
安装vitenpmcreatevite@latest你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个Vite+Vue+ts项目,运行:#npm7+,需要添加额外的--:...

该篇文章主要讲解如何搭建一个vitepress项目,并部署到阿里云服务,通过访问公网ip去浏览。1、vitepress项目搭建2、gitee代码管理3、阿里云服务购买4、ssh本地连接5、linux命令6、ngi...

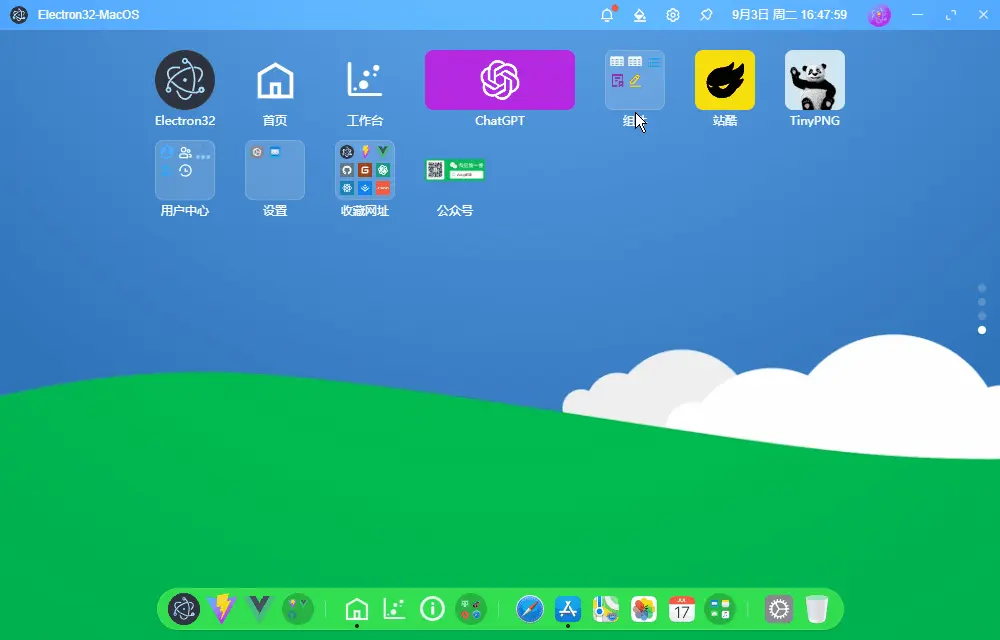
基于electron32+vue3setup+pinia2桌面端os管理解决方案ElectronVue3OS。vue3-electron32-os全新原创Electron32+Vite5+Vue3+Pini...

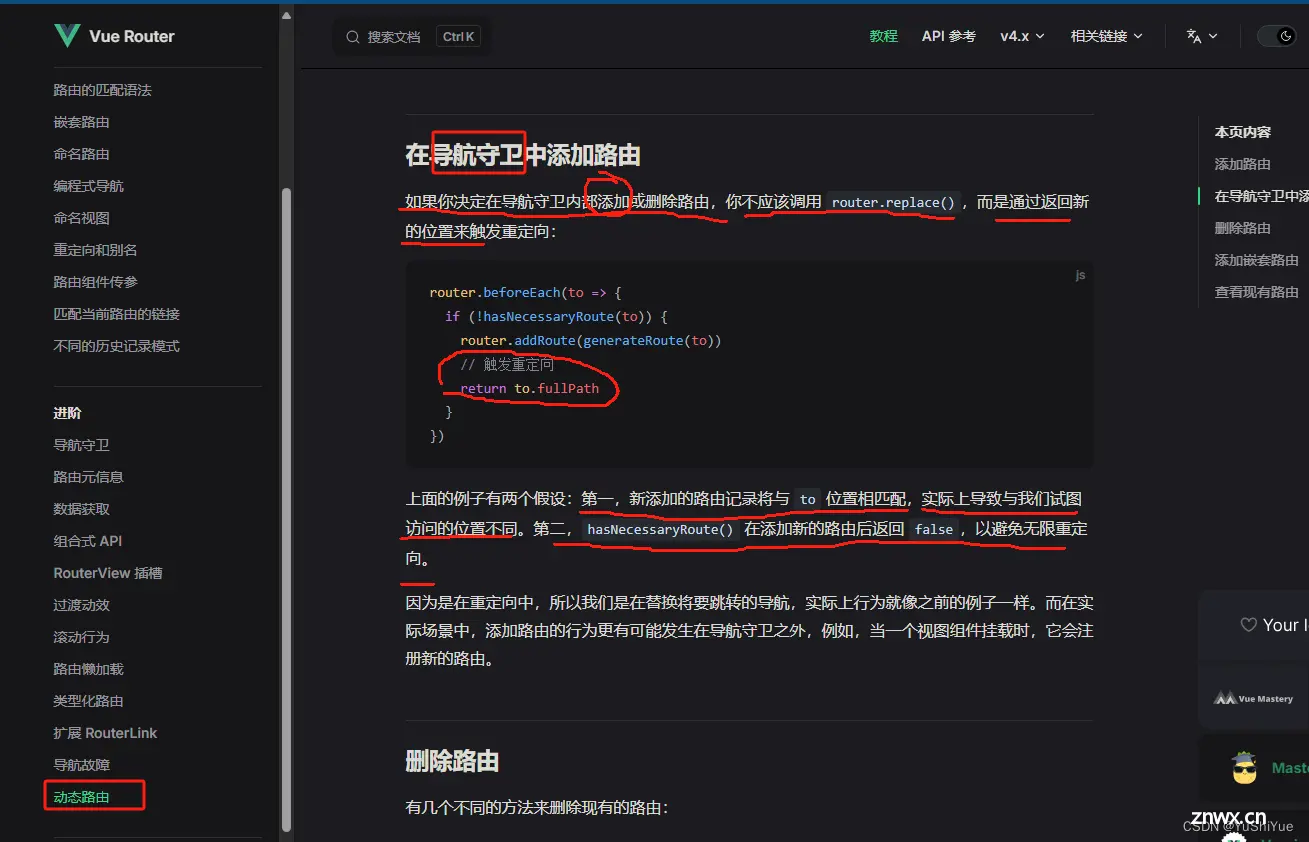
举一个最常见的例子,比如说我们要开发一个后台管理系统,一般来说后台管理系统都会分角色登录,这个时候也就涉及到了权限,比如说这个后台管理系统现在有超级管理员,管理员,运维,财务等这几个角色,每个角色登录系统之后都会...

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。开源分享:...

本文探讨了Vite作为Vue3项目构建工具的推荐原因,介绍了其快速启动和热更新特性,以及如何通过配置项如base、plugins、server和resolve来优化开发体验。详细解释了vite.config.js...

文末有我在前端面试多年的经验文章!!!项目环境和其自带的,node版本推荐最低不低于20.9.0。本项目技术栈,基于多方考虑,不上TypeScript,其实也是懒。_vite5-vue3...

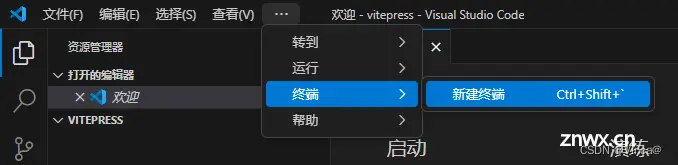
此“华仔”,不是彼“华仔”,你懂的!先来了个截图紧跟着,实现步骤也来了1.安装Node.js,终端运行npmcreatevue@latest,项目名vue-to-do,后面的选项全选No;2.cdvue-to-do进入项目目录,np...

vitedefineConfigOptions说明_vitebuild配置...

这些核心组件功能共同构成了Vite的强大能力,使它成为一个高效、灵活且易于使用的前端构建工具,如果你还没用上Vite,那就抓紧搞起来吧。...