
前端代码在移动端的适配方案_前端怎么适配pc端和移动端...

项目地址:https://github.com/LionJackson/imageClassificationFlutter项目地址:https://github.com/LionJackson/flutter_ima...

本文介绍了如何使用Vant4库实现各种UI组件和布局,包括粘性头部、底部菜单、弹出层、横向标签页、透明遮罩、计数器、轮播图、格子布局的多选功能以及文本省略处理。...

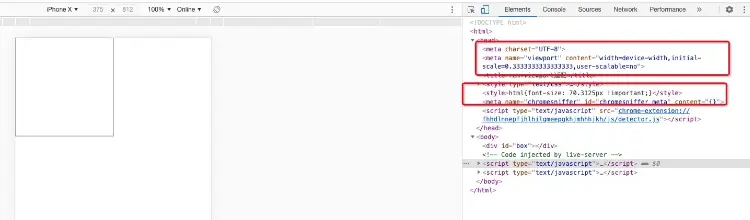
vue3+vite+移动端webview打包后页面加载空白问题_vue3webview...

写在开头点赞+收藏学会7种方案解决移动端1px边框的问题造成边框变粗的原因css中的1px并不等于移动设备的1px,这是由不同手机由不同像素密度,在window对象中有一个devicePix...

【前端】web移动端进行监控是否完播|视频完播率设计_前端统计视频播放了了多久...

是一种用于构建应用程序用户界面的工具。它提供了一组可重用的组件,这些组件可以帮助开发者更快地构建出漂亮、功能强大的用户界面。使用前端组件库有很多好处。首先,它可以提高开发效率,因为组件已经被编写好,并且可以直接使...

一、系统概述本部分主要是对项目进行简要描述,包括开发背景、目的、内容及意义。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API,通过Vue.js开发微商城项目,以轻量级的框架,实...

以VUE_APP_开头的变量,在代码中可以通过process.env.VUE_APP_访问。比如,VUE_APP_BASE_API=‘development’通过process.env.VUE_AP...

根据方法里写的常量来判断移动端类型是为true,否为false。_vue项目如何区分h5还是pc...