
*./cptablein./node_modules/xlsx-style/dist/cpexcel.js_vue2xlsx...

前言vue2的时候想必大家有遇到需要在style模块中访问script模块中的响应式变量,为此我们不得不使用css变量去实现。现在vue3已经内置了这个功能啦,可以在style中使用v-bind指令绑定script模块中的响应式变量,这篇文章我们来讲讲vue...

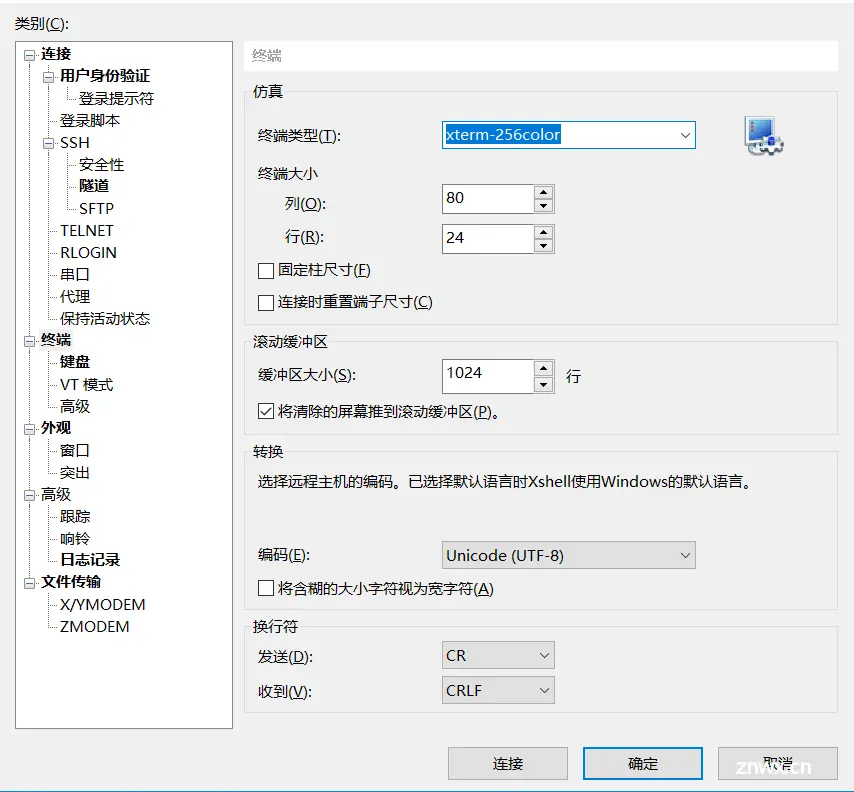
为了更好的阅读体验,请点击这里先学习一下zsh的配置吧~参考资料从0开始:教你如何配置zshpowerlevel10k如何给Xshell配置呢当我安装完oh-my-zsh、powerlevel10k、fast-syntax-high...

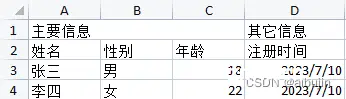
比如这种前端拼成的,又附带各种样式的表格(1):合并单元格(2):列宽(3):背景色(4):字体相关-大小粗细颜色字体等(5):表格线,边框数据处理就不写了,数据处理为数组就可以了[\'左上表头\',\'\',\...

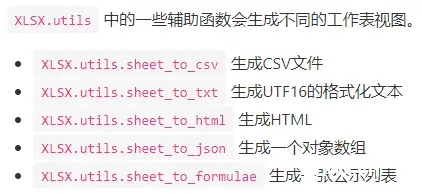
sheetJs/xlsx-js-style纯前端实现导出excel表格及自定义单元格样式_sheetjs...

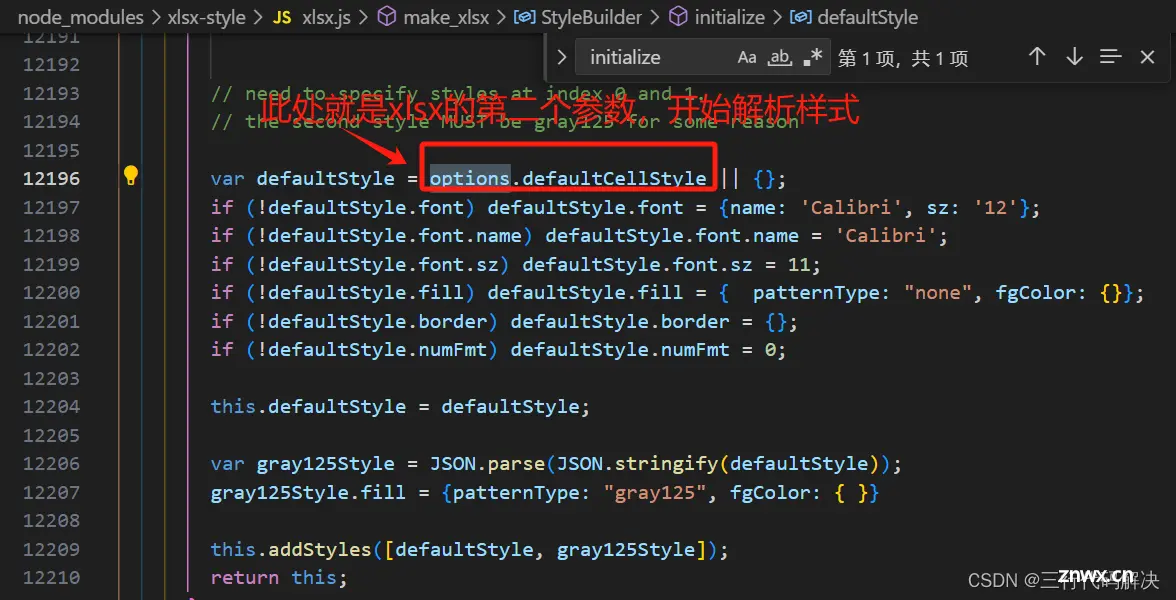
在文章中,我们学习了如何使用js-xlsx来创建工作簿、添加工作表以及设置单元格的值和样式。我们还了解了如何使用自定义替换函数和样式构建器来实现批量替换值和样式的功能。_xlsx-js-style...