
title:Nuxt.js应用中的app:templatesGenerated事件钩子详解date:2024/10/19updated:2024/10/19author:cmdragonexcerpt:app:templatesGene...

通过IDEA生成webapp及web.xml配置文件,idea创建web工程,idea创建war工程。_ideawebapp...
![基于nodejs+vue基于MVVM的航班信息webAPP[开题+源码+程序+论文]计算机毕业设计](/uploads/2024/10/19/1729308783616055445.webp)
本研究不仅有助于提升航班信息管理的效率和准确性,还能显著增强用户体验。通过整合用户、航班信息、航班物资、员工、人员安排及考勤信息等核心功能,该系统能够为航空公司提供一个全面的信息管理平台,实现数据的实时同步与高效处理...

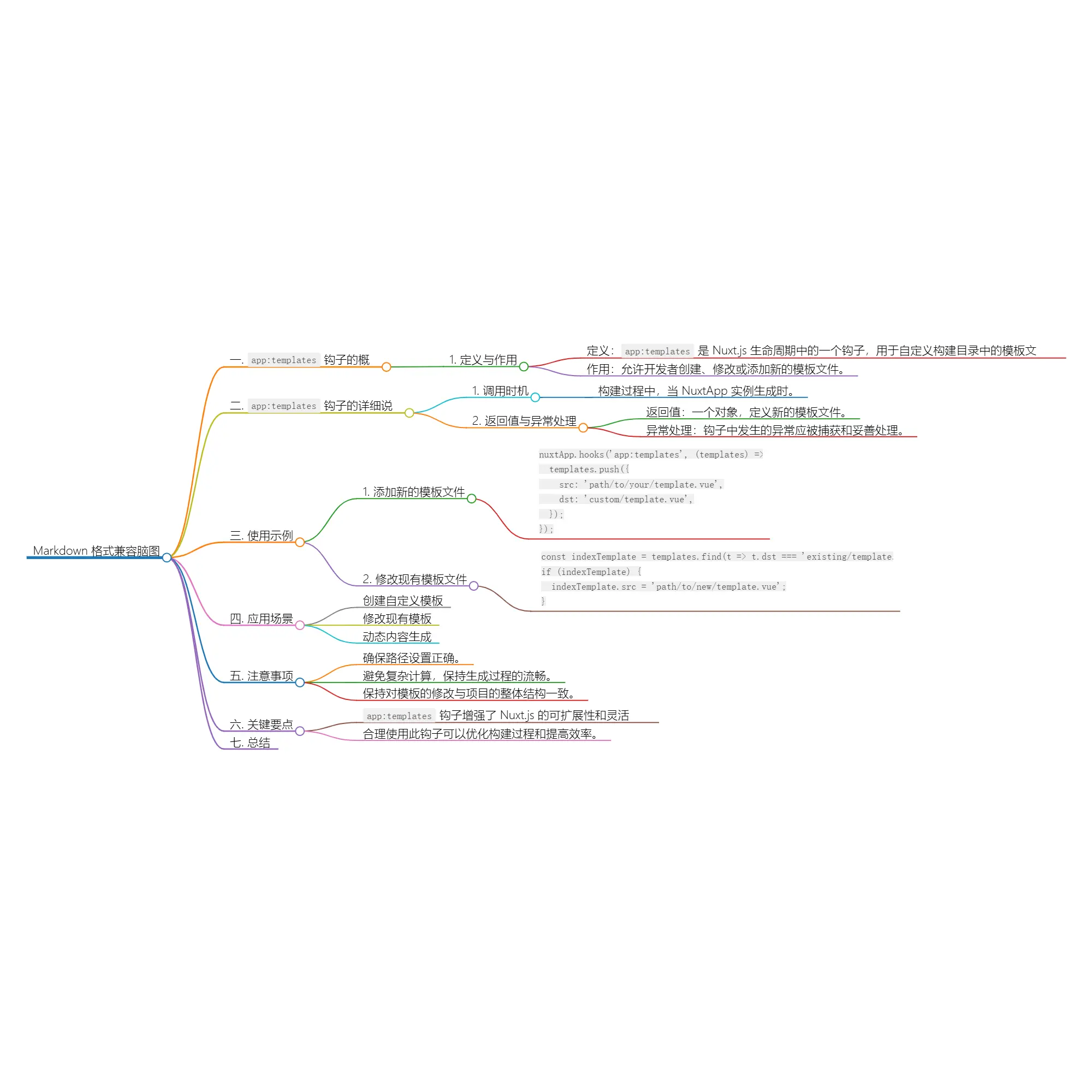
title:Nuxt.js应用中的app:templates事件钩子详解date:2024/10/18updated:2024/10/18author:cmdragonexcerpt:app:templates是Nuxt.js中一...

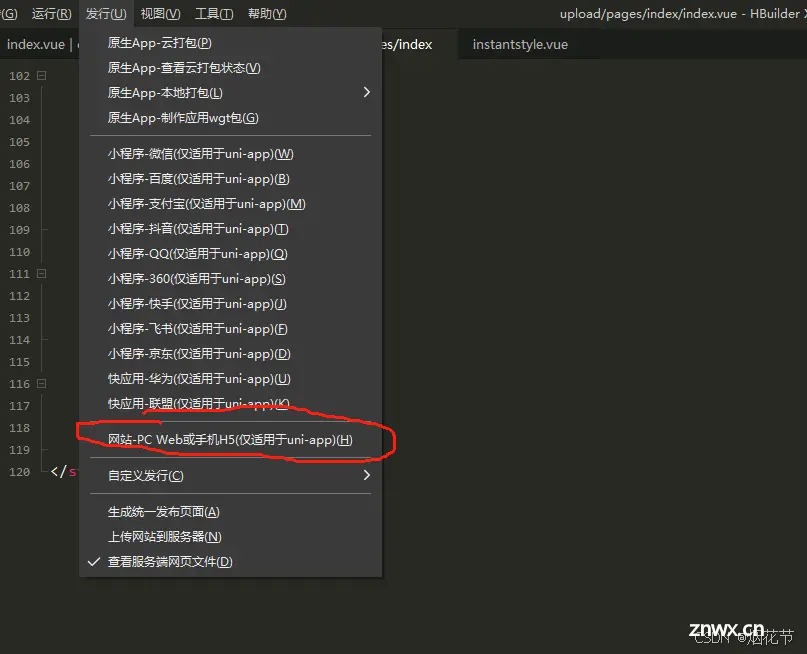
在uniapp写完项目后,很多小伙伴就在想,自己做的这东西怎么才能让大家访问到呢🤔办法很多,编译成小程序,通过微信开放平台发布,发布成apk,发布成app上架到应用商店等等,但是这些方法都比较麻烦😭😭😭今天来...

情况一:app嵌套h5(app、h5均用uniapp开发)情况二:app嵌套h5(h5用vue或react开发)情况三:h5嵌套h5(均用uniapp开发)_uniappwebview通信...

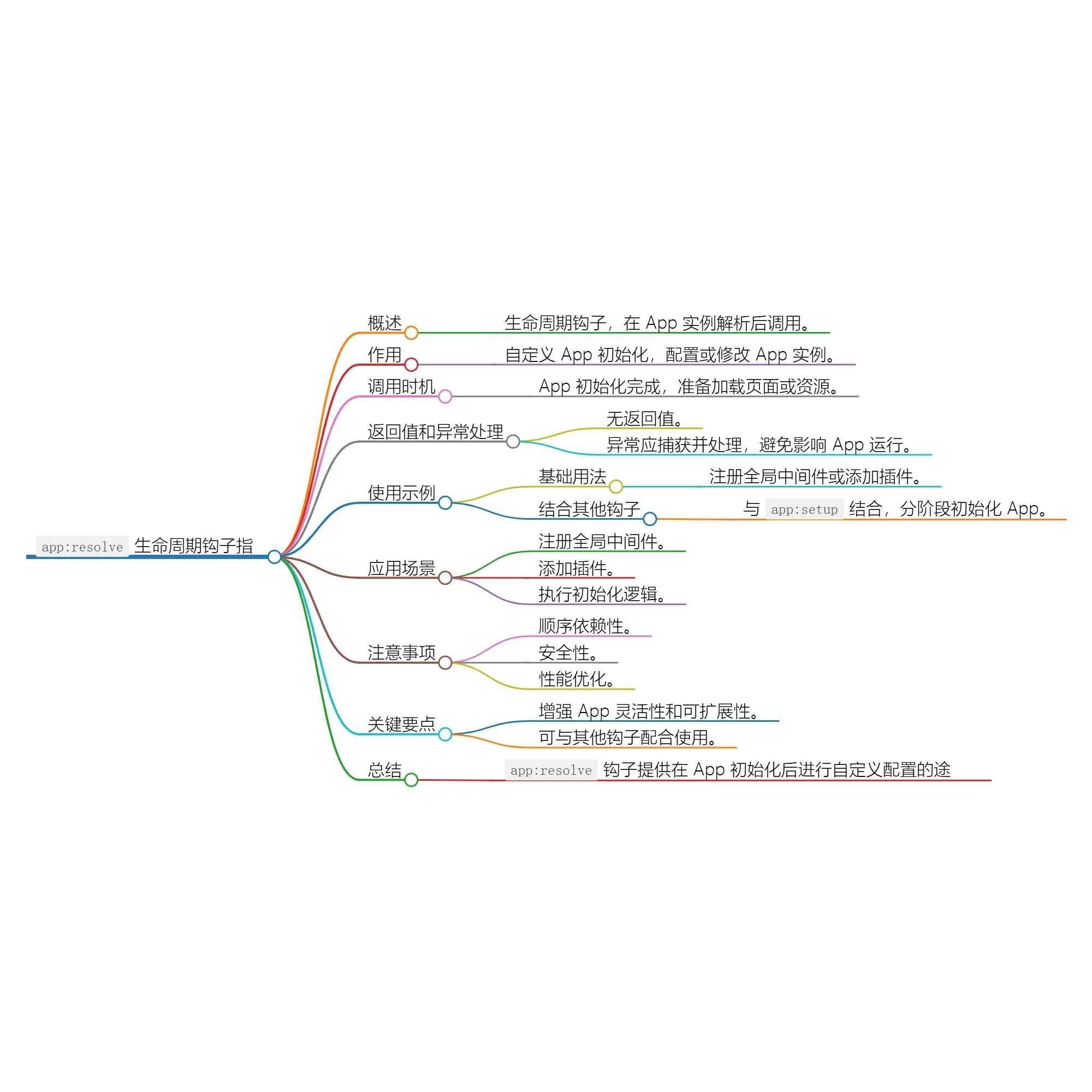
title:Nuxt.js应用中的app:resolve事件钩子详解date:2024/10/17updated:2024/10/17author:cmdragonexcerpt:app:resolve是Nuxt.js中的生命周期...

在data中定义数据,在return里面和在return外面定义数据的区别1.return外:单纯修改数据是不可以被修改的,因为没有get/set2.return内:是可以修改的全局main.js))局部...

新闻资讯的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可...

本文介绍了手机App防沉迷系统的实现原理,通过注册App的允许使用时段,解决时段冲突问题,根据优先级注销低优先级时段。提供Java、JavaScript、Python、C、C++五种语言的算法解析和源码示例。\r...