
在这篇文章中,我们将深入探讨如何使用Nginx部署一个Vue.js前端项目。Vue是一个流行的前端JavaScript框架,而Nginx则是一个性能卓越的Web服务器和反向代理服务器。通过将...

为解决智能家政保洁预约需求,智能家政保洁预约管理发展愈发多元化与网络化,与电子信息技术相结合。智能家政保洁预约系统应运而生。智能家政保洁预约系统利用Java语言、MySQL数据库,结合目前流行的B/S架构,将智...

可以使用驼峰命名法,并且通常在名称中包含动词,以表明它们执行的操作,例如。actions:异步操作或复杂逻辑的提交(调用mutation)的包裹函数。mapActions(‘模块名’,[‘函数名’,‘函数名2’]...

vue-pdf是一个基于pdf.js的Vue组件库,允许你在Vue应用中展示PDF文档。pdf.js是Mozilla开发的一个流行的JavaScript库,用于在Web浏览器中渲染PDF文件...

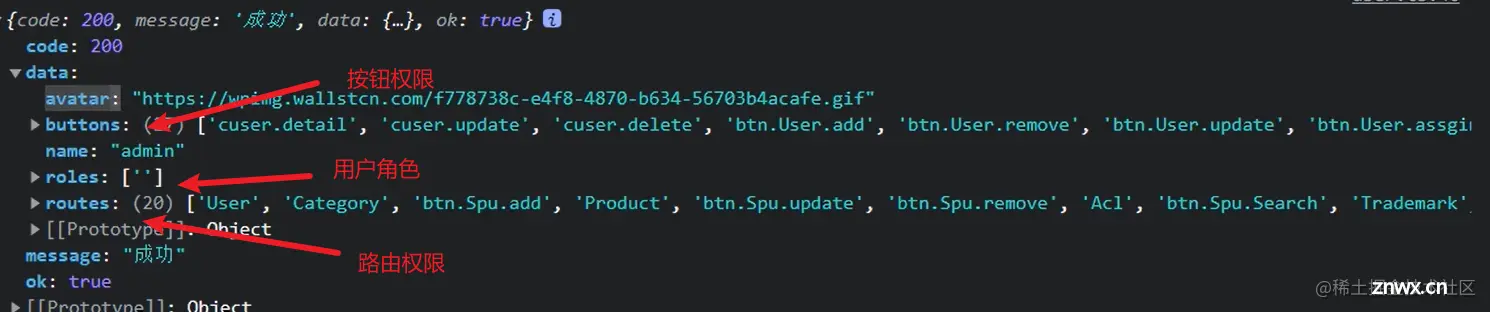
用户登录后,服务端返回一个权限树(用树形结构呈现权限数据),然后我们去解析这个树形结构,得到我们需要的路由表(动态路由对象),本质上就是一个由路由对象为元素的数组。然后通过vue中的动态路由,也就是addRout...

破山中贼易,破心中贼难。很多时候,是你自己束缚住了自己。大家好,我是童欧巴,欢迎来到第127期技术周刊。_replitagent...

通过安装Vue3、创建Vue3应用、使用Vue3组件、CompositionAPI、Vue3路由和Vue3状态管理等功能,我们可以更好地理解Vue3的特性和实际应用方式,为进一步学习Vue3开发积累宝贵的经验和知识。...

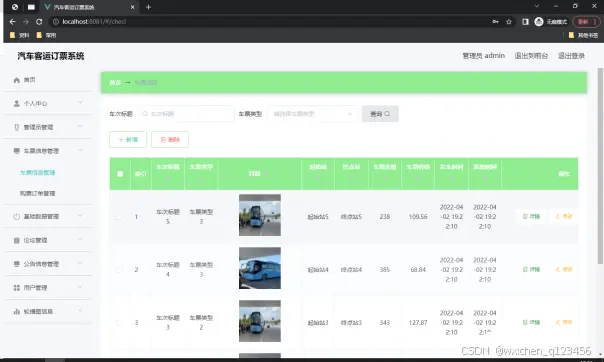
【代码】ssm基于Web的汽车客运订票系统的设计与实现+vue...

本文介绍了如何在Vue项目中使用PayPal官方提供的JavaScriptSDK实现支付功能,包括创建订单、支付处理和取消操作的事件监听。...

面对Vue项目中的性能优化、兼容性和安全性等难题,开发者需结合项目实际情况,采取合适的解决方案。通过代码分割、状态管理、服务端渲染等技术优化性能;利用PostCSS、Polyfill等工具解决兼容性问题;通过严格的...