
文章讲述了在Vue路由中遇到history模式刷新页面空白的问题,解决方法是将createWebHistory替换为createWebHashHistory,配合hash模式避免资源加载错误。...

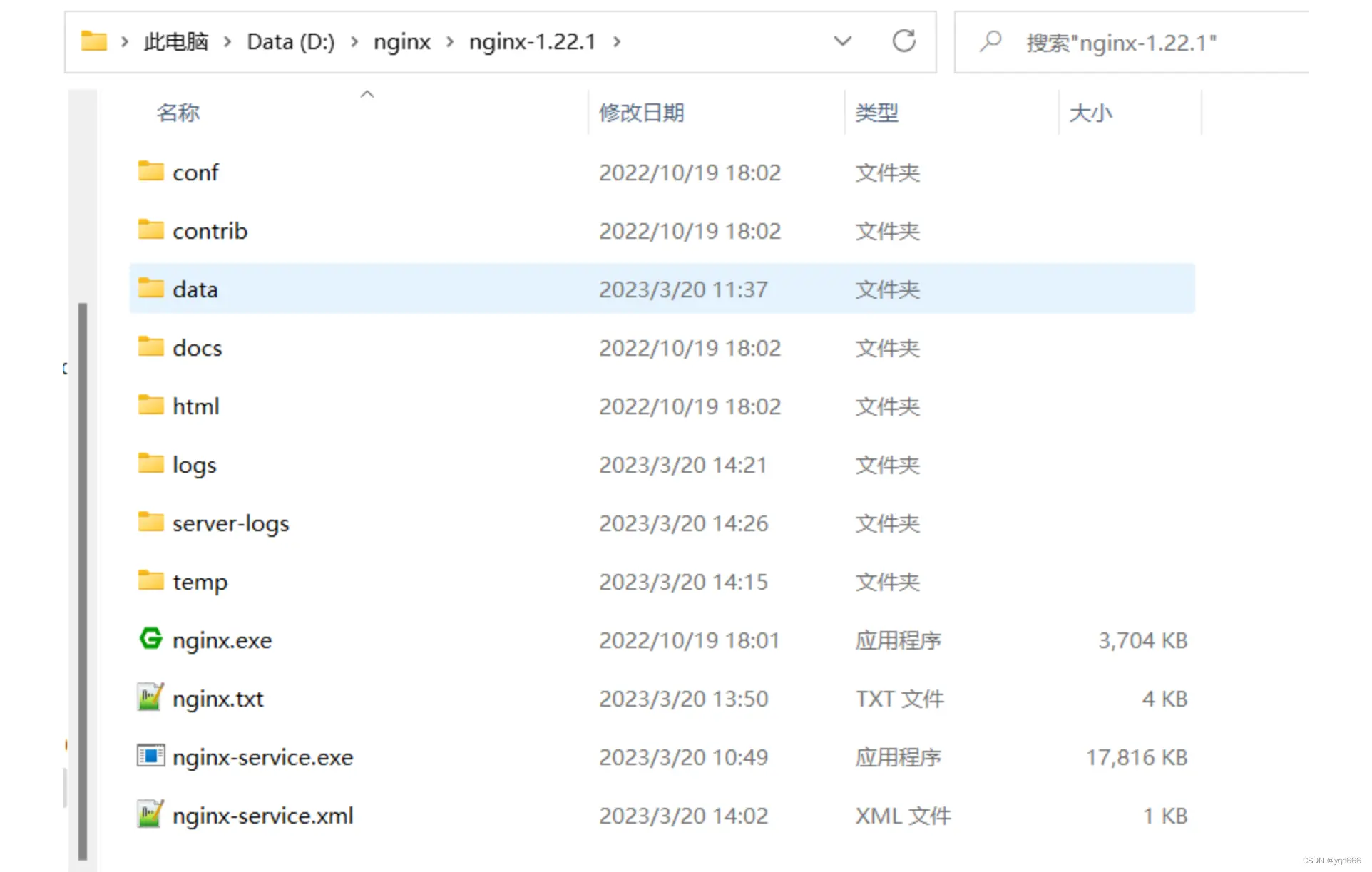
首先新建一个目录存放你的静态资源,默认是在html目录下,但我自己创了一个单独的目录(不影响,后期配置文件配置一下即可)这个目录下寻找,然而page这个文件夹里只存放了html页面,所以找不到CSS、JS等文件。root存放的是静态项目资...

文章讲述了在使用Nginx部署前端项目时,当路由模式采用history模式,刷新页面可能导致404的问题。介绍了hash模式和history模式的工作原理,并提供了针对history模式下404问题的解决方案,包...

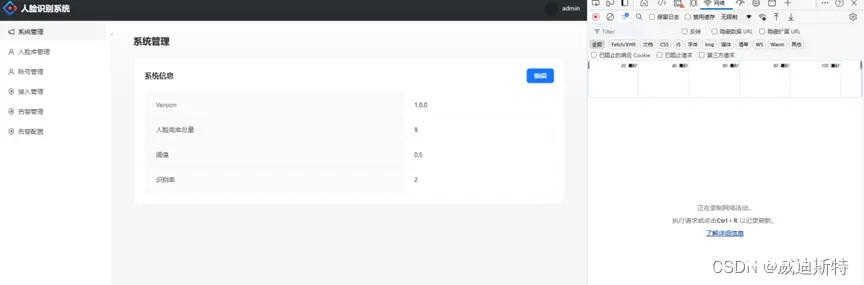
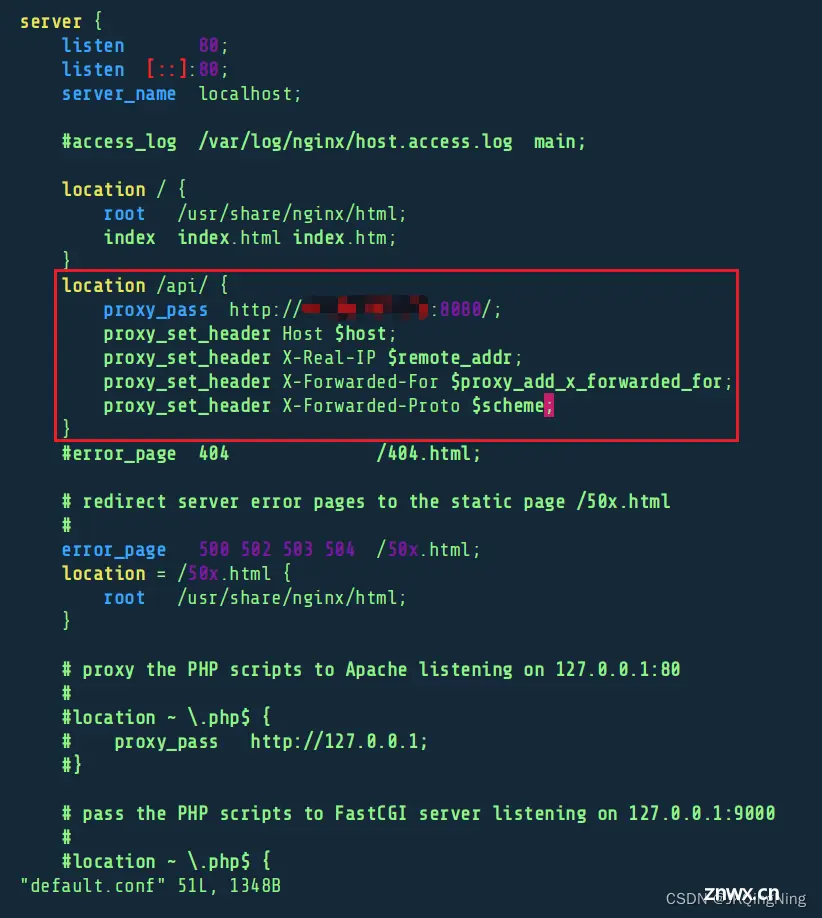
人脸识别系统使用8800作服务端口,现要在nginx上设置反向代理,使nginx监听7200端口,并将来自该端口的请求转发至原本由8800端口负责的API服务(即1212和3001端口上的API及其参数),实现了在...

安装Windows版nginx以及部署前端代码并就解决刷新出现404_nginx刷新404...

最后,修改配置文件的时候注意一定要细心,比如location/api/,location后面是有空格的,最后面的/不要丢掉,服务器路径后面的/也不要丢掉,后面的分号也必须要有,分号(;)代表语句的结束,没有分...

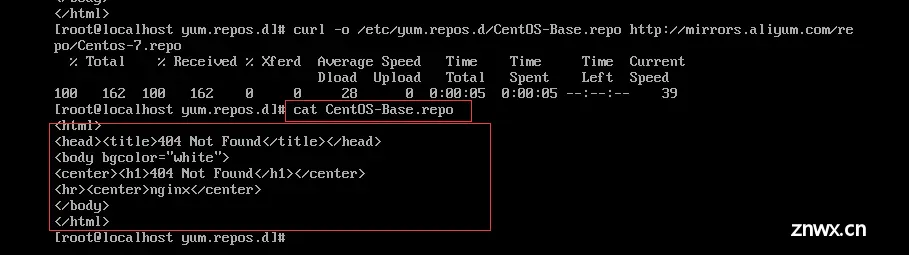
物理机直接下载一个CentOS-Base.repo文件,(root用户)拖动到虚拟机桌面。首先检查ens33文件里面的DNS1,建议改成114.114.114.114。还有一种情况,curl返回404。原因可能是文件地址...

项目需要部署到服务器之后由第三方进行了反向代理,所以我们必须适配第三方的url。由于第一次部署固定好路由格式的前端项目,途中遇到了比较多的问题。用户登录后页面重定向到404页面,点击返回首页后才能进入到正常页面。...

在Web开发中,HTTP413RequestEntityTooLarge错误常常出现在客户端发送的请求体超过服务器允许的大小限制时。本文详细解析了这种错误的成因,包括服务器配置、应用层设置及反向代理的限...

vite打包部署项目到nginx可能会遇到的全部问题。_vite加上nginx进行反向代理...