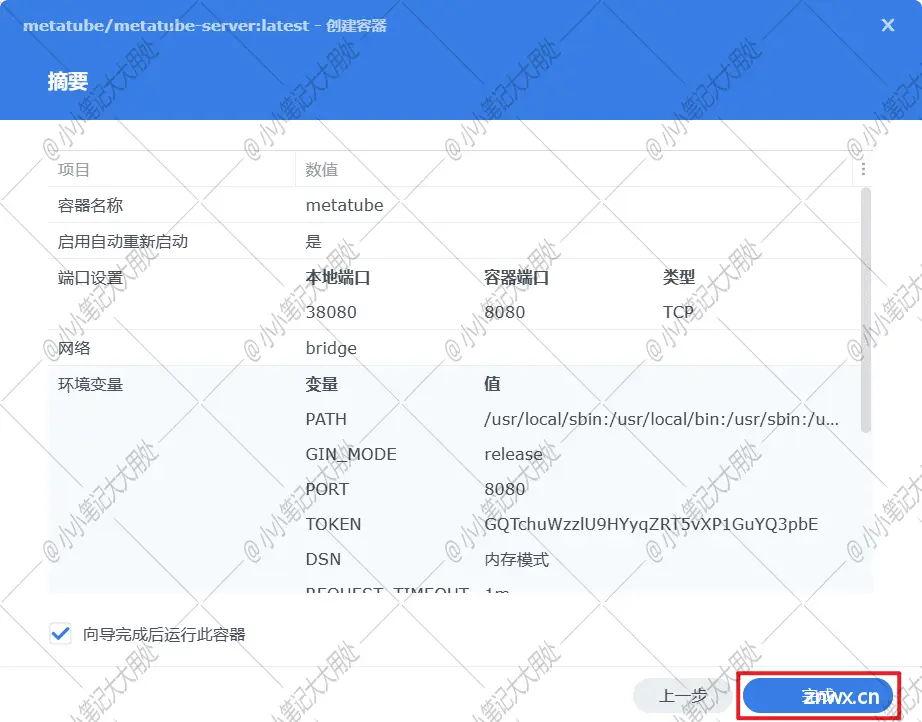
本文详细介绍了如何在群晖DSM7.2.1NAS设备上使用Docker部署MetaTube媒体服务器插件,包括后端API的部署、插件安装、配置和使用过程,以及不同媒体服务器平台的集成方法。...

所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据...

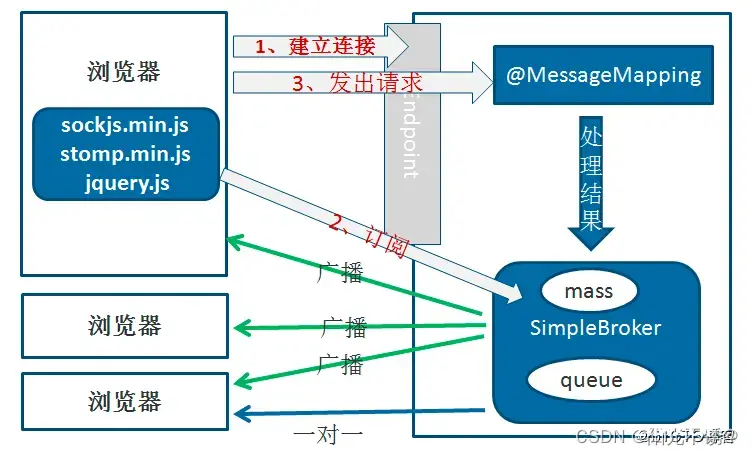
本文介绍了如何在后端使用SpringBoot和WebSocket协议实现实时数据推送,包括长轮询的不足、WebSocket的全双工通信优势,以及如何配置WebSocket消息代理和实现带有和不带参数的定时任务接口,...

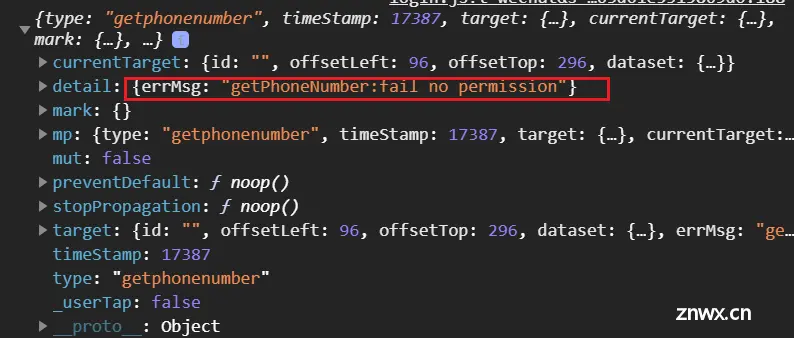
微信小程序获取用户手机号码的教程,包括前端开发和后端开发,代码亲测可用,以及包括如何获取用户信息的最新方法_微信小程序获取手机号...

文章讲述了如何在Apifox中使用SM2和SM4加密算法进行数据加密和解密,涉及前后端交互、加密库的引用、密钥处理及在Python后端的解密与加密过程。作者提供了完整的代码示例和问题解决方案。...

/AES加密$.ajax({data:{......});iv:_iv,});_前端aes加密...

前端Axios各种请求参数携带方式以及后端SpringBoot方式如何接收!!!_javascriptaxiosput请求springboot用@requestparam,前端axios怎么传参...