
在JavaScript中,拷贝对象时可以分为浅拷贝和深拷贝。浅拷贝:只复制对象的第一层属性,嵌套的对象仍然引用原始对象中的数据。深拷贝:不仅复制对象的所有属性,还包括所有嵌套对象的值,使得新对象与原始对象完全独立...

本文为前端新手教程,全面介绍HTML、CSS和JavaScript。涵盖HTML结构、标签;CSS引入方式、选择器、属性及高级特性;JavaScript引入方式、语法和高级特性。通过待办事项列表和图...

是JavaScript中Promise对象的一个静态方法,专门用于处理多个并发的异步操作。它接收一个可迭代对象(通常是数组)作为参数,这个参数中包含多个Promise对象,并返回一个新的Promise。当所有的P...

在展开对象时,结合计算属性名语法,可以动态设置属性名。展开运算符则用于将一个对象的所有属性展开到另一个对象中。展开运算符最初在ES6(ECMAScript2015)中引入,主要用于数组,但在ES9(ECMAScript...

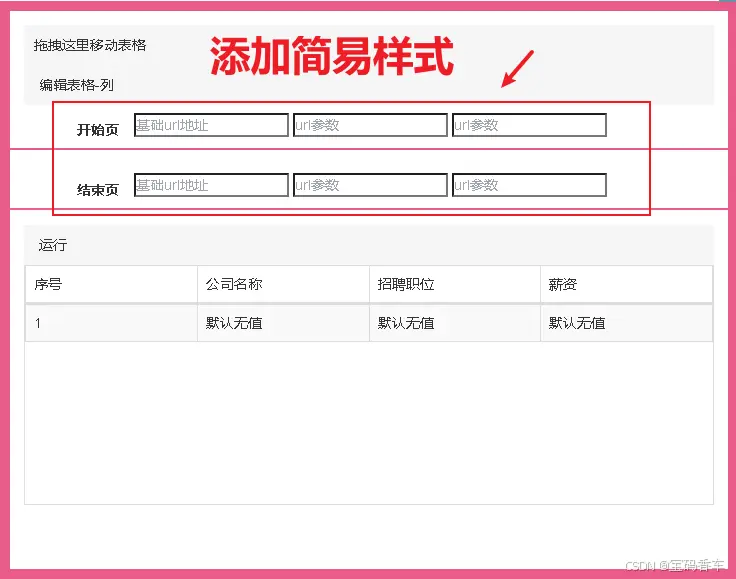
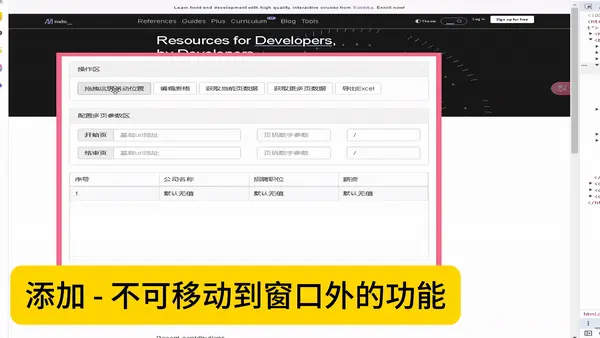
附具体完整代码,深入理解,彻底掌握!_油猴脚本...

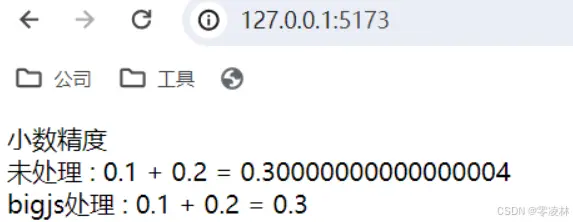
本文主要针对于如何在前端项目中处理小数精度问题进行了记录。可使用自封装的函数,也可以使用第三方库big.js。希望能给前端的兄弟们在解决精度方面带来更多的思路_js处理小数运算的封装方法...

本文还有配套的精品资源,点击获取简介:本简介介绍\"js截图源码\"项目,主要讲解了如何使用JavaScript在Web环境中实现屏幕截图功能。涉及HTML5Canvas绘图、WebAPIs技术,以及可能...

附具体完整代码,深入理解,彻底掌握!可以一键复制,查看效果。...

在JavaScript开发中,很多小伙伴都会遇到一个场景,就是要给变量设置一个默认值,比如当变量没有有效值时,使用一个备用值。这个时候,可能有两个操作符会让你感到困惑:??(空值合并运算符)和||(逻辑或运算符...

是负责JavaScript(ECMAScript)标准制定的技术委员会,任何新的JavaScript语言特性都会通过TC39提案讨论和采纳。每年发布的JavaScript社区调查报告,展示了Jav...