
RadixUI是一个开源的UI组件库,专为快速开发、易于维护和可访问性优化而设计。它是一个无样式的组件库,允许开发者完全控制组件的样式,同时提供了一套全面的UI组件和工具,帮助开发者构建美观、易于访问且具有高...

1、Element(pc):饿了么前端团队开发的桌面端组件库2、iView(pc):主要服务于PC界面的中后台产品3、vuetify(pc):一个试图推动前端开发发展到一个新水平的组件4、vue-strap(...

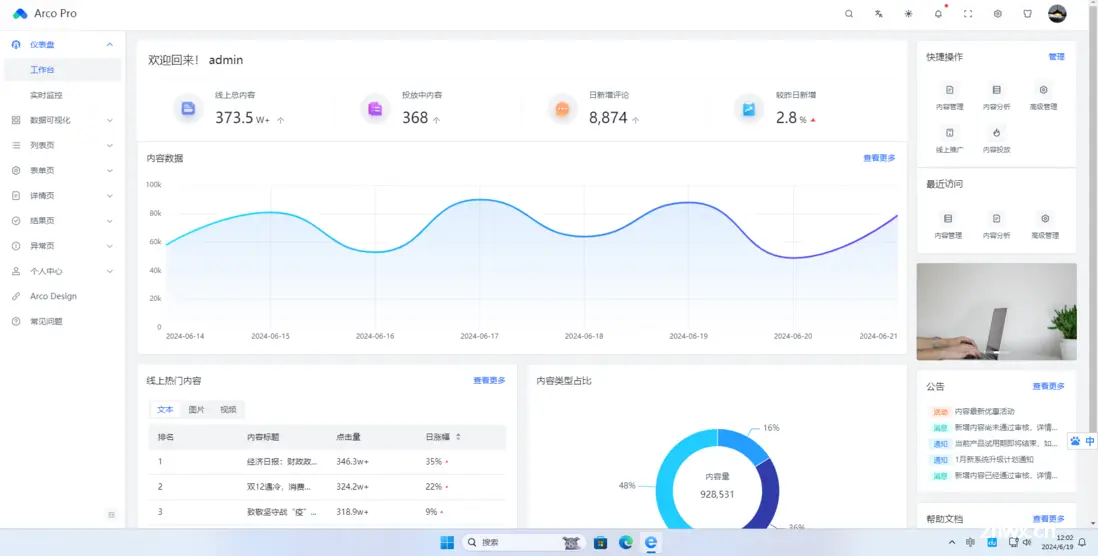
管理后台模板可以帮助开发人员快速构建管理后台,其有高效的开发方式和组件库以及设计风格,通过开发文档的指引,可以快速完成管理后台的开发,提高了开发效率以及统一了开发标准。在前端开发技术非常先进和完善的时代,Vue的发...

本文介绍了9个来自大厂的免费UI组件库,包括阿里巴巴的AntDesign、Google的MaterialDesign、饿了么的Element等,它们各具特色,适用于不同场景的Web和移动端应用开发,提供了丰富的组...

本文介绍了如何使用Pnpm作为包管理器,Turbo构建系统以及Vitepress管理文档,详细讲解了如何在WebComponent项目中搭建monorepo,包括pnpm的工作原理、与lerna的区别,以及如何配置...

是一种用于构建应用程序用户界面的工具。它提供了一组可重用的组件,这些组件可以帮助开发者更快地构建出漂亮、功能强大的用户界面。使用前端组件库有很多好处。首先,它可以提高开发效率,因为组件已经被编写好,并且可以直接使...

Vant-ui国内官网:Element-ui官网:layui官网:jQuery官网:ApacheECharts官网:微信开发文档官网:w3c国内官网:mdn国内官网:swiper官网:betterscro...

VantWeapp-轻量、可靠的小程序UI组件库轻量、可靠的小程序UI组件库。_vant-weapp官网...

最近公众号有粉丝留言说想找一款数据大屏组件,这篇文章推荐的这款还不错,Vue/React都可以用。_datav开源...

确定组件库的需求和功能:在开始构建组件库之前,你需要明确你的组件库需要包含哪些组件,以及这些组件应该具备哪些功能。这有助于你更好地规划你的开发工作。编写组件代码:使用你熟悉的前端框架(如React、Vue等)编写...