
Vue3是下一代前端框架,用最新技术提升网站速度和开发体验。它引入组合式API,让代码更灵活、易于管理。同时,优化的响应式系统和更好的TypeScript整合,确保了应用运行更流畅,开发更高效。通过创新特性如...

在Vue3中,导入和使用组件的方式取决于你使用的组件书写和组织方式。...

4、后面可以根据自己的代码逻辑处理真实地址的图片数组pictureslist,如:商品多张图片可以将数组转为json格式,保存到数据表中的某一个pictures字段中,后续展示商品直接读取即可。2、此时el-upload组件中的file文件...

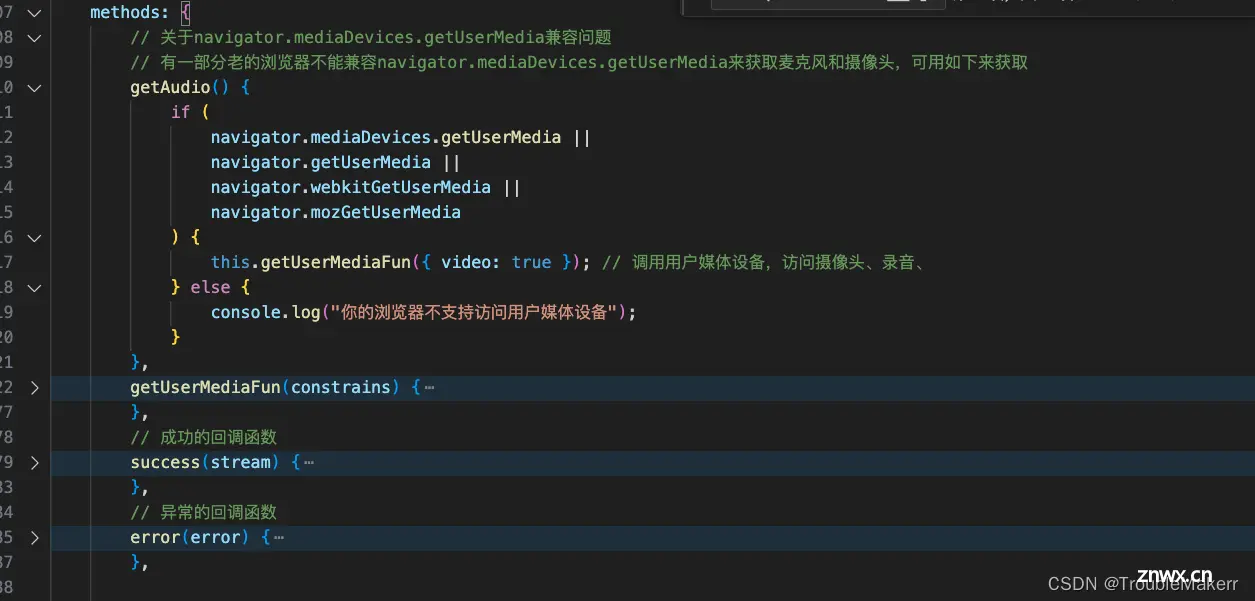
本文介绍了如何使用Vue和face-api.js实现前端人脸识别功能,包括视频流获取、事件触发(如点头、摇头、眨眼)、人脸识别检测、图片上传至OSS并调用后台接口进行验证的过程,同时关注了兼容性和资源管理问题。...

动态路由是指在运行时根据应用的状态或用户的行为来生成或修改路由。它与静态路由不同,静态路由在应用启动时就已经被定义好,而动态路由则允许应用根据实际需求来控制导航。动态路由在现代单页面应用中具有不可或缺的作用。通过这...

1.下载安装node.jshttps://nodejs.org/en/download/2.安装vue及脚手架npminstallvue-g或者cnpminstallvue-g3.安装webpack模板...

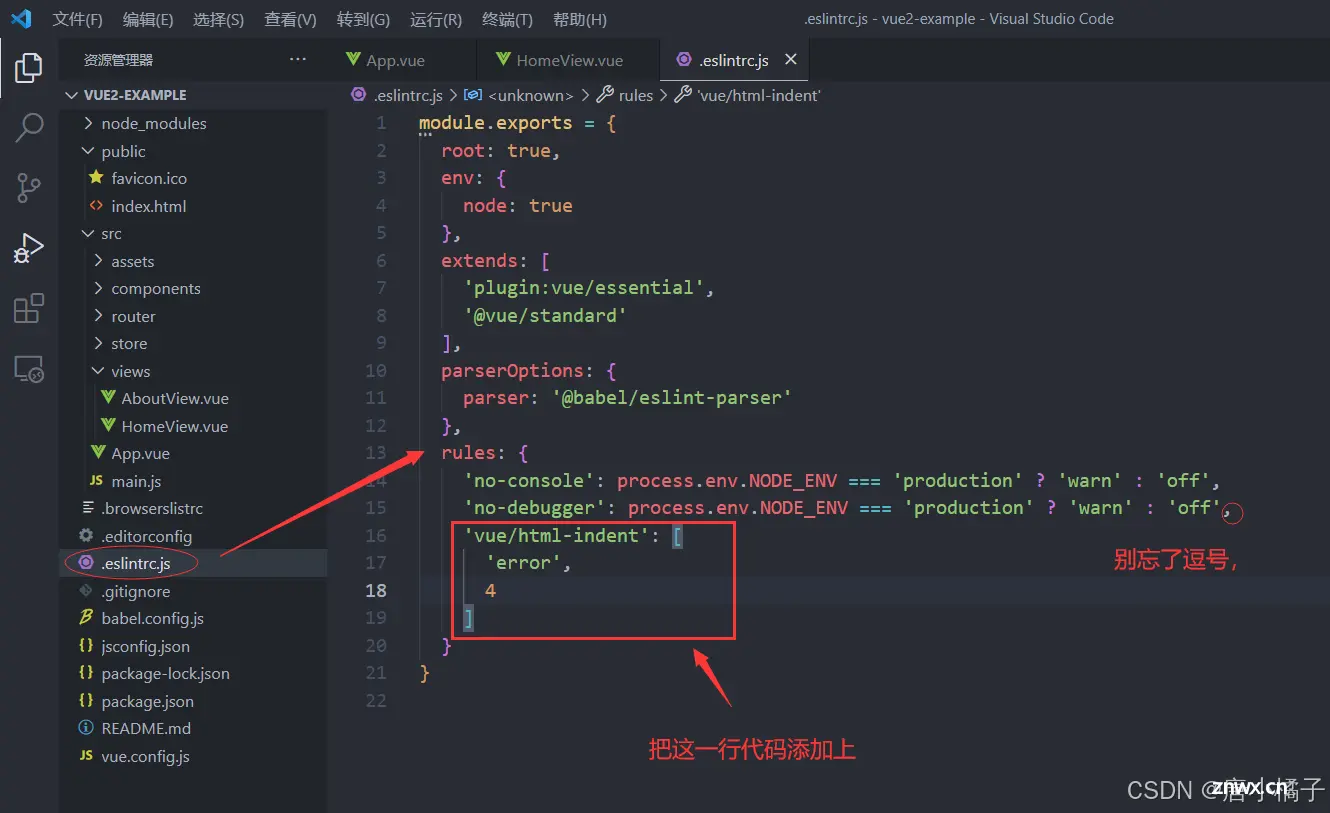
利用VueCli脚手架搭建vue2项目详细过程,对创建好的vue2项目进行解释,都是啥,都有啥作用,html缩进和自动修复,px转rem,less_vscode创建vue2项目...

使用axios(或其他HTTP客户端)向后端发送请求以获取文件。通常,文件会以Blob形式返回。:将响应数据(Blob对象)处理为下载链接,并模拟点击以触发下载。_vue接口返回excel前端怎么...

本文主要介绍了HTML、CSS、JavaScript、Vue的基本语法和使用。供个人学习使用_网页前端...

前端vue最全面的面试题_this.$router.push({name:\'user\',params:{id:\'\'}});url路径展现的是根路...