
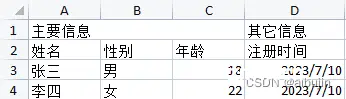
sheetJs/xlsx-js-style纯前端实现导出excel表格及自定义单元格样式_sheetjs...

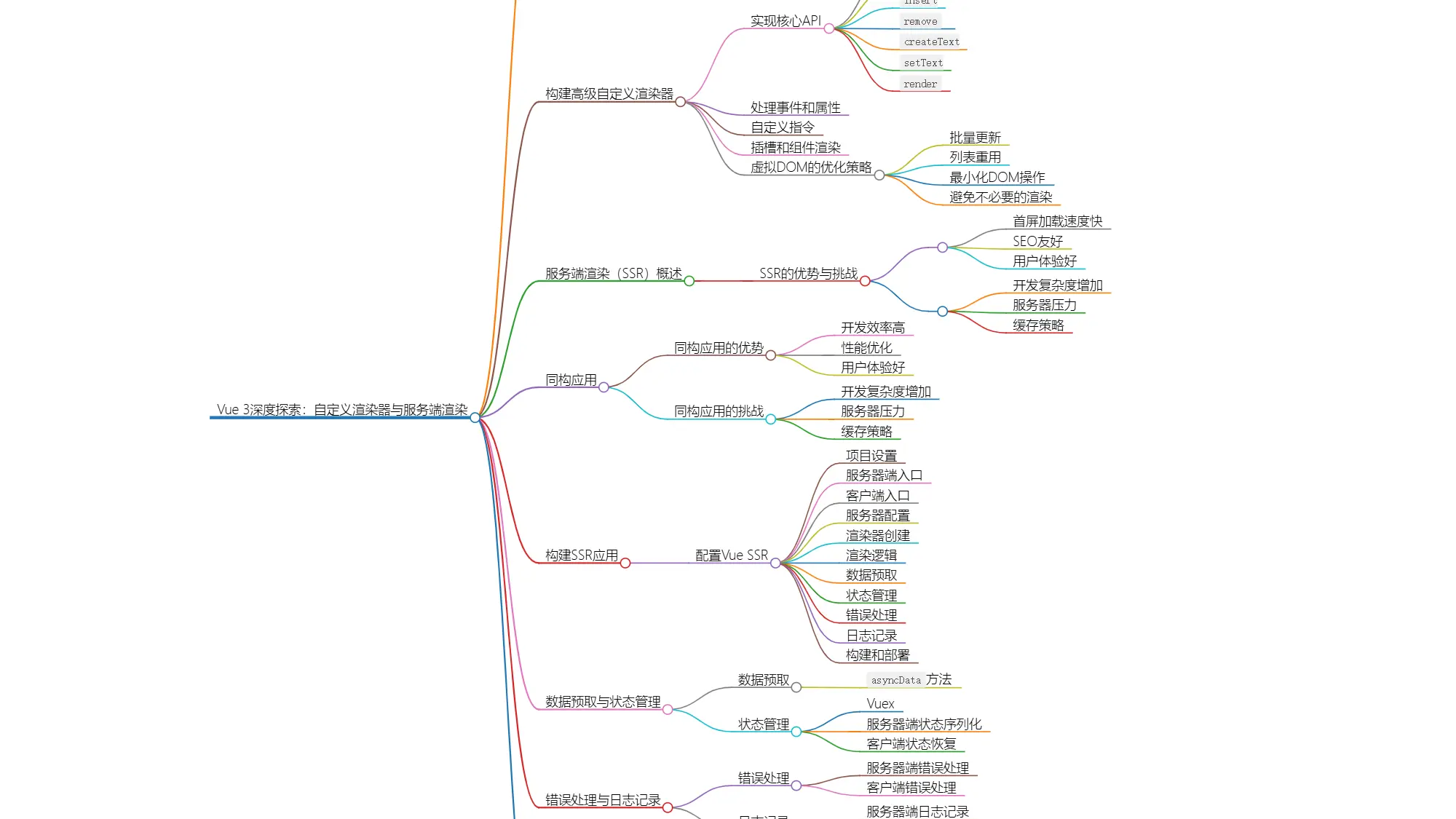
这篇文章介绍了如何在Vue框架中实现自定义渲染器以增强组件功能,探讨了虚拟DOM的工作原理,以及如何通过SSR和服务端预取数据优化首屏加载速度。同时,讲解了同构应用的开发方式与状态管理技巧,助力构建高性能前端应用。...

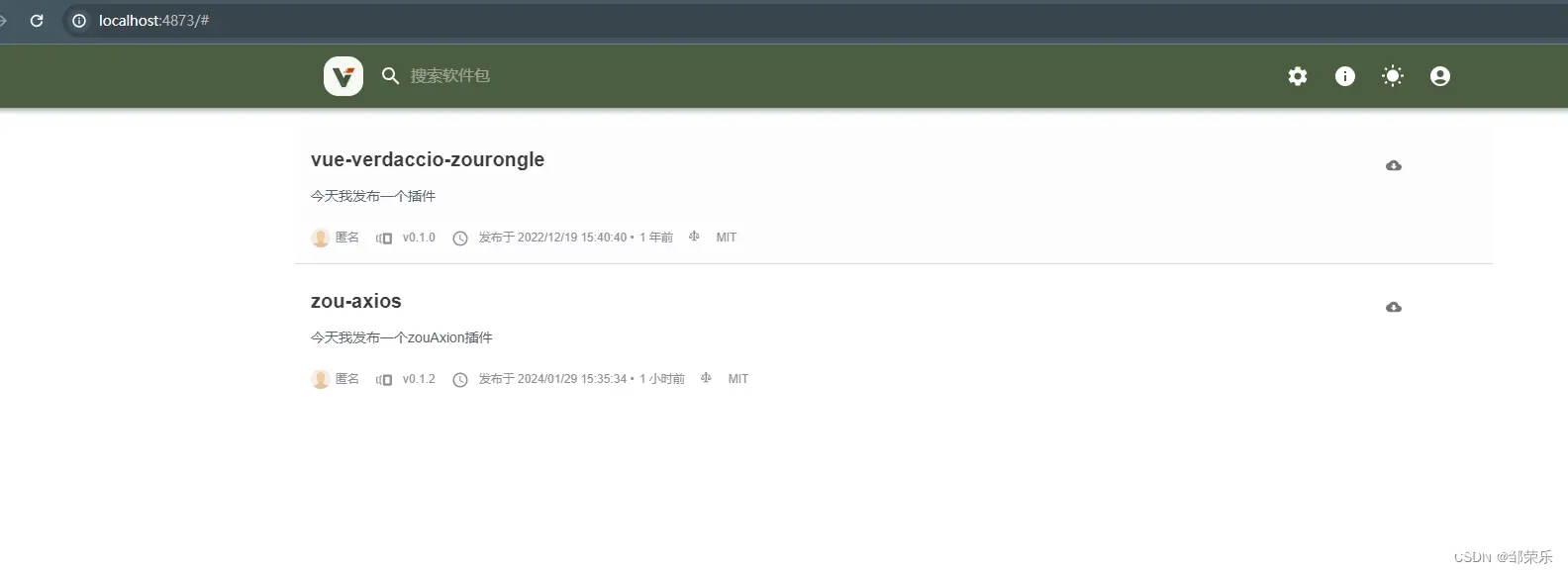
我们平时使用npmpublish进行发布时,上传的仓库默认地址是npm,通过Verdaccio工具在本地新建一个仓库地址,再把本地的默认上传仓库地址切换到本地仓库地址即可。当npminstall时没有找到本地...

作为一名资深开发者,我想和大家分享一下我对GPT-4o的初体验,希望通过这篇文章,让你也能感受到这项技术的强大和魅力。对于开发者来说,这不仅是一个强大的工具,更是一个令人兴奋的技术伙伴。与之前的GPT-4和GPT...

本篇文章详细介绍了一个网络计算服务系统的构建过程,包括日志、协议、服务器和客户端四大模块的设计和实现。日志模块提供系统运行记录,协议模块定义数据交换格式,服务器模块处理计算请求,客户端模块负责与用户交互。文章还包...

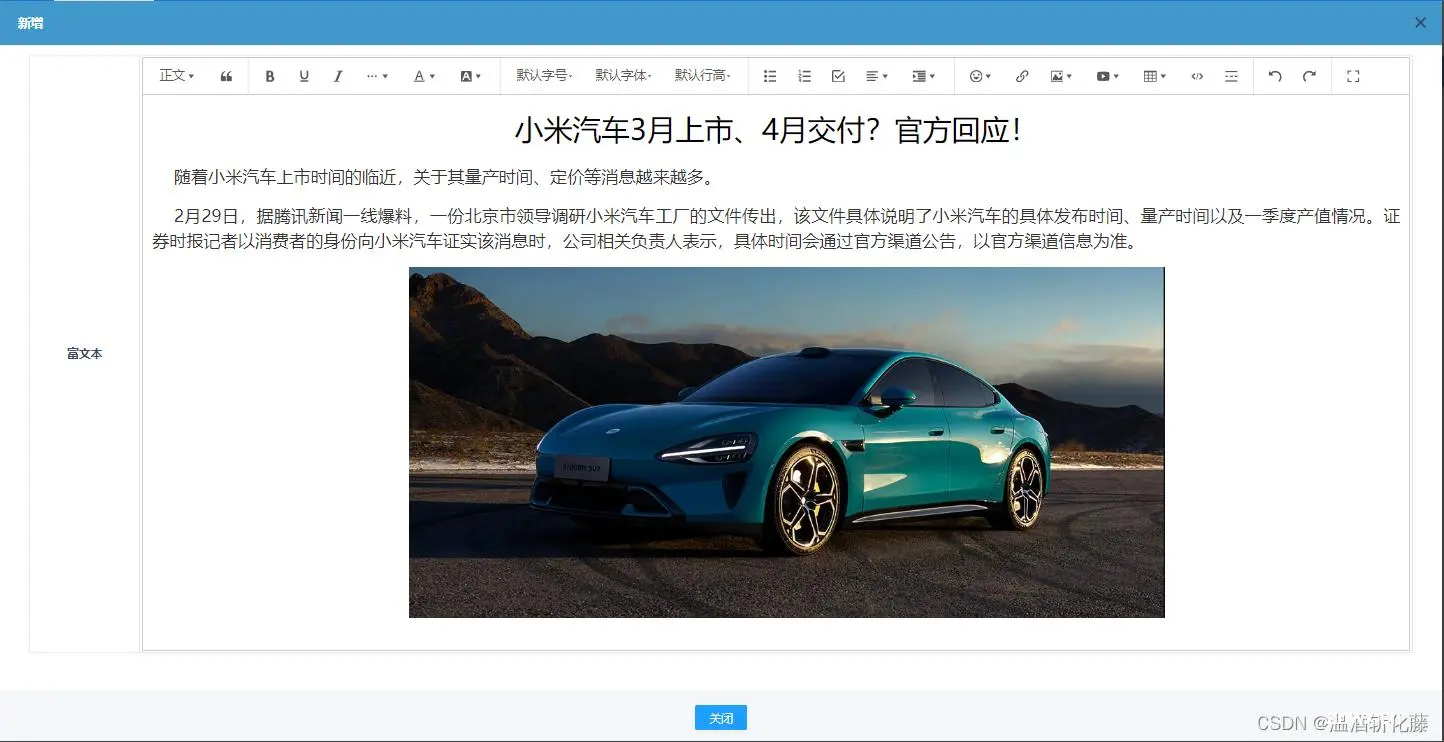
一:引入css以及jsWangEditor5官网https://www.wangeditor.com/\x3C!--引入css--\>

前端组件化开发:使用ECharts快速实现自定义图表摘要:随着前端开发技术的发展,组件化开发已成为提高开发效率和降低维护成本的有效手段。本文将介绍如何使用ECharts库进行前端组件化开发,快速实现自定义的图表,包...

🎯将crate发到Crate.io🎃编写有用的文档注解✨常用(文档注释)部分✨文档注释作为测试✨注释包含项的结构🎃使用pubuse导出合适的共有API🎃创建create.io账户🎃向新crate添加...

在类中,除了__init__方法外,我们还可以定义其他方法来描述对象的行为。这些方法通常以self作为第一个参数,self代表了当前对象的实例。以下是在CarclassCar:在这个例子中,是一个方法,它定义了...

自定义BOT模型是一种基于特定需求进行设计和开发的机器人模型。它结合了人工智能、自然语言处理和机器学习等技术,旨在模拟人类的行为和思维,以提供智能化、自动化的服务和支持。灵活性:自定义BOT模型可以根据用户的需求进行...