
前端如何存储处理后端返回的错误信息,并按不同来源绑定到页面,例如显示在不同输入框的周围。这样即可实现清晰的错误显示。...

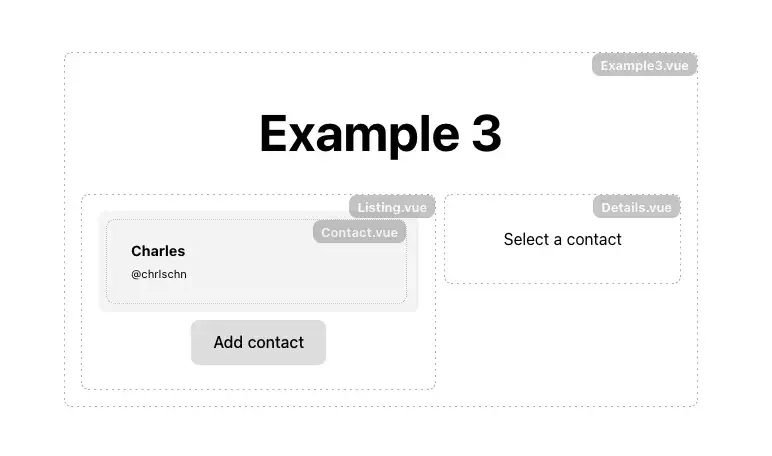
理解状态的位置和组件边界仍然是现代前端开发中主要挑战之一,也是团队在应用规模增加时做出的最重要的决定之一,可能会加速开发,也可能成为最大的摩擦源。如果做得好,构建、组合、重构和测试前端组件会变得轻而易举;如果做得不...

本文探讨了Vue.js框架中,尤其是在Vue3中$emit在父子组件通信中的使用,包括Vue2和Vue3的对比、工作原理、注意事项以及如何与新特性如CompositionAPI配合。...

什么是hook?——本质是一个函数,把setup函数中使用的CompositionAPI进行了封装。类似于vue2.x中的mixin。自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。_vu...

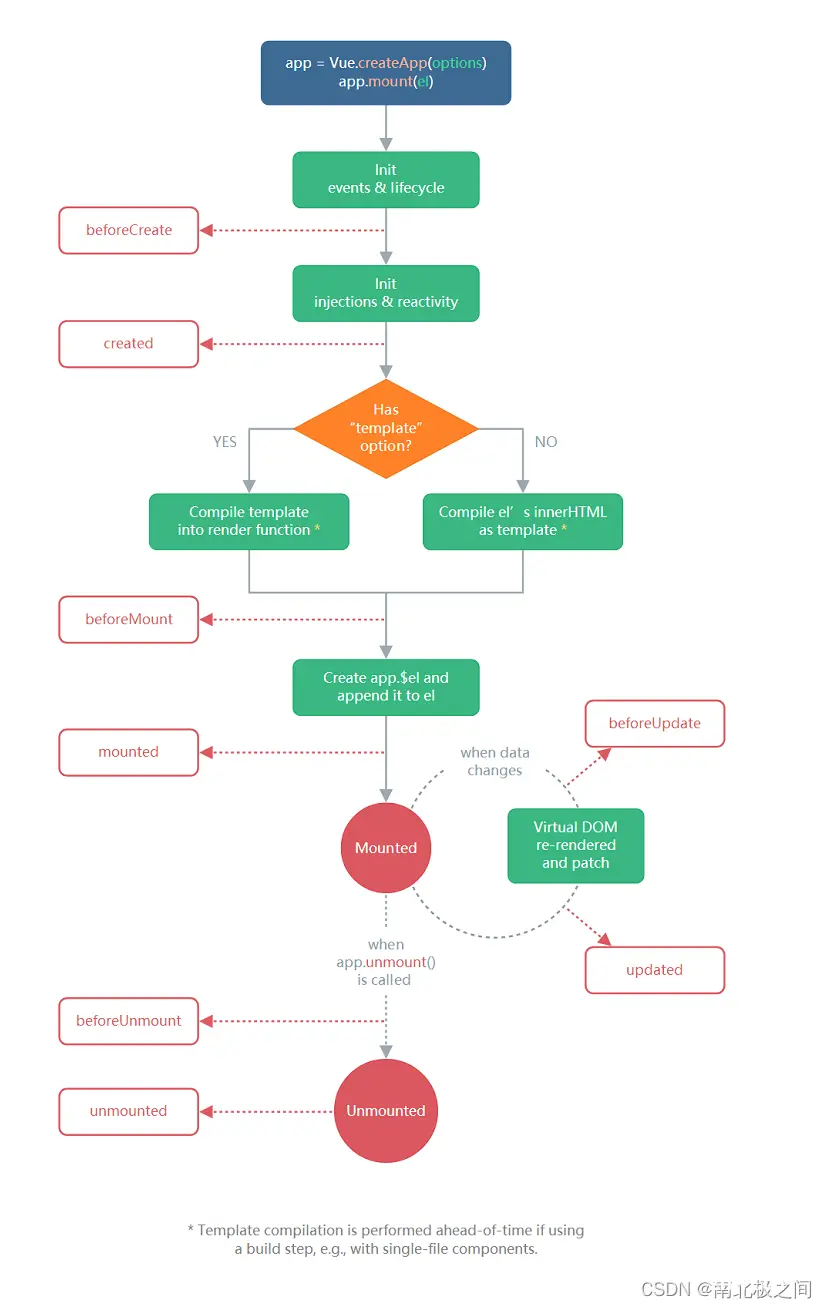
学习Vue3.0中的onMounted和onUnmounted钩子函数_vue3onmounted...

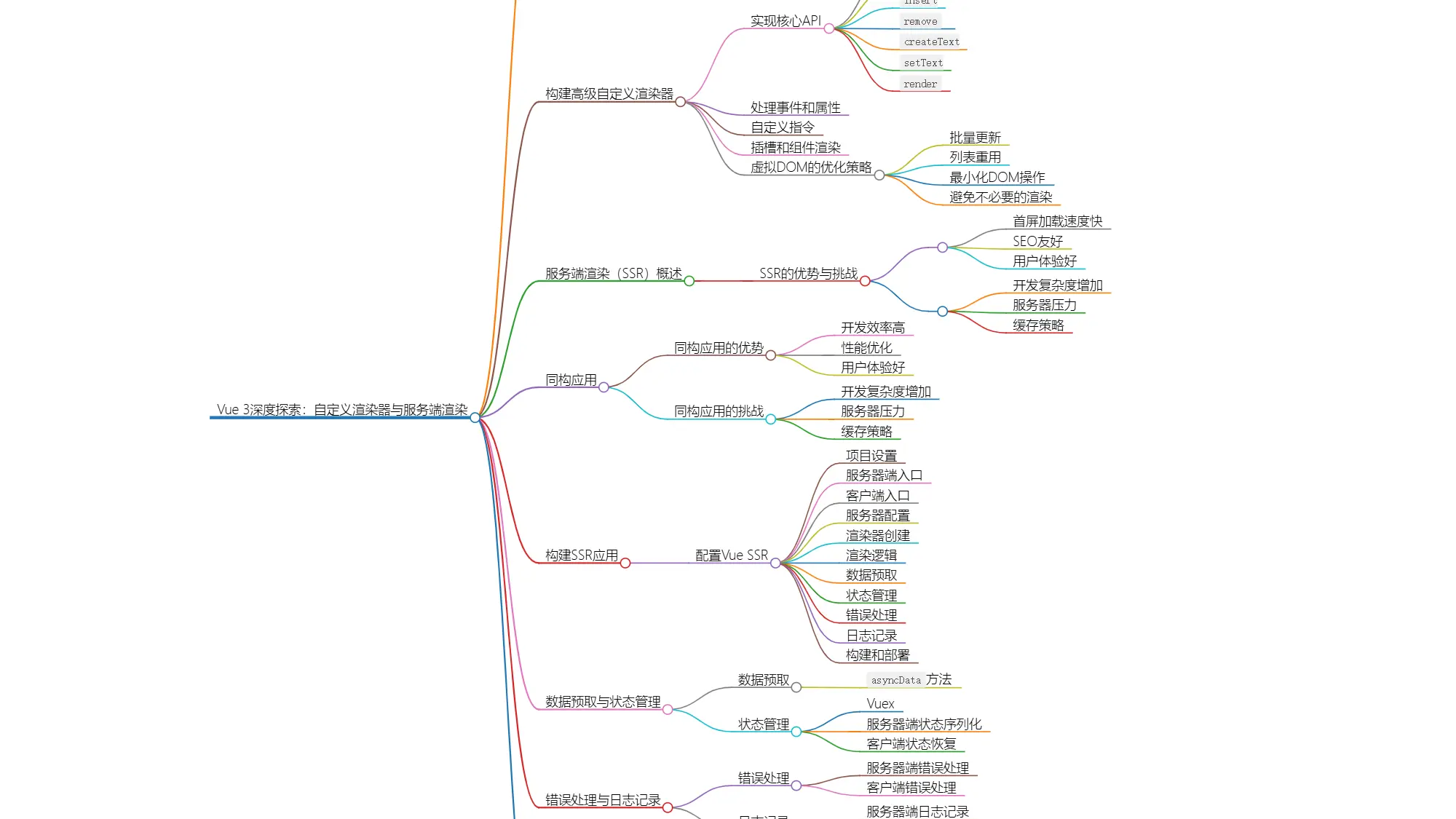
这篇文章介绍了如何在Vue框架中实现自定义渲染器以增强组件功能,探讨了虚拟DOM的工作原理,以及如何通过SSR和服务端预取数据优化首屏加载速度。同时,讲解了同构应用的开发方式与状态管理技巧,助力构建高性能前端应用。...

这篇文章介绍了如何在Vue3项目中配置ESLint和Prettier以统一代码风格,实现代码规范性与可读性的提升。通过设置规则、解决冲突、以及将配置融入持续集成流程和代码审查过程,确保团队协作时代码风格的一致性,提升开发效率与项目维护性。...